狼読
【Photoshop】初心者必見!超初心者Photoshop講座〜レイヤー編その1〜
Photoshopを使ってみようと考えている方やPhotoshopを購入したけど使い方が全くわからないという超初心者用のPhotoshop講座になるような記事を書いていこうと思っています。
Photoshop講座と偉そうに題を打っていますが、俺自身もWEB制作の過程でPhotoshopをさわっている程度です。
俺自身まだまだ勉強中ですので新しく学んだこと、よくわからなくて引っかかりやすい問題などを備忘録として記事にして、皆さんと共有しあえれば良いかなと思っています。
そんなこんなで今回は、Photoshopを使ううえで必須知識の「レイヤー」について紹介していきたいと思います。今回はPhotoshopがメインですが、「レイヤー」の考え方は、「Illustrator」や「After effects」などでも共通の知識になります。
「レイヤー」とは?
レイヤーのイメージは、1枚のシートです!
背景のシート、人や物などの画像シート、文字などのテキストシートが重なって一枚の画像になっています。それぞれのシートをレイヤーと呼びます!
次の画像を見ていきましょう。

こちらの画像は大きく分けて3つの「レイヤー」から構成されています。



これらの「レイヤー」の重ね順によって一枚の画像が出来上がります!

一番下に「背景となる画像レイヤー」
その上に「煙のようなエフェクトの画像レイヤー」
最上面に「テキストレイヤー」となるように重ねています!
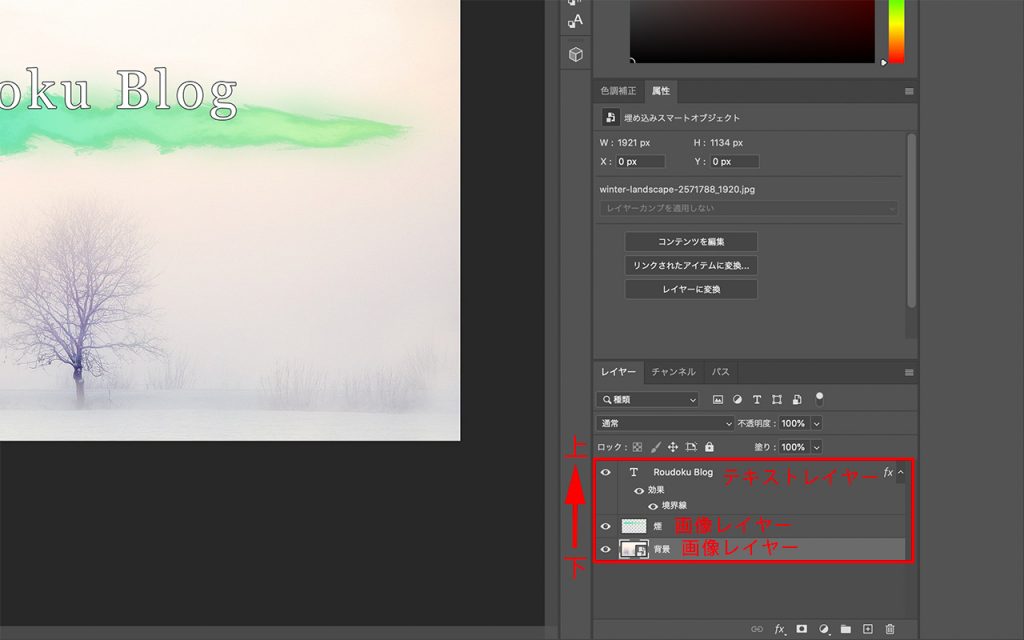
Photoshopのワークスペースでは次のような状態になっています。

では、レイヤーの重ね順を変えるとどのようになるでしょうか?
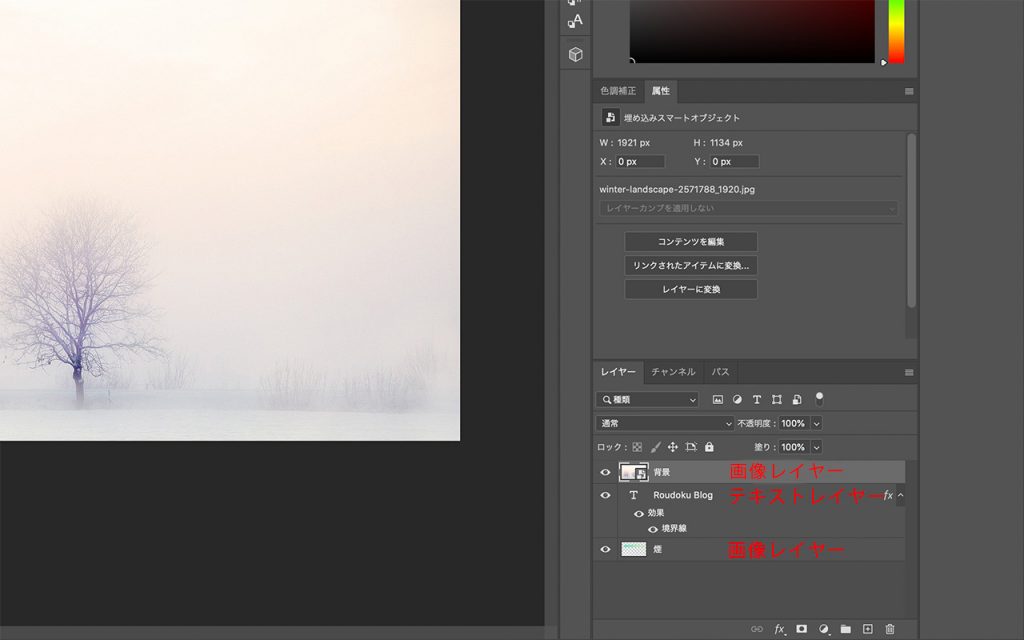
次のように「背景用画像レイヤー」を最上面に持っていきます



「背景用画像レイヤー」を最上面に持ってきたことで画像のように「テキストレイヤー」や「煙のようなエフェクト画像レイヤー」が「背景用画像レイヤー」に隠れてしまいました。
このように「レイヤー」の重ね順によって全く違う画像になってしまいます。
「レイヤー」におけるポイント!
今まで見えていた画像やテキストが見えなくなった場合は、「レイヤー」の重ね順をチェックしてみましょう!
また、選択されている「レイヤー」がどれかをしっかり把握して作業していくことが重要です
「レイヤー」の超基本操作
超基本的な操作をみていきましょう
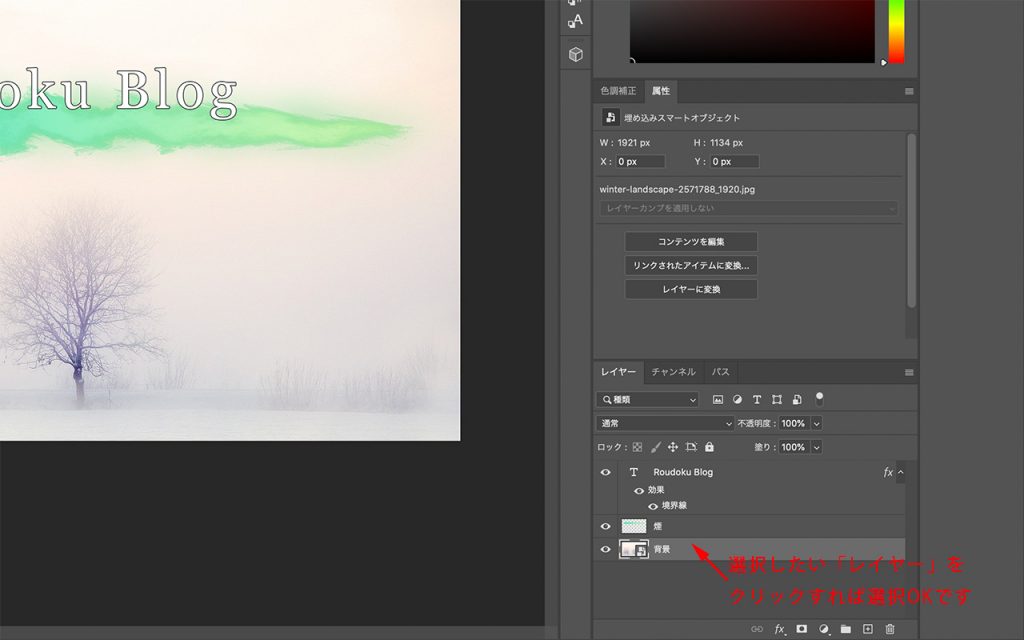
1.「レイヤー」の選択

「レイヤー」の選択は、選択したい「レイヤー」をクリックするだけです!クリックされて「レイヤー」がアクティブな状態でないと「消しゴムツール」や「ブラシ」などが適用されません。
逆に言えば、選択されている「レイヤー」以外は、「消しゴムツール」で消されることも「ブラシ」で塗られることもありません!
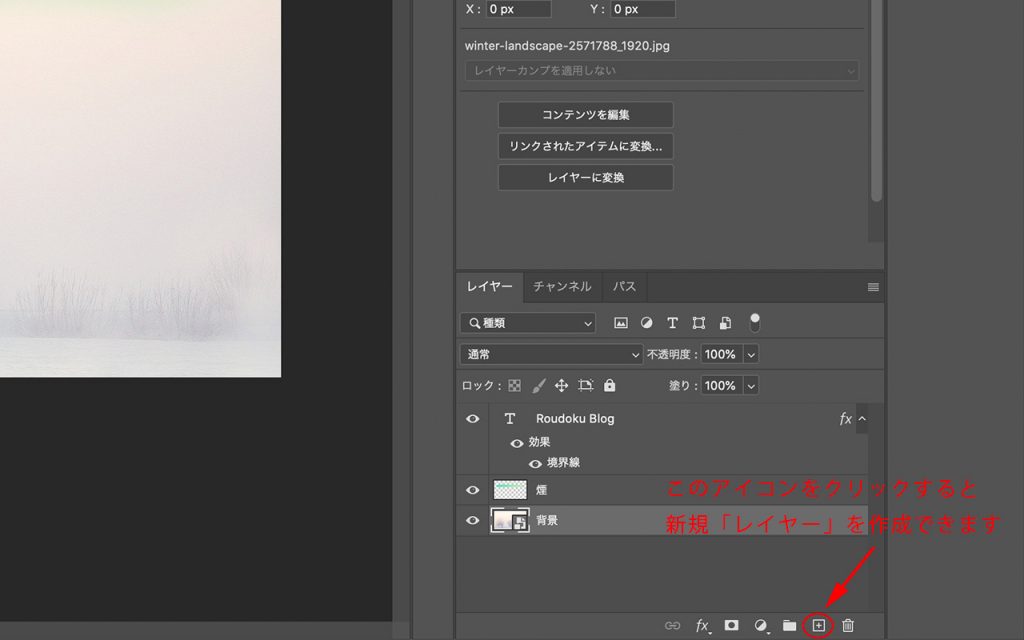
2.「レイヤー」の新規作成


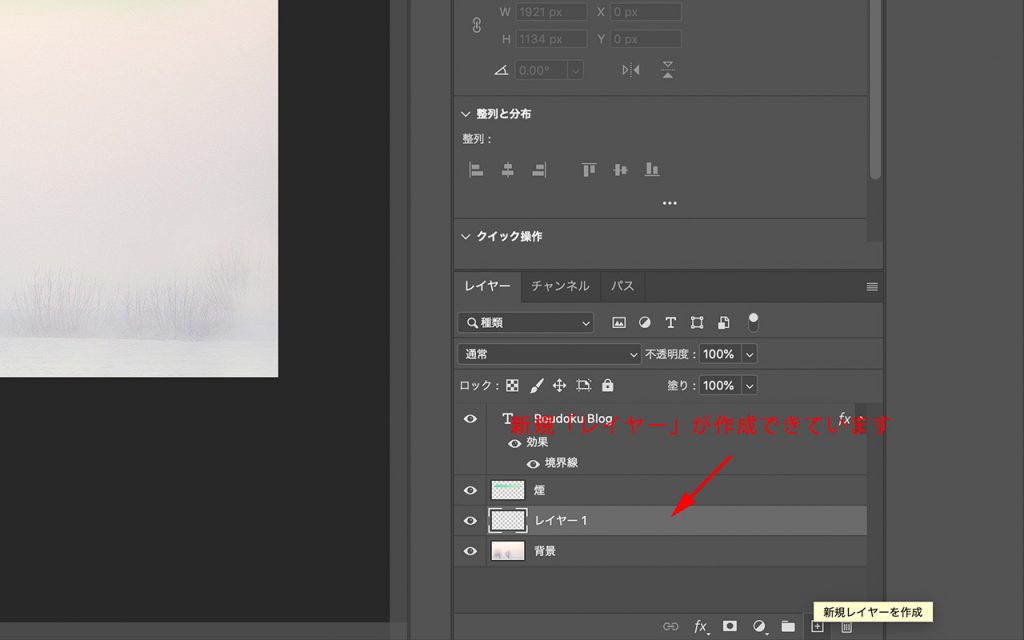
新規「レイヤー」作成のアイコンをクリックすると新規「レイヤー」が作成されます!

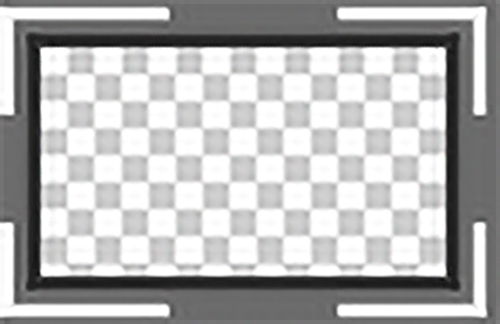
このマークは「透明」を意味しています。保存する時に透過背景、白色背景になります。背景透過にする場合はpng形式で保存しましょう!
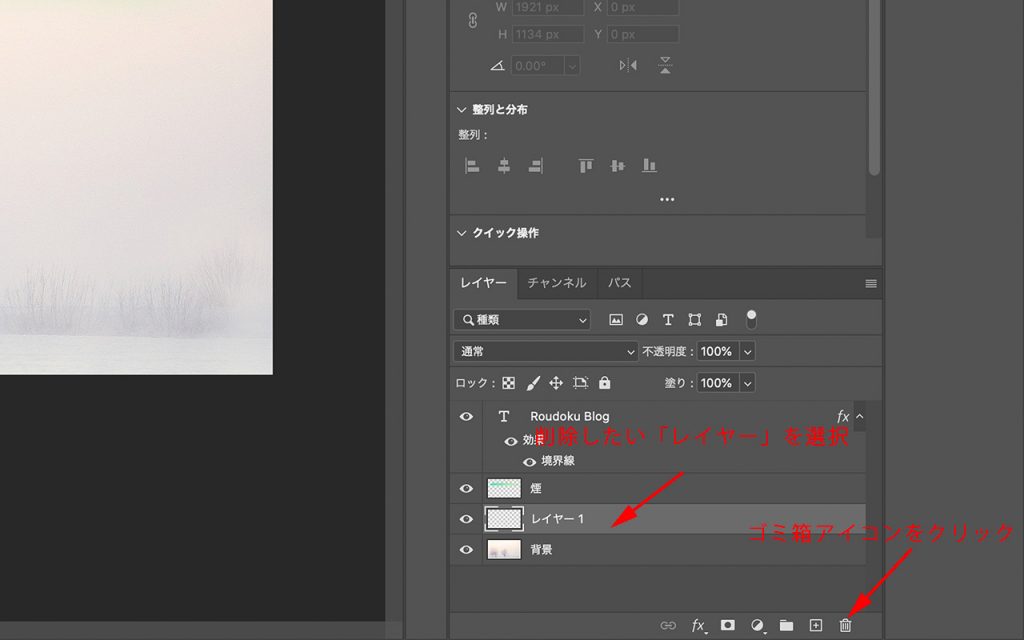
3.「レイヤー」の削除

方法1.削除したい「レイヤー」を選択して、「deleteキー」を押します!
方法2.削除したい「レイヤー」を選択して、「ゴミ箱アイコン」をクリックします!
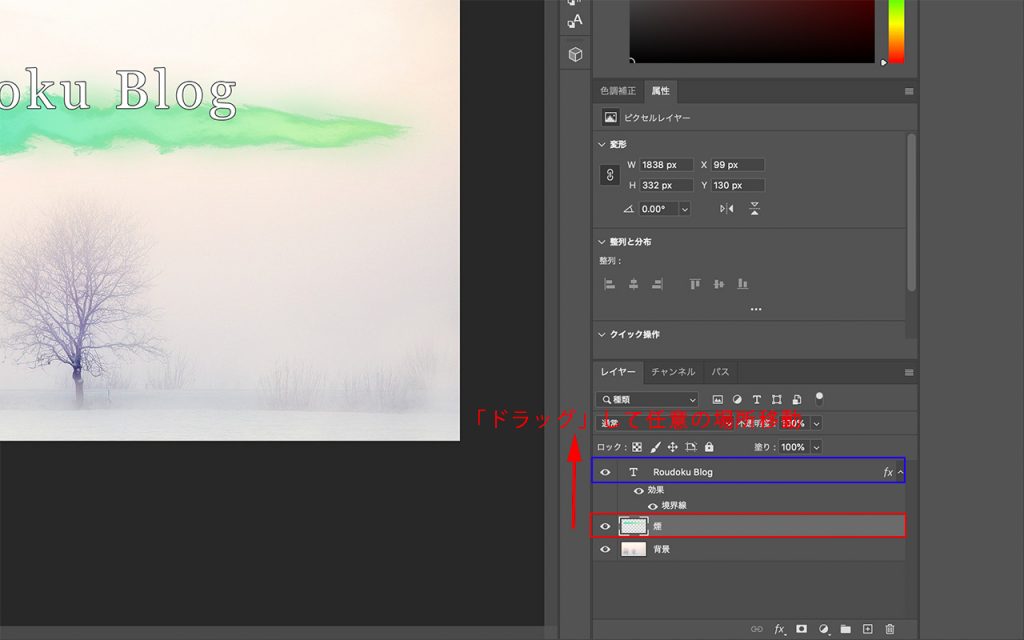
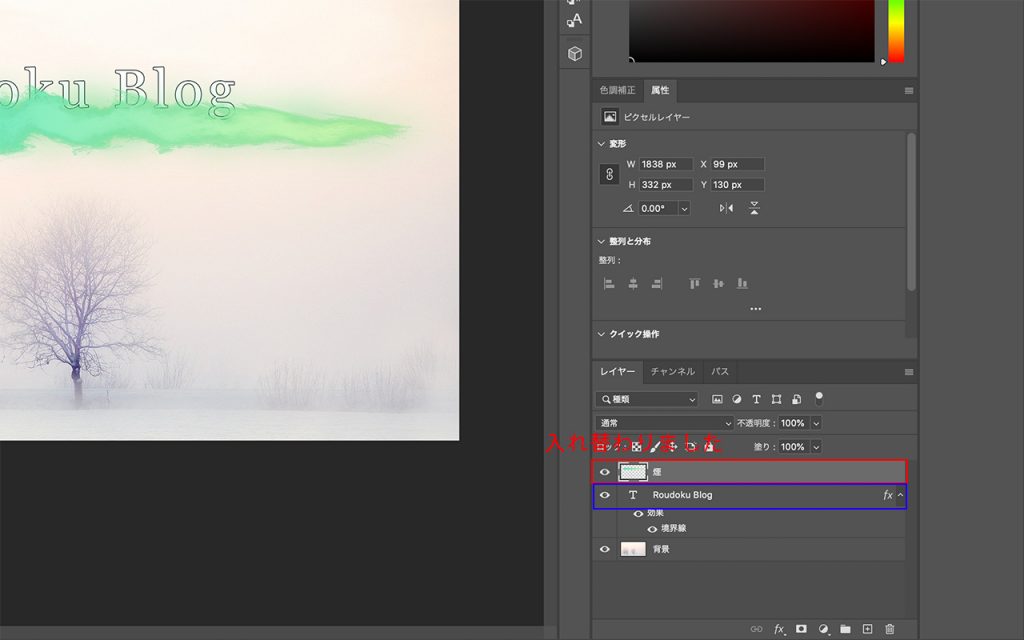
4.「レイヤー」の重ね順の入れ替え


「レイヤー」の重ね順の入れ替えは、入れ替えたい「レイヤー」を選択して任意の場所に「ドラッグ」するだけでOK
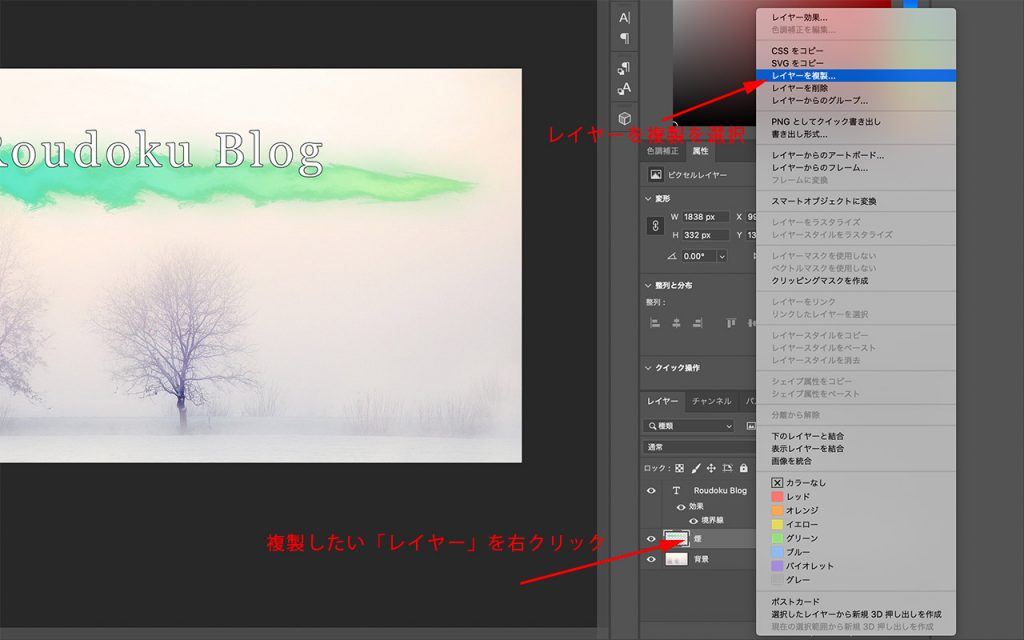
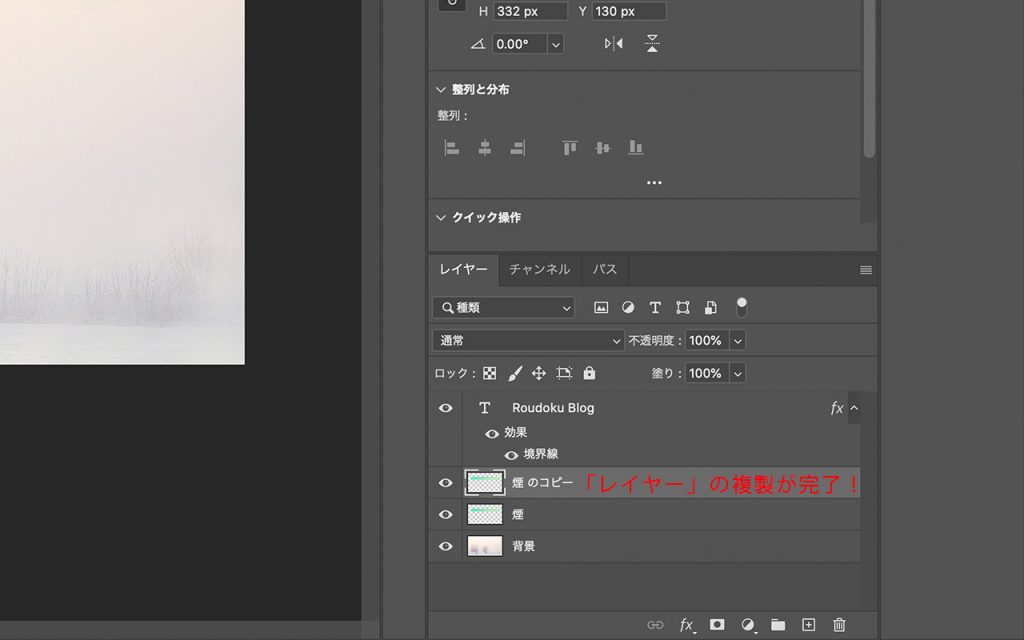
5.「レイヤー」の複製
方法1.複製したい「レイヤー」を右クリックして、レイヤーの複製をクリック
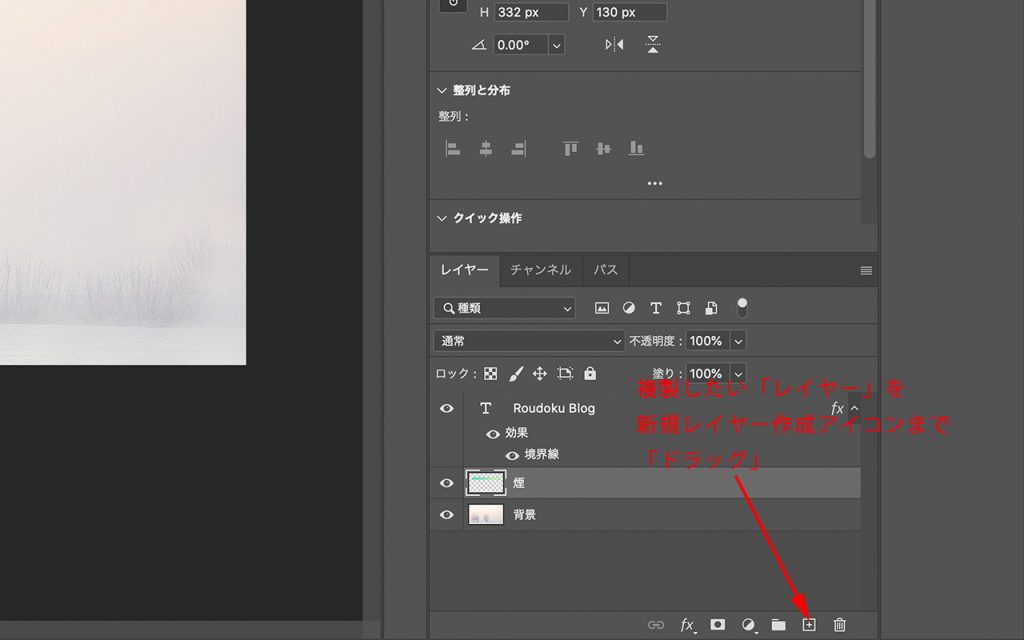
方法2.複製したい「レイヤー」を新規レイヤー作成アイコンまで「ドラッグ」
方法3.ショートカットキーで「コピー」をして「ペースト」
(【Macの場合】command + C で「コピー」 command + V で「ペースト」)



さいごに
今回の記事では「レイヤー」について紹介してきました。「レイヤー」の考え方は本当に基本中の基本になるのでぜひ知っておいてください!「レイヤー」の超基本操作については5つだけピックアップして紹介しました。このほかにグループ化やレイヤーの結合など色々ありますが、さわりながら覚えていけば良いかと思います。機会があれば、ブログの方でも紹介していきます。
次回の記事では「レイヤー編その2」ということでレイヤーの種類などについて紹介していこうと思いますので興味のある方は一度読んでみてください。

タマリュウ
関連記事
Related Post