狼読
【Photoshop】誰でもできる!テキストから煙エフェクトの作り方!
前回までに「ブラシツール」を使って超簡単に煙エフェクトをつくってみようという記事を書きましたが、今回は「テキスト」から煙エフェクトを作ってみようと思います。
煙の元になる素材を「ブラシツール」でつくるか、「テキストツール」でつくるかの違いくらいで煙の形にしていく流れは全く同じになります。
今回も誰でも簡単にできる内容ですので、「ブラシツール」でつくる煙エフェクトと一緒に試してもらえればと思います。
【Photoshop】超簡単!ブラシツールで煙のエフェクトをつくってみよう!

新規画像を作成しよう
新規画像を作成しましょう。
・Photoshop起動画面の新規作成
・メニューバーの「ファイル」→「新規」
どちらの方法でもOKです。
サイズは任意の大きさで大丈夫です。
背景の色は、白色でも黒色でもお任せです。作ろうと思う煙の色に合わせて決定するといいでしょう。「白い背景に白い煙」、「黒い背景に黒い煙」は見にくいため避けるようにすればOKです。

「ブラシツール」から煙エフェクトをつくる記事で、白色の煙をつくったので、今回は黒色の煙をつくっていきます。
1280px × 800pxの白色の背景を作成して進めていきたいと思います。
「テキストツール」で煙の元を用意しよう
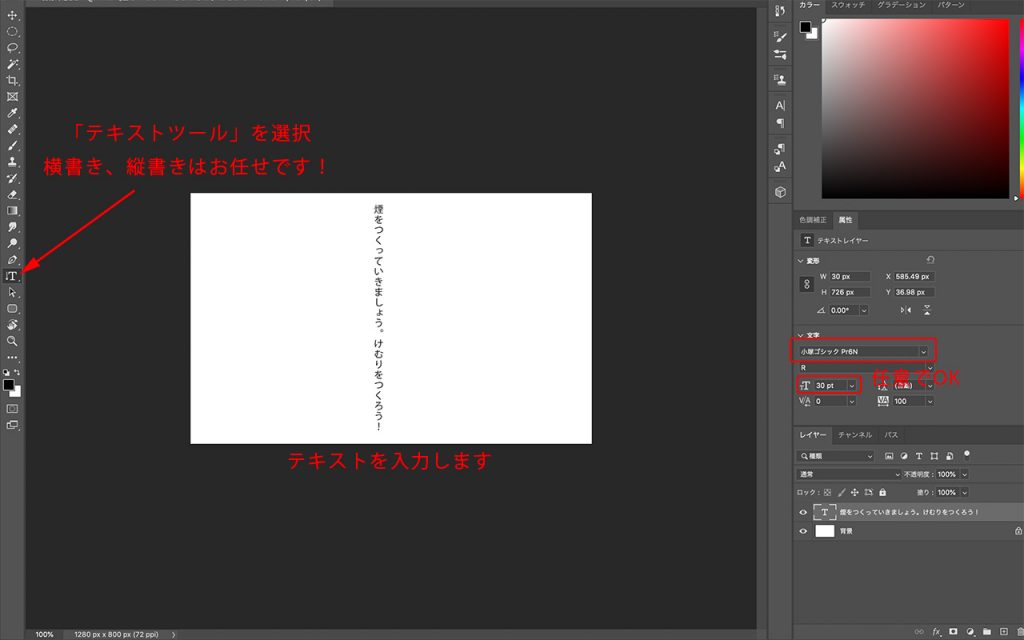
「テキストツール」を選択してテキストを入力していきましょう。
このテキストが煙の元になります。
テキストのフォントやサイズはお任せします。
テキストの色をここで変更しておくことで煙の色を変えることもできます。
俺の場合は、最後の仕上げ段階で調整する方が好きなのでこの段階ではあまり気にしません。

今回は、縦方向の煙をつくろうと思うので、縦書きのテキストを作成します。
色は黒色で、「サイズ:30px」「フォント:小塚ゴシックPr6N」にしてあります。
テキストの入力内容や上の設定はお好きなように変えて大丈夫です!
「フィルター」の変形を適用しよう
ここからの手順は一点を除いて、「ブラシツール」で煙エフェクトを作成していった手順と同じになります。
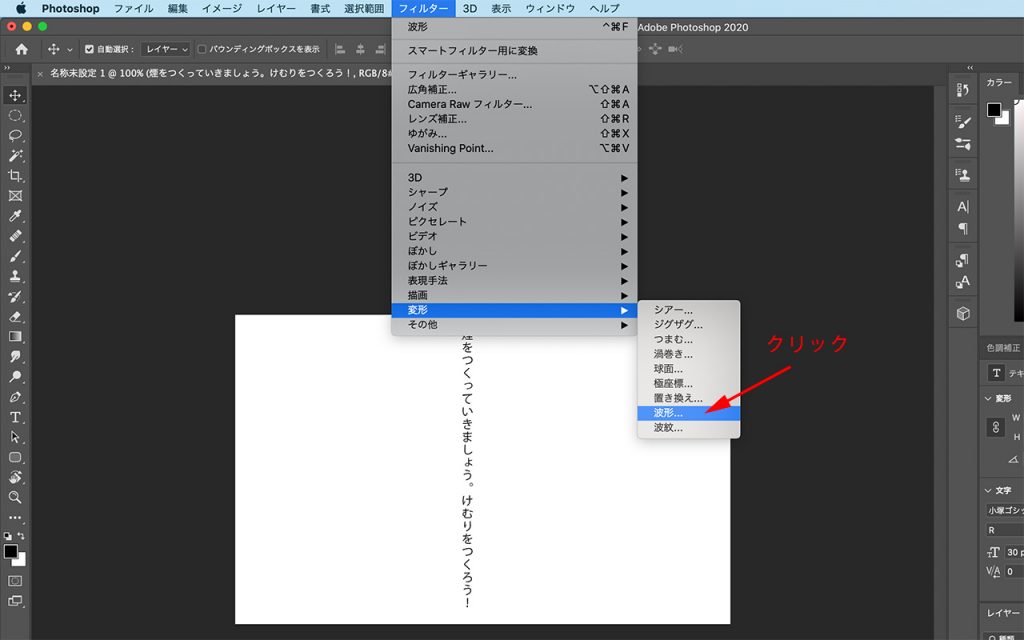
異なる点は、「テキストレイヤー」にこのままでは「フィルター」→「変形」→「波形」を適用できないことです。
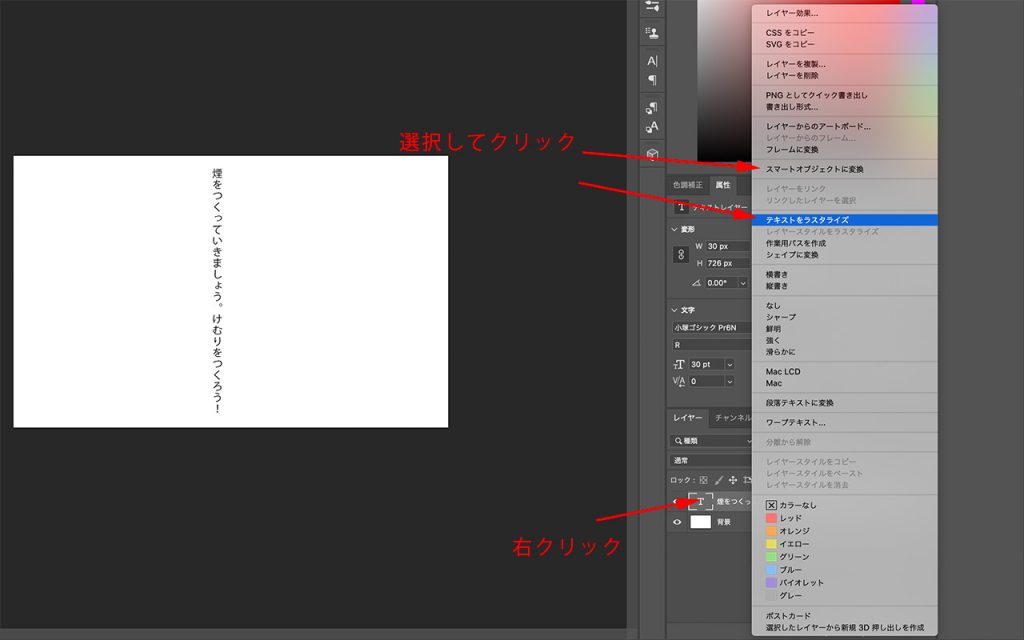
「テキストレイヤー」をスマートオブジェクトに変換するか、ラスタライズする必要があります。
あまり深く考えずに進めていきましょう。
・「フィルター」→「変形」→「波形」をクリックして適用してみましょう。
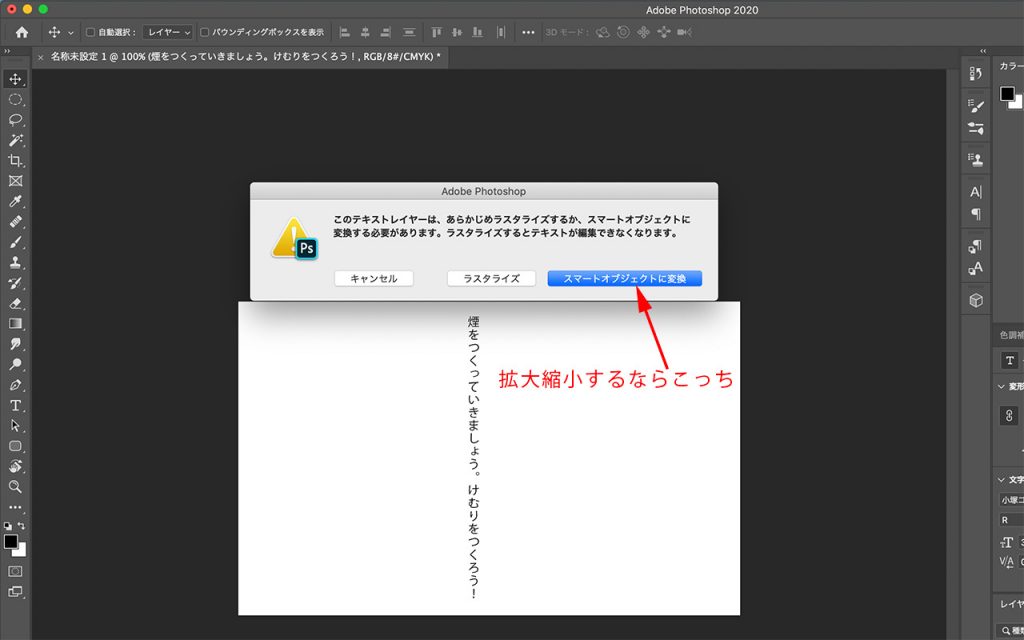
ダイアログボックスが出てきて、「ラスタライズ」か「スマートオブジェクトに変化」で聞かれます。
どちらを選んでも問題ありません。
強いていうならば、煙を拡大縮小する可能性があるのであれば、「スマートオブジェクトに変換」しておくと、画質が崩れないです。
・「テキストレイヤー」を右クリックして、「スマートオブジェクトに変換」か「テキストをラスタライズ」をクリックする。
変換後、「フィルター」→「変形」→「波形」をクリックして適用する。
どちらの方法で進めても問題ありません。
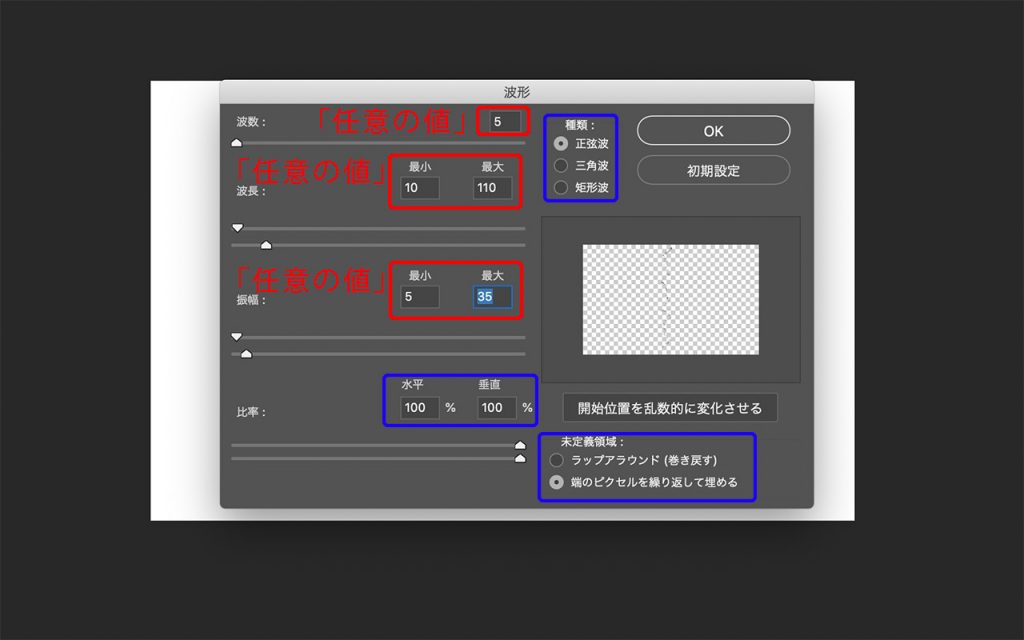
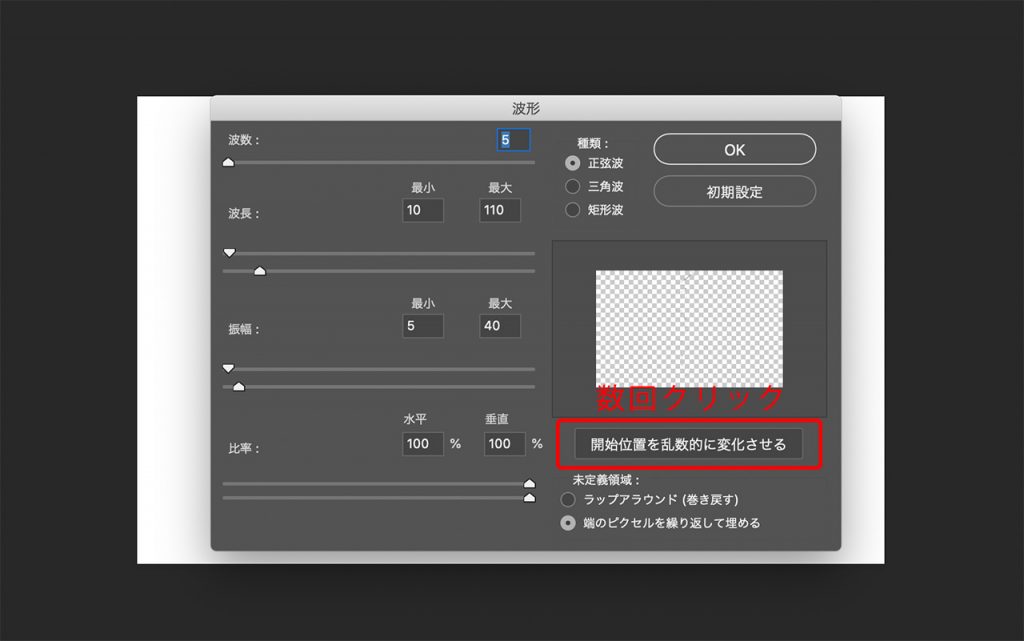
「波形」の値については、下記画像の値を参考にしてもらえればOKですが、作りたい煙の雰囲気に近くなるように値を設定しましょう。
ポイント1
「テキストレイヤー」に「波形」を適用するためには、
「テキストをラスタライズ」か「スマートオブジェクトに変化」しなければならない!
ポイント2
「ラスタライズ」 → 「ラスター画像」への変換
「スマートオブジェクトへの変換」 → 「拡大縮小を繰り返しても画像が劣化しない画像データ」




今回は、「テキストをラスタライズ」して、「フィルター」→「変形」→「波形」を適用しています。
「フェード」を適用しよう
「波形」の「フィルター」を適用した「レイヤー」に「フェード」をかけて、煙のような薄さを表現していきましょう。
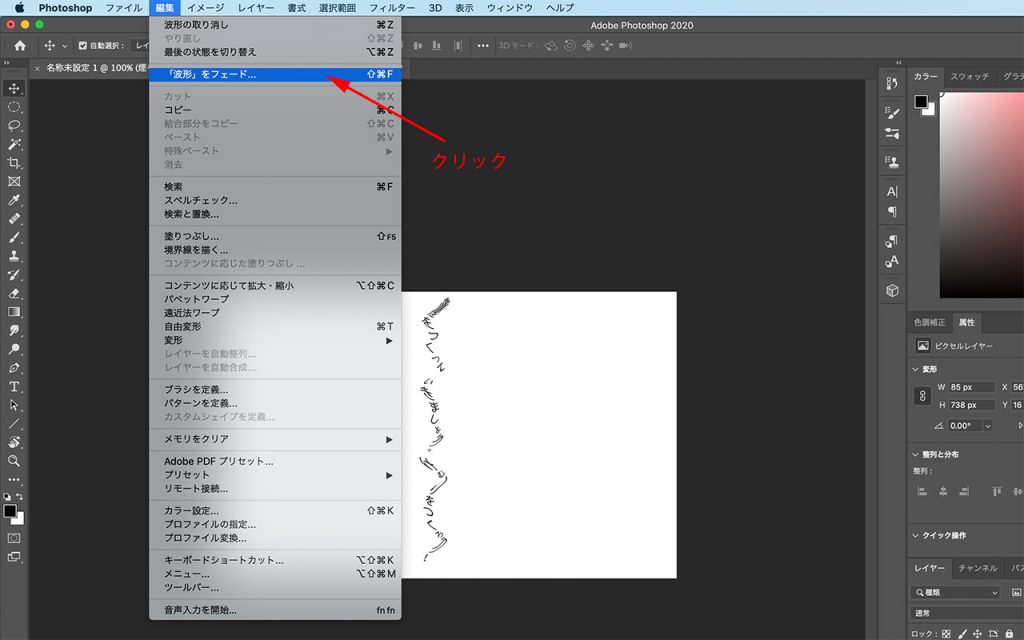
メニューバー「編集」→「波形をフェード」を「クリック」して適用します。
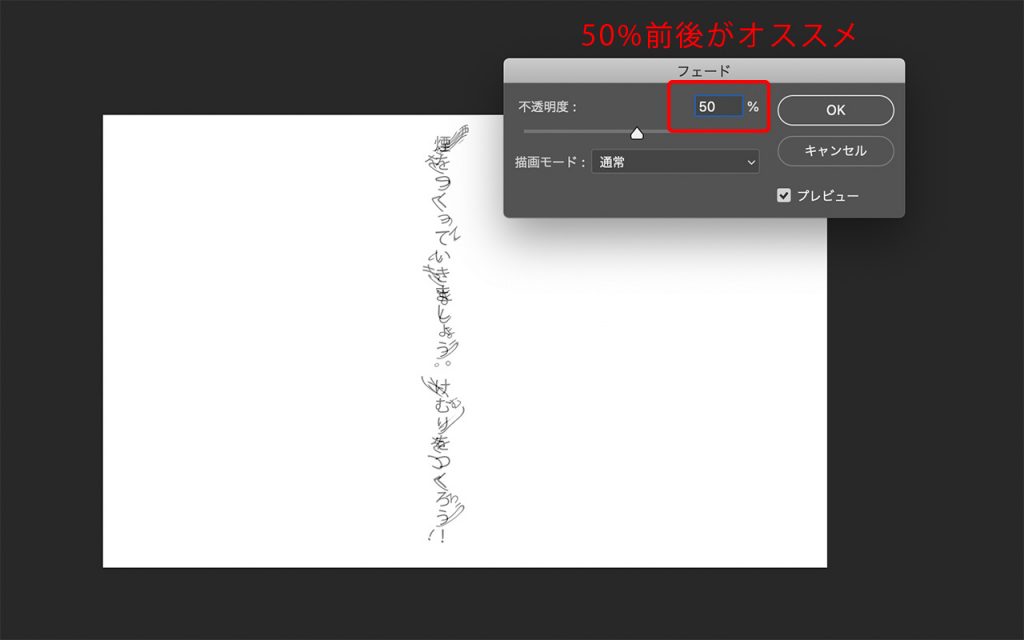
「フェード」の不透明度は、50%前後がオススメです!
(注意:「フェード」は直前の処理にのみ適用できますので、「波形」を適用直後の処理で行ってください)


仕上げ
より煙に近づけていくための仕上げをしていきましょう。
1.メニューバー「フィルター」→「変形」→「波形」を適用
2.メニューバー「編集」→「波形をフェード」を適用
1〜2を繰り返し適用していきます。
このときのポイントは、「波形」の設定で「開始位置を乱数的に変化させる」を数回クリックして適用させることです!

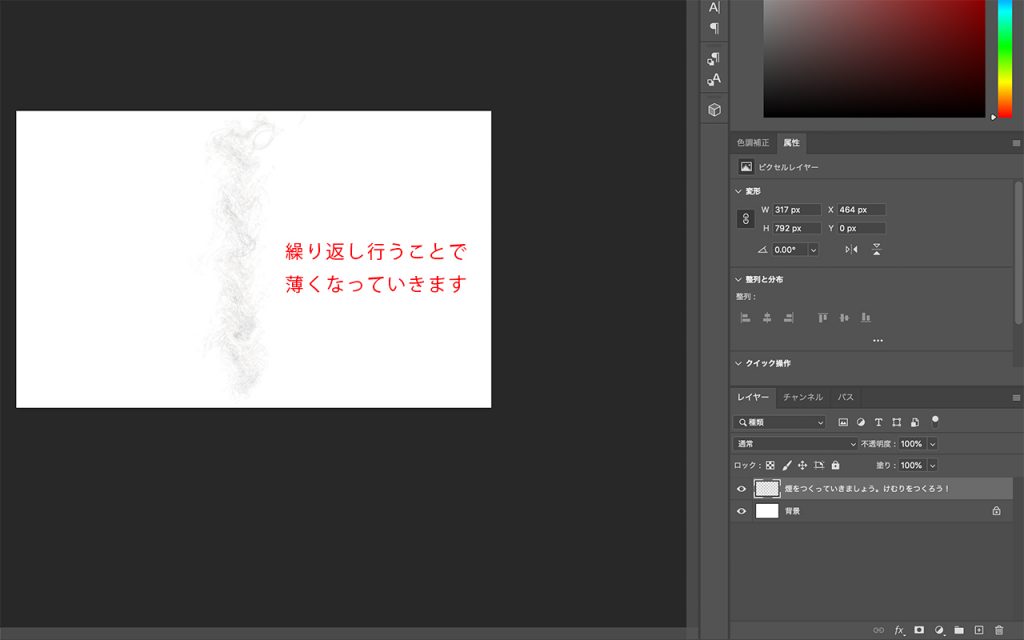
「波形」の適用→「波形のフェード」を適用を繰り返し、煙のようなエフェクトに仕上げていきましょう。
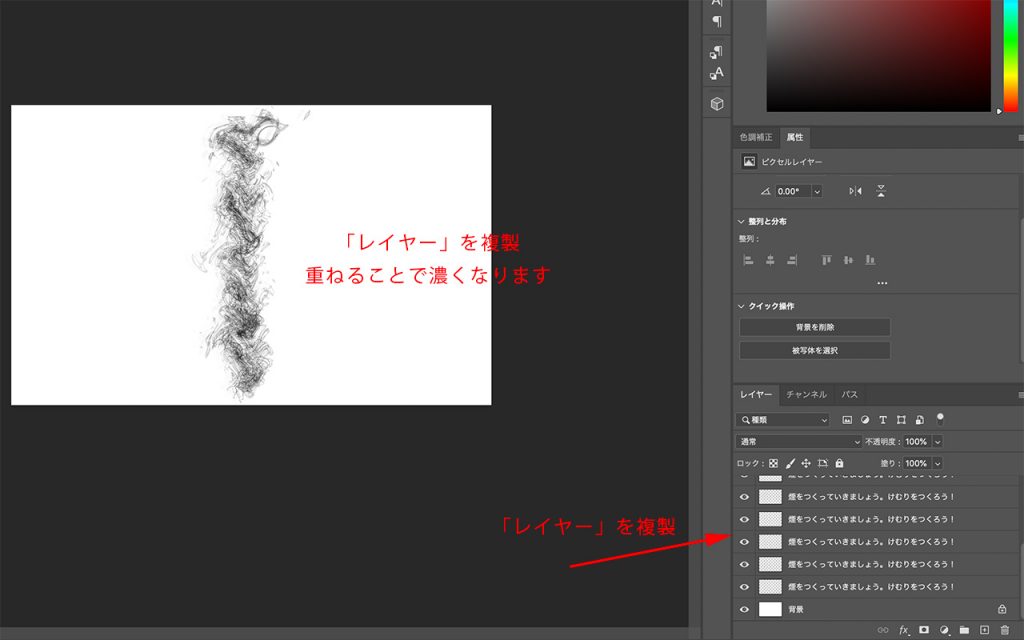
繰り返し行っているうちにだんだんと薄くなっていきますので、薄いなと感じる場合は、煙のレイヤーを複製して重ねることで濃くすることができます。



さいごに
「テキストツール」を元に煙エフェクトをつくる方法を紹介してきました。手順としては、「ブラシツール」を用いて煙エフェクトをつくるのと大きな違いはありません。
「テキストツール」と「ブラシツール」でつくった煙については、それぞれ質感が微妙に異なります。
皆さんの思い描く質感に近い方をつくっていただければと思います。
どちらの方法も簡単に煙エフェクトをつくれますので、お試しください!

タマリュウ
関連記事
Related Post