狼読
【Photoshop】かっこいいテキスト作り!テキストで画像を切り抜く方法


今回は、Photoshopでかっこいいテキストを作っていく方法を紹介していきます。Photoshopでかっこいいテキストを作っていく方法は色々とありますが、この記事では、画像を使ってテキストをオシャレでかっこよくしていこうと思います。
今回紹介する方法は、テキストで画像を切り抜く方法です。この方法はとても簡単なので初心者の方でも知っているだけで使えてワンランク上のテキストを作ることができます。実用性があるテクニックになります。
用意するもの
今回用意するものは1つ!!
テキストで切り抜く画像です。
今回の方法でテキストの仕上がりを左右する大きなポイントは画像になります。テキストで表現したいイメージに近い画像を用意しましょう。
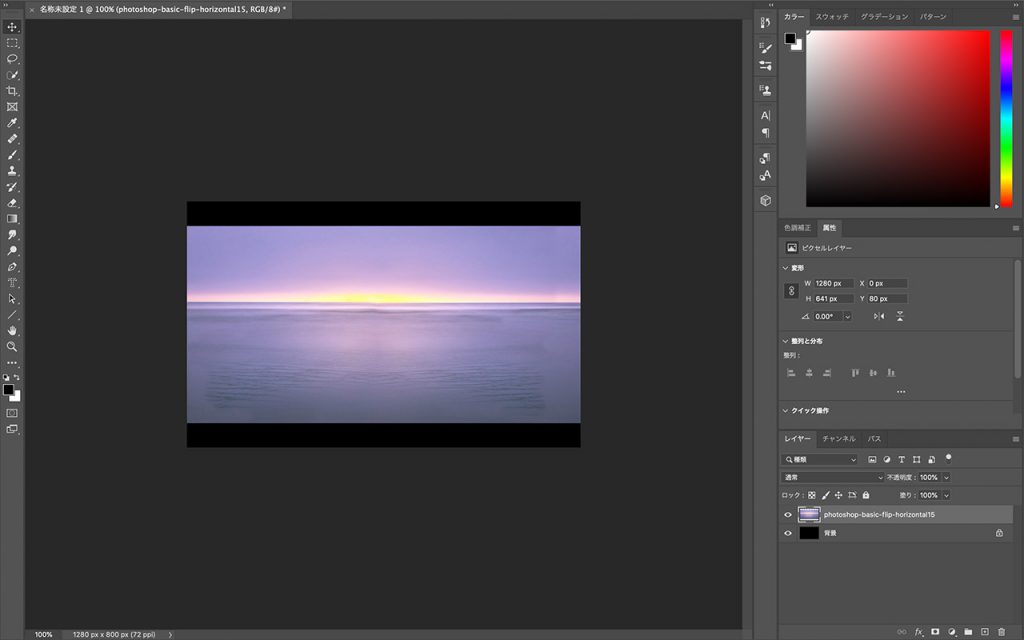
今回例で用いる画像は次の画像です。今回使う画像は、元画像から加工されて使いやすい形にしています。この加工の方法は以下の記事で紹介しています。
皆さんは、加工までしなくても使いやすい画像を用意してもらえればOKです。


テキストで画像を切り抜こう
画像が用意できたら、テキストで画像を切り抜いていきましょう。方法は簡単なので安心して進めていきましょう。
テキストで切り抜きたい画像を開こう
テキストで切り抜きたい画像を開きましょう。

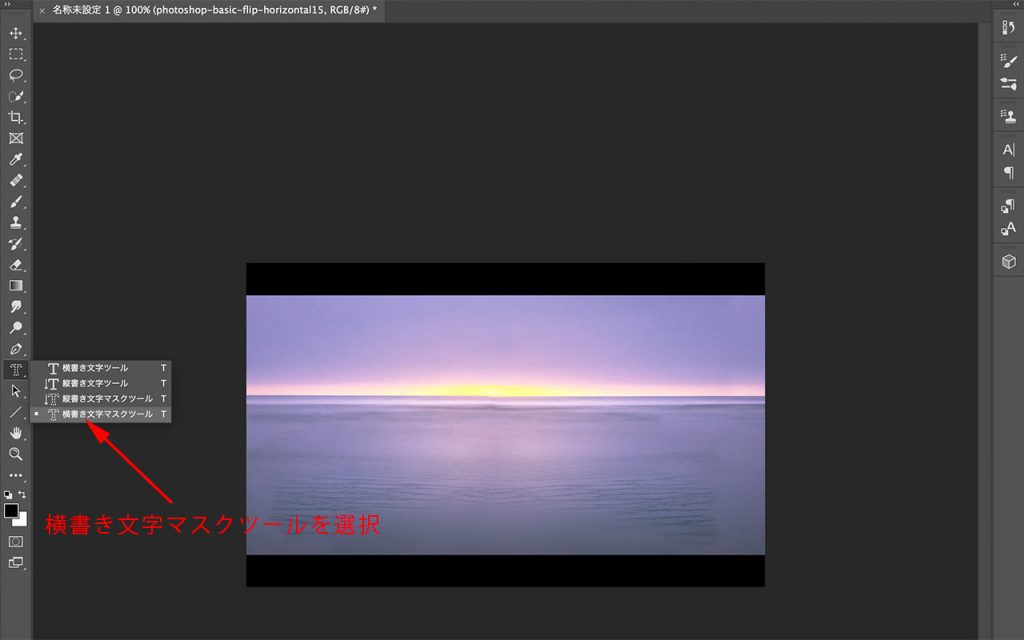
横書き文字マスクツールでテキスト入力
横書き文字マスクツールを選択して、テキストを入力していきましょう。
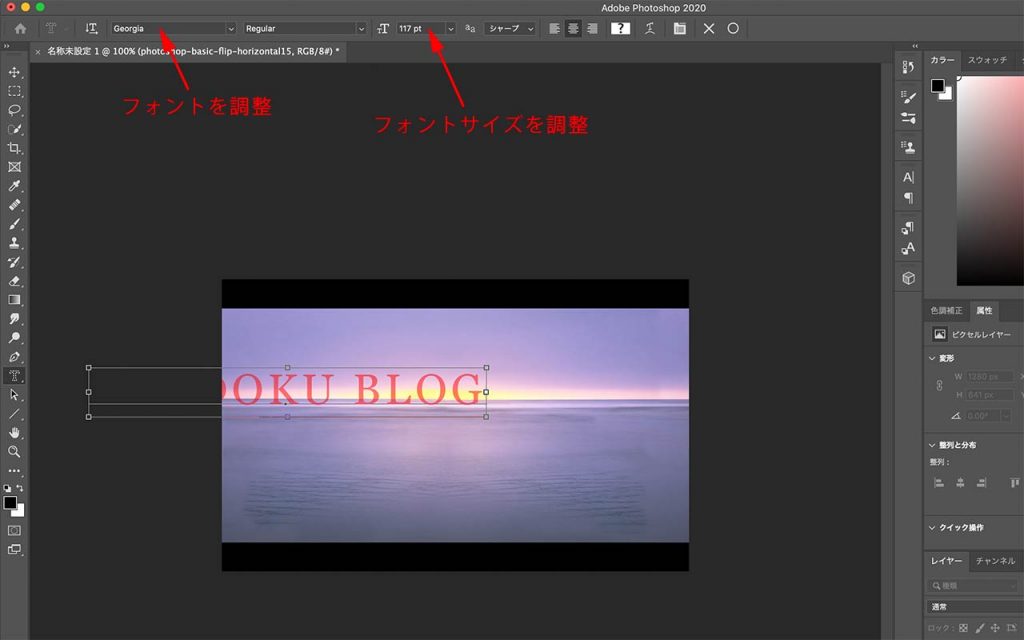
フォントやフォントサイズもこの時点で調整して切り抜きたいテキストの状態にしておきましょう。


テキストの選択範囲を調整
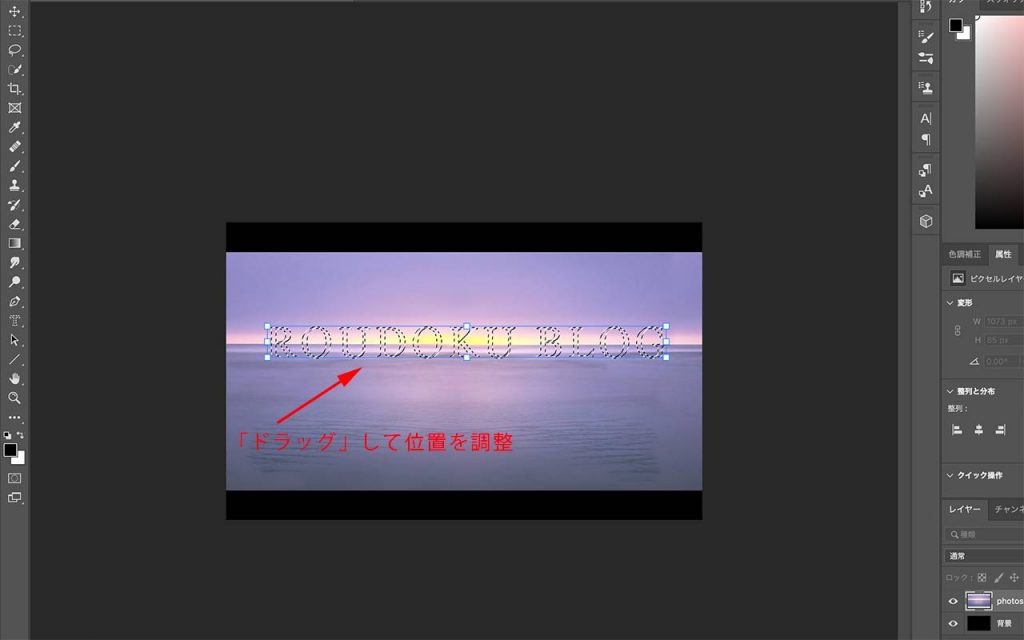
テキストを画像の切り抜きたい部分に調整しましょう。画像のどの部分に配置して切り取るかで仕上がりに大きな違いが生まれますので、仕上がりをイメージしながらテキストの配置位置を調整してください。
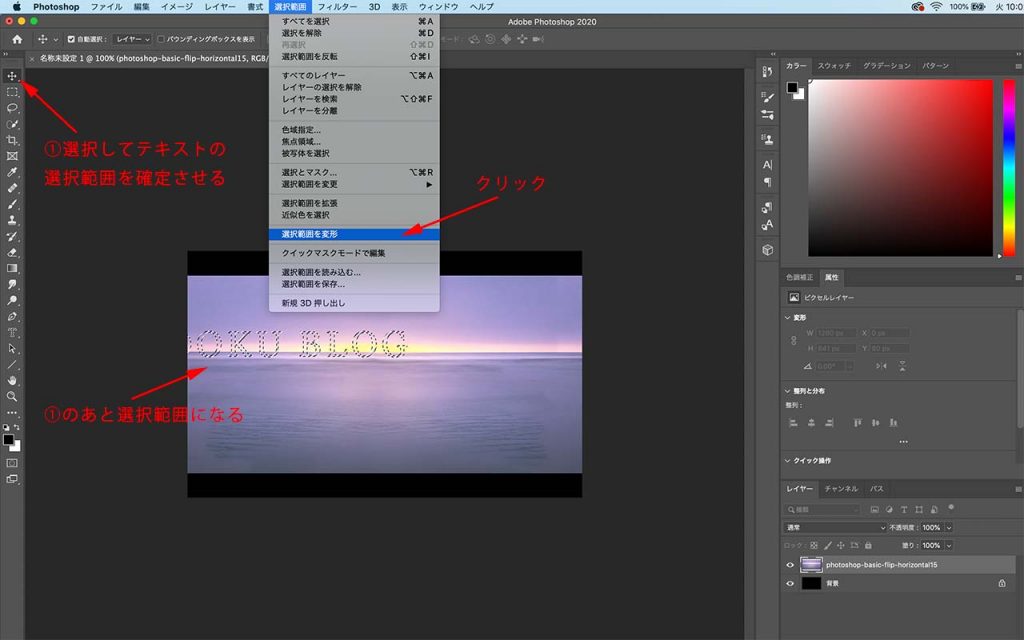
テキストを入力した状態では、テキストの選択範囲が作成できていないので、移動ツールを選択するなどしてテキストの選択範囲を作成しましょう。
メインメニュー「選択範囲」→「選択範囲を変形」をクリック
「ドラッグ」してテキストの位置を調整します


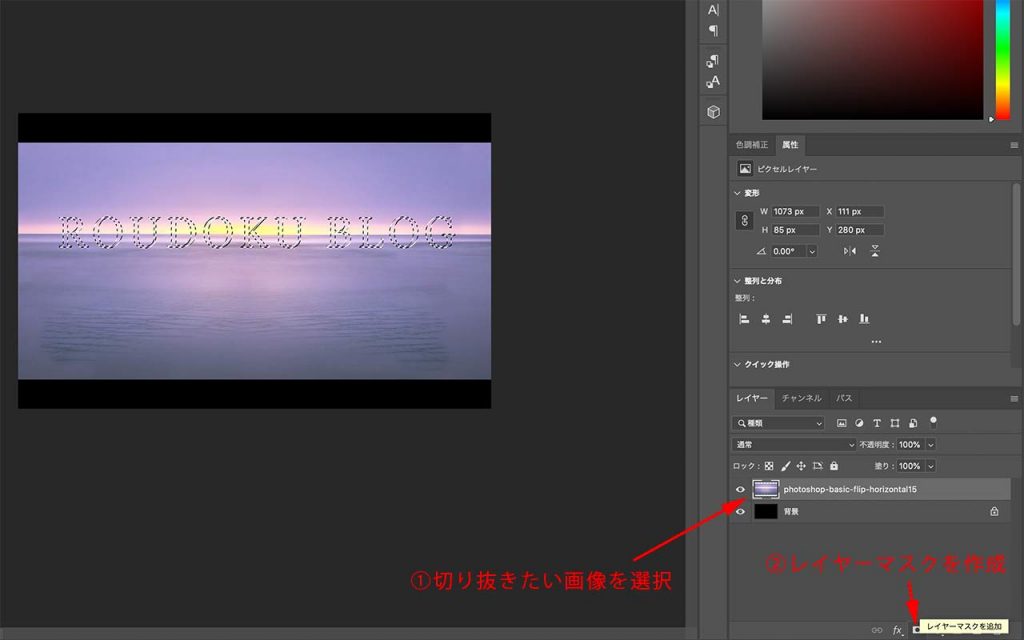
レイヤーマスクを作成して完了
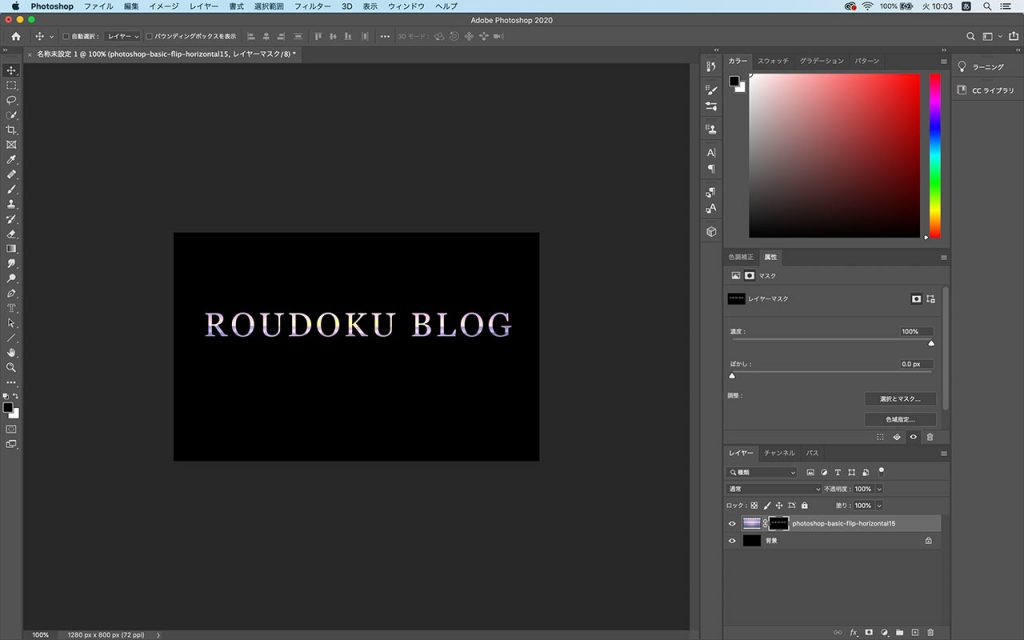
レイヤーマスクを作成して完了です。
切り抜きたい画像を選択して、レイヤーマスクを作成します。


以上で完成です!
さいごに
今回は、Photoshopにおいてテキストで画像を切り抜く方法を紹介してきました。切り抜く画像によってテキストの雰囲気を大きく変えることができ、簡単にできることから、テキストを素早くオシャレにカッコよくするのに向いています。この方法を応用することでいろいろなことができますので、皆さんも試してみてください。
テキストのフォントやフォントサイズによっても画像の組み合わせが変わってくるので組み合わせは無限で楽しめると思います。
