狼読
解像度とは?画素と解像度の理解を深めよう
みなさん、解像度って知ってますか?
解像度という言葉は、日常生活において聞いたことのある言葉だと思います。
特に、デジカメやテレビ、パソコン、プリンターでよく耳にすることがありますが、何となく聞き流してしまっている方がほとんどだと思います。
あとは、「解像度って見え方に影響するもの」のように漠然とした理解で、意外と説明できない人が多くいると思います。
そこで今回は、解像度について紹介していきたいと思います。
印刷関係(DTP)の仕事やWEB関係の仕事に関わっている方は、解像度を考えることもよくあると思います。
また、WEBでは、解像度と別に画面解像度を考える必要がでてきますので、紹介していきたいと思います。
画素と画素数
デジカメやテレビ、パソコン、プリンターなどで画像を表現するときに画像を構成する最小の点を「画素」といいます。「画素」のことを「ピクセル」とも呼びます。
一つ一つの画素がそれぞれ色や明るさなどの濃淡の情報をもっており、画素が縦と横に格子状に並んでいることで一つの画像が表現されます。
この画素がいくつ集まって一つの画像を構成しているかが、「画素数」になります。


みなさんが馴染み深い例として、スマートフォンのカメラ機能で説明したいと思います。
iphone Xのカメラの画素数は1200万画素といわれています。
これは、iphone Xで撮った写真が1200万個の画素から構成されていることを意味します。
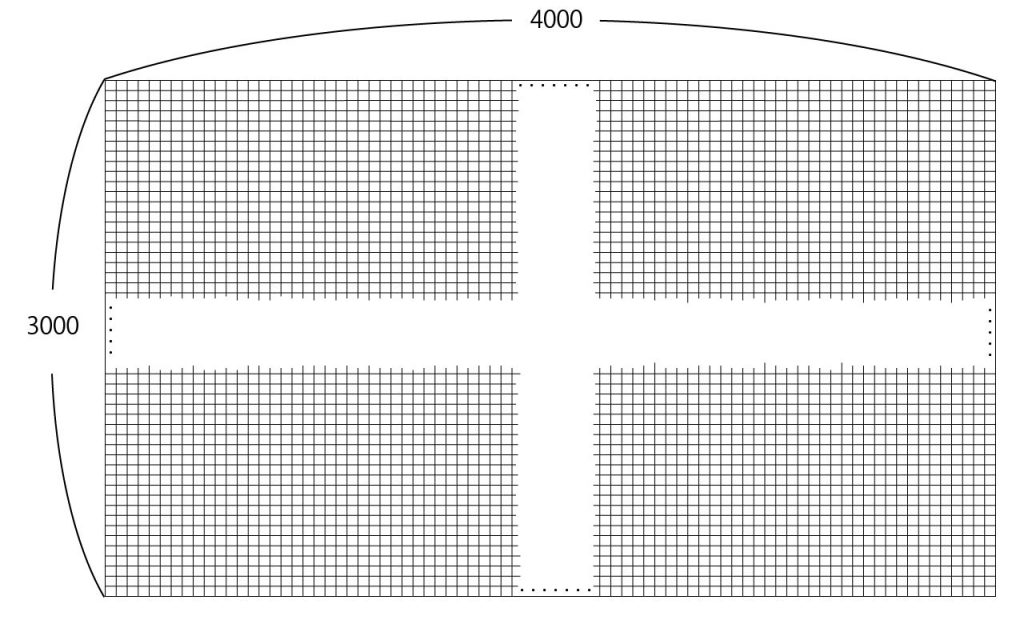
もう少し具体的に言えば、横に4000個の画素、縦に3000個の画素が並ぶように構成されているために全体で1200万画素になるわけです。
4000画素×3000画素という意味ですが、画素で表現するよりもピクセル(px)表示の方が多く見かけます。
「4000画素×3000画素=4000px×3000px」で同じ意味になります。
この表記は、このあと紹介する画面解像度(絶対解像度)と呼ばれます。

解像度
みなさんが解像度についてスッキリされない理由がいくつかあると思います。
その大きな理由は、解像度と簡単に言っても2種類の解像度があり、それぞれの違いを正しく理解できないことにあると思います。
2種類の解像度
・ピクセルの密度を表す解像度(相対解像度)
・ピクセル数を表す解像度(絶対解像度)
みなさんが解像度を検索したときによく目にしていると思うのが、dpi、ppiといった単位だと思います。これは、ピクセルの密度を表す単位で相対解像度のことになります。
ピクセルの密度が解像度だと理解して他の記事を見たり、調べていくと1920×1080のような表記で解像度(絶対解像度)としているものを見つけてよくわからなくなっているのだと思います。
つまり解像度を理解するポイントは、解像度には2種類あり、それぞれ表現方法が異なっていることを理解しておくことです。
それを踏まえて相対解像度と絶対解像度をみていきたいと思います。
相対解像度
相対解像度とは、dpi、ppiの単位で表現され、ピクセルの密度を表している解像度のことです。
DTPという言葉を聞いたことがありますか?
DTPとは印刷物を作成することを指します。
相対解像度は、DTPにおける解像度ということができます。
つまり、パソコンで見ている画像データを印刷するときや印刷物をスキャナーでスキャンするときに用いるのが相対解像度(ピクセルの密度)になります。
dpi(ドット・パー・インチ)、ppi(ピクセル・パー・インチ)は、1インチの中にどれだけドット(ピクセル)があるかを表す密度の単位になります。
※1インチ=約2.54センチメートル


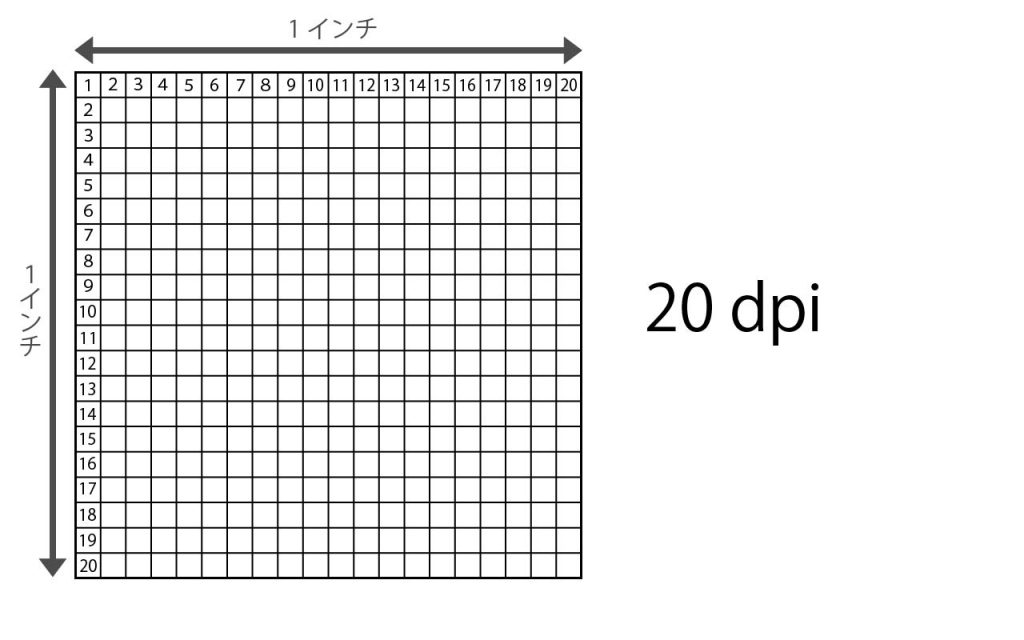
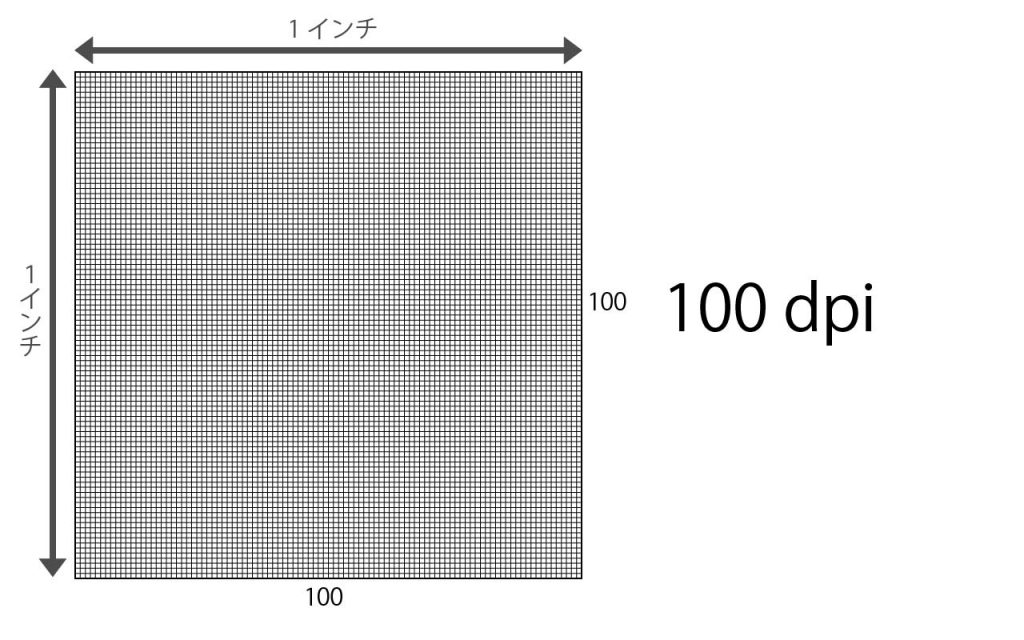
模式図を見てもらえれば理解しやすいと思いますが、dpiの値は面積ではなく1辺(1インチ)あたりのドット数になります。
20dpiの場合、全体で400ピクセル(画素)になります。
解像度が高いというのは、このdpi(ppi)の値が大きいことを意味します。
また、解像度が高いということは、1インチあたりのドット数が多くなり、滑らかな表現が可能になるわけです。
絶対解像度
絶対解像度とは、ディスプレイ(画面)上のピクセル数を表している解像度のことです。
webにおいては、ピクセルの密度で解像度を表すよりもディスプレイ上のピクセル数で解像度を表すことがほとんどになります。
絶対解像度は、webにおける解像度と考えることができ、画面解像度と呼ばれることもあります。
つまり、「webにおける解像度=画面解像度」として理解しておくことで混乱しなくなると思います。

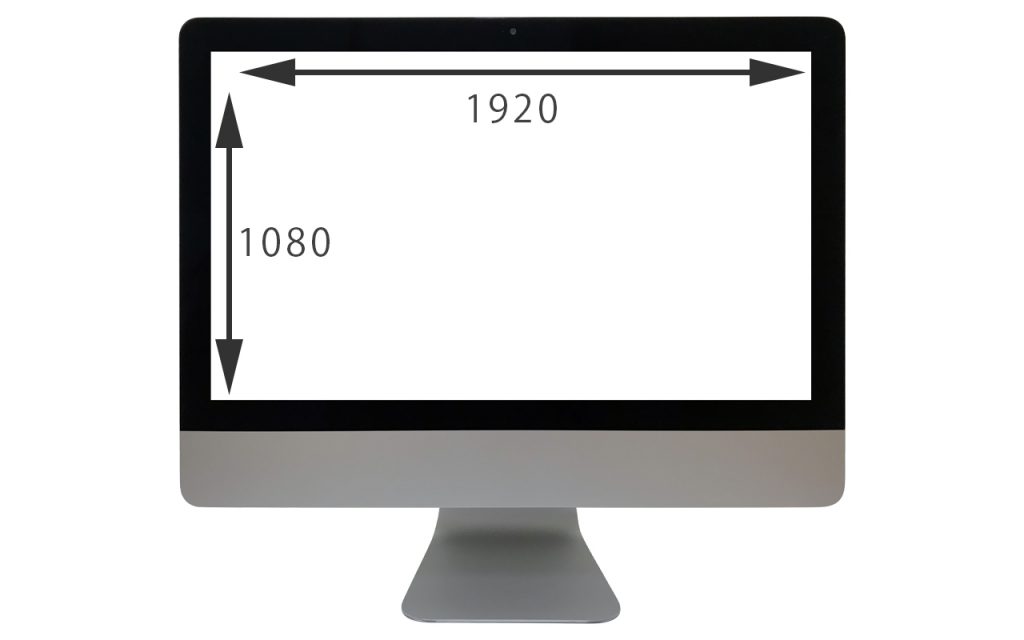
画面解像度の模式図を例にすると、横に1920ピクセル表示でき、縦に1080ピクセル表示できることを表します。
一般的には、「1920×1080」と表示されます。
このように単位がなく横と縦のピクセル数で表現されてものが絶対解像度(画面解像度)です。
「フルHD」や「4K」といった言葉を聞いたことがあると思いますが、これは画面解像度のことを指しており、解像度の規格名です。
折角ですので、次に主な規格名と解像度の対応表を紹介しておこうと思います。
| 規格名 | 解像度 |
|---|---|
| HD | 1280×720 |
| フルHD | 1920×1080 |
| 4K | 3840×2160 |
| 8K | 7680 ×4320 |
表を見ていただければ、お分かりだと思いますが、フルHDでもかなり十分な解像度ですよね!(約200万画素)
それの2倍が4Kになります・・・・
さらに4Kの2倍が8Kです!!
8Kの解像度がすごいことがわかったと思いますが、ここで注目していただきたい点が一つあります。
今後動画を編集加工したりしていく場合に重要になります。
「フルHD」「4K」「8K」の横と縦の比率に注目してください!
全て「16:9」になっていますよね
ここがとても重要になってきます。
画像加工や動画編集をこれから始めていく方のために次の章で簡単に紹介しておきます。
画像・動画編集で気をつけること

この章での内容は、これから画像や動画の編集を始めていく初心者の方に読んでいただきたい内容になります。
今まで紹介してきた解像度に関する注意事項になります。
初めて画像・動画編集して作品を作っていくときにゴールって見えていますか?
ゴールってなに?と思うかもしれませんね。
ここでのゴールは、制作した作品をどのように見てもらうのかです。
動画編集で多そうな例として、結婚式のムービをつくる場合を考えましょう。
作った結婚式ムービーは、何に映し出され、どのように見られますか?
プロジェクターでスクリーンに映し出されますか?
大規模なディスプレイに映し出されますか?
タブレット端末で見られたりしますか?
いろいろな場面が考えられると思います。
何が言いたいかと言うと、それぞれ映し出す過程で縦と横の比率が異なるということです。
プロジェクターでスクリーンに映し出す場合、プロジェクターの機種によって縦と横の比率が異なります。
プロジェクターで多いのは、「4:3」のような気がしています。
その他にも「16:10」や「16:9」などもあります。
この情報を動画の制作を始める段階で入手しておくことが重要です。
ポイント
縦と横のピクセル数の比を「アスペクト比」と言いますが、このアスペクト比を考えて制作しなければなりません
アスペクト比を「16:9」で制作した動画を「4:3」で映し出したり、その逆をしたりすると動画の一部分が切れてしまったり、動画全体が小さくなってしまうなどの問題が生じます。
※プロジェクターなどで自動的に変換して表示してくれますが、アスペクト比の異なるもの変換して100%の状態で表示するのは難しいでしょう
作品の完成後のことを考えて制作開始時にアスペクト比を決めておくようにしましょう。
ディスプレイの解像度は、「16:9」が主流になりつつあります。
最後に
今回、画素と解像度を紹介してきました。
画像は、画素(ピクセル)で構成されていることがわかったと思います。
解像度についても紹介してきました。
解像度には2種類あり、相対解像度と絶対解像度があります。
相対解像度は1インチあたりのピクセル数の密度であり、印刷や印刷物のスキャンなどでよく目にすると思います。単位にはdpi、ppiがあります。
絶対解像度は画面解像度とも呼ばれて、ディスプレイ上のピクセル数を表します。
これから画像編集や動画編集を始めていく方のために解像度に関する注意事項を紹介しました。解像度のアスペクト比に留意して画像・動画を編集していくようにしましょう。
アスペクト比については別の記事でもう少し詳しく紹介したいと思っています。
今回はふれませんでしたが、ホームページなどweb制作する上で、考えなければいけない画面解像度の知識もあります。Macの場合はRetinaという高解像度ディスプレイもあります。こちらについても別記事で紹介していきたい思っています。
