狼読
【AfterEffects】カウントアップ・カウントダウンの作り方!数字のカウンター表現
今回は、AfterEffectsで簡単に数字のカウンターを作る方法を紹介したいと思います。AfterEffectsでは、簡単に数字のカウントアップ・カウントダウンの映像を作ることが可能です!
操作手順も比較的に少なく、時間もかけないで作れるのが魅力的な作り方になります。
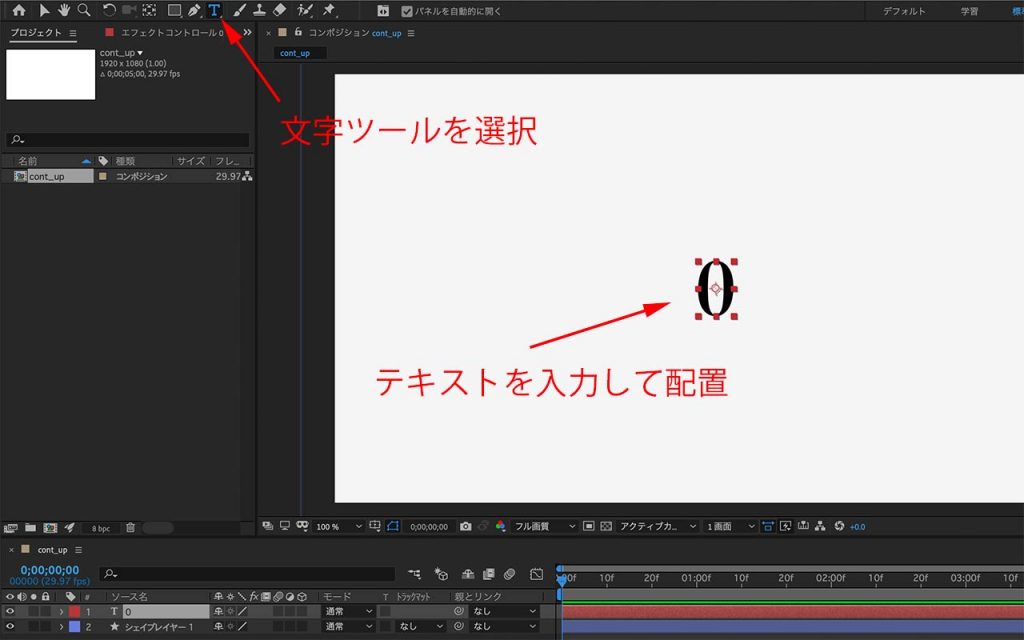
テキストを配置しよう
カウンターの数字の部分となるテキストを用意しましょう。文字ツールで任意のテキストを入力してテキストレイヤーを配置しましょう。

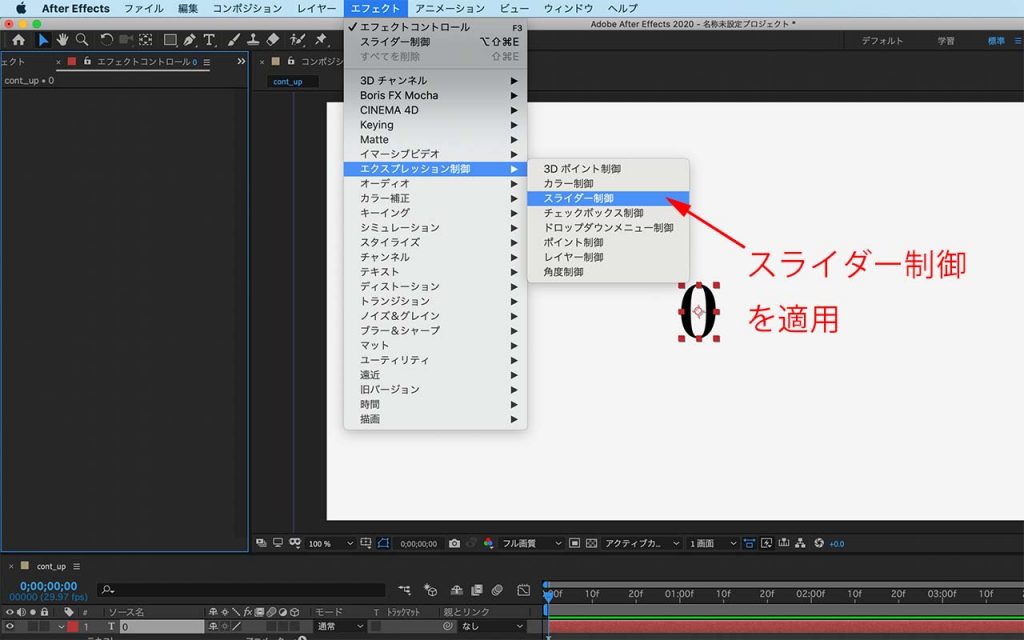
スライダー制御を適用しよう
エフェクトのスライダー制御を適用していきましょう。
STEP1:初期メニューバー「エフェクト」→「エクスプレッション制御」→「スライダー制御」を適用します。
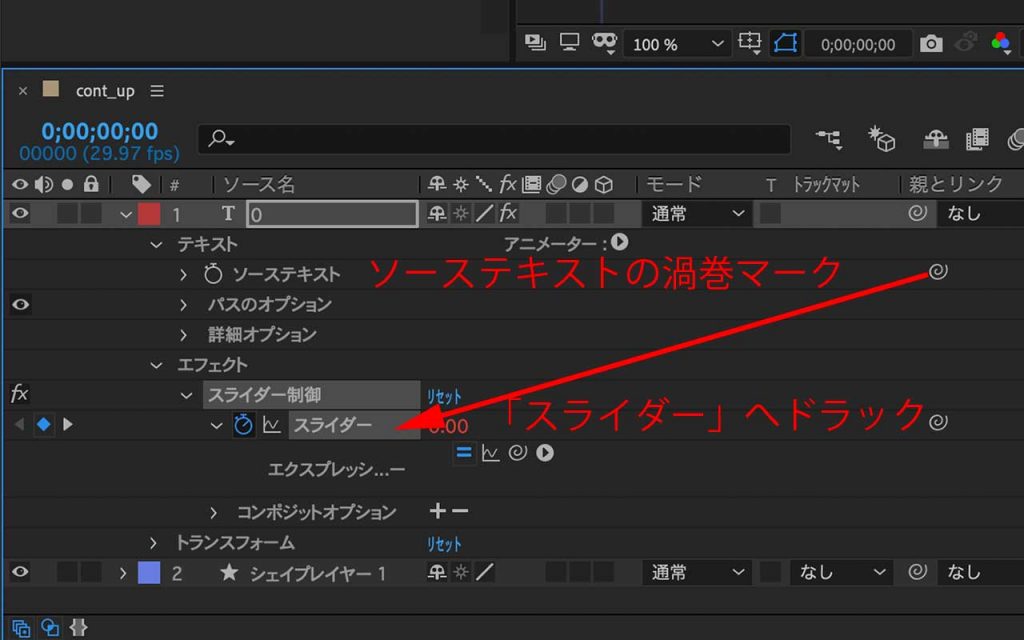
STEP2:テキストプロパティの「ソーステキストのうずまきマーク」をスライダー制御プロパティの「スライダー」へドラッグして紐付けします。


STEP3:スライダー制御の「スライダー」にキーフレームを打ちましょう。
※ キーフレームは作りたいイメージに合わせて任意で決めてください!
今回は、以下のようにしています。
キーフレーム位置 [0;00;00;15] 0.00
キーフレーム位置 [0;00;03;18] 100.00
ここまで完了すると、0 ~ 100 までのカウンターができます。今回の場合は、約3秒かけて0 ~ 100 まで変化するカウンターになっているはずです。キーフレームを調整することでいくつまでのカウントなのかどれくらいの時間で完了するのか調整することができます。
ただし、このままでは小数点以下がたくさん表示されていると思います。次のエクスプレッションの設定で解決していきましょう。
エクスプレッションの設定
前章まででカウンターの表現は完成していますが、少数点以下がたくさん表示されているので、エクスプレッションを設定して調整していきたいと思います。
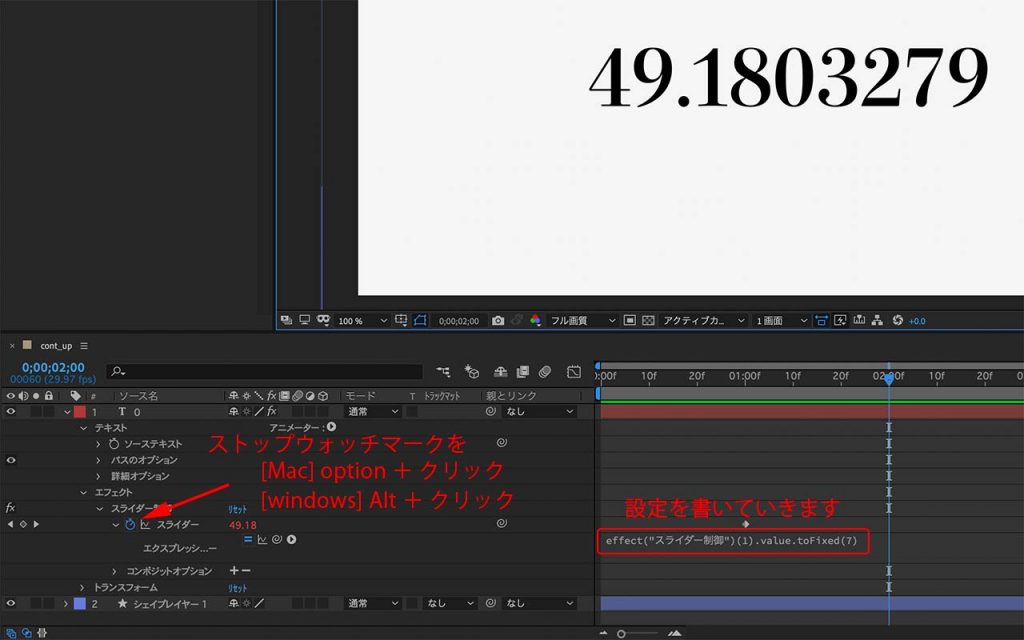
STEP1:エクスプレッションを表示させましょう。
「スライダー」のストップウォッチマークをクリックしますが、
[Mac] option + クリック
[windows] Alt + クリック
することで、エクスプレッションが表示されます。
STEP2:エクスプレッションの設定をしていきます。
小数点以下の桁数を調整したい場合の方法
.value.toFixed(桁数)を使います!下記の例では、小数点以下の桁数を7桁表示にすることができます。
effect("スライダー制御")(1).value.toFixed(7)このようにエクスプレッションを設定することで任意の桁数を表示させることができます。

様々な表現方法
前章までで小数点以下の表示桁数を調整するエクスプレッションを紹介してきました。そのほかにも切り上げ、切り捨て、四捨五入をさせることもできます。簡単に紹介しておきたいと思います。
- 切り上げ:Math.ceil
- 切り下げ:Math.floor
- 四捨五入:Math.round
これらを使うことで小数点以下を表示させず、整数表示させることが可能です!
以下のような表記が可能です
Math.round(effect("スライダー制御")(1))さいごに
いかがだったでしょうか?
今回は、カウントアップやカウントダウンを表現するための数字カウンターの作り方を紹介しました。スライダー制御のエフェクトを使うことで簡単に数字カウンターが作れます。最後のひと工夫にエクスプレッションを設定すると仕上がりをよくすることもできます。

タマリュウ
関連記事
Related Post