狼読
【Photoshop】初心者必見!変えたい部分の色を変える方法
今回は、使う頻度がかなり高い初心者必見の内容になります。
みなさん、写真の一部分の色を別の色に変えたいと思ったことありませんか?
例えば、車の色を変えたいとか服の色を変えたいと思ったときに色を変える方法を紹介したいと思います。



色を変えたい部分の選択範囲を作成しよう
最初にするべきことは、色を変えたい部分の選択範囲を作成することです。
選択範囲の作成方法がわからない場合は、先に以下の記事を読んでみてください。
【Photoshop】初心者必見!超初心者Photoshop講座〜選択範囲作成編〜
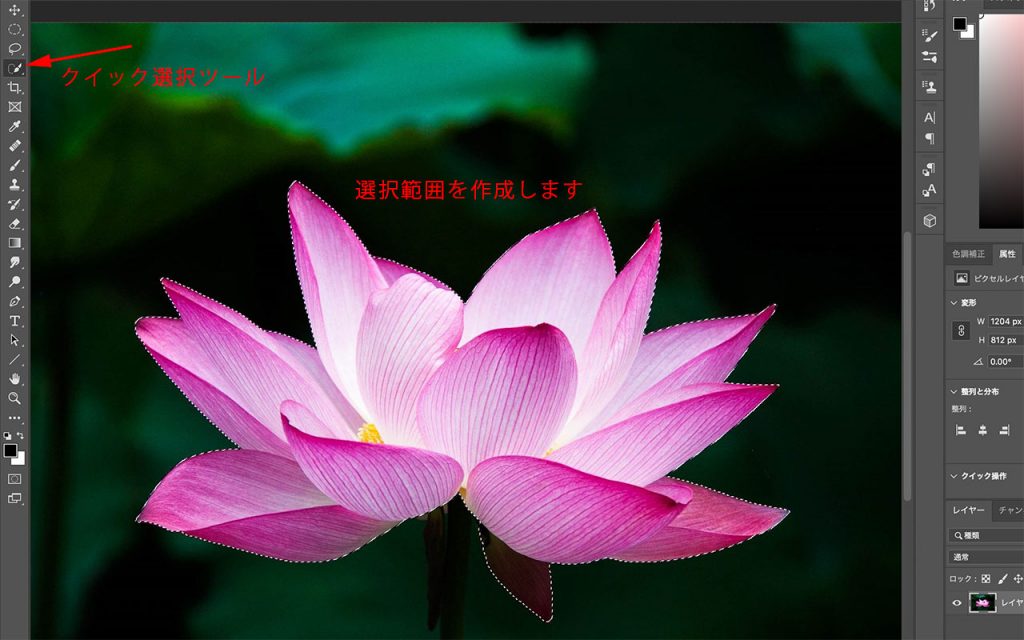
今回は、サクッと選択範囲をつくっていきたいので、「クイック選択ツール」を使って選択範囲を作成していきます。

「クイックツール」を使ってサクッと選択範囲を作成すればOKですが、ここで一手間かけてより完成度を高くしてみましょう。
ちょいプラス
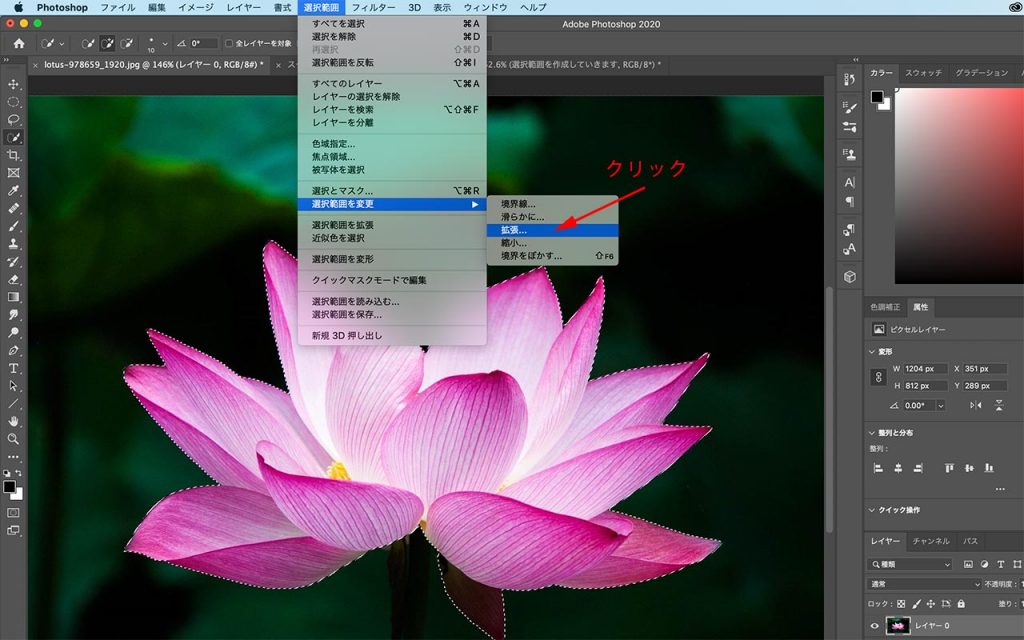
選択範囲が作成できたら、「選択範囲」→「選択範囲の変更」→「拡張」をクリック。
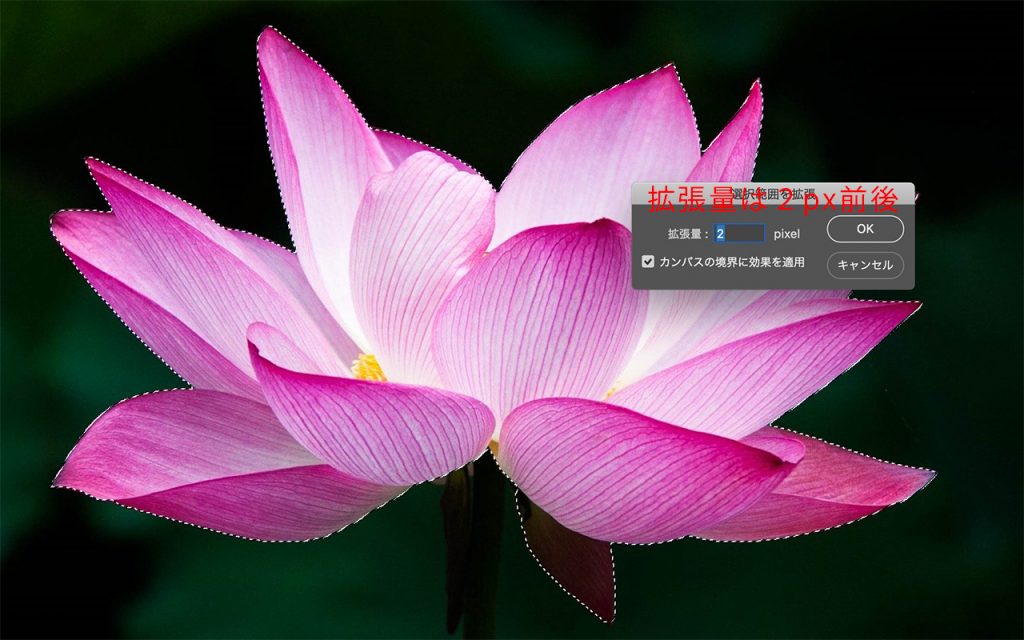
「拡張量:2px前後くらい」


一手間かけておくことで選択範囲が大きくなり、エッジ(端の部分)が選択範囲にしっかりと含まれるようになります。
一手間ありなしの比較をしてみましょう。


パッと見では、大きな違いはないように見えますが、拡大をしてよくみるとエッジの部分にわずかに違いがあることが分かると思います。
この部分に関してはお好みで調整してください。
色を変えよう
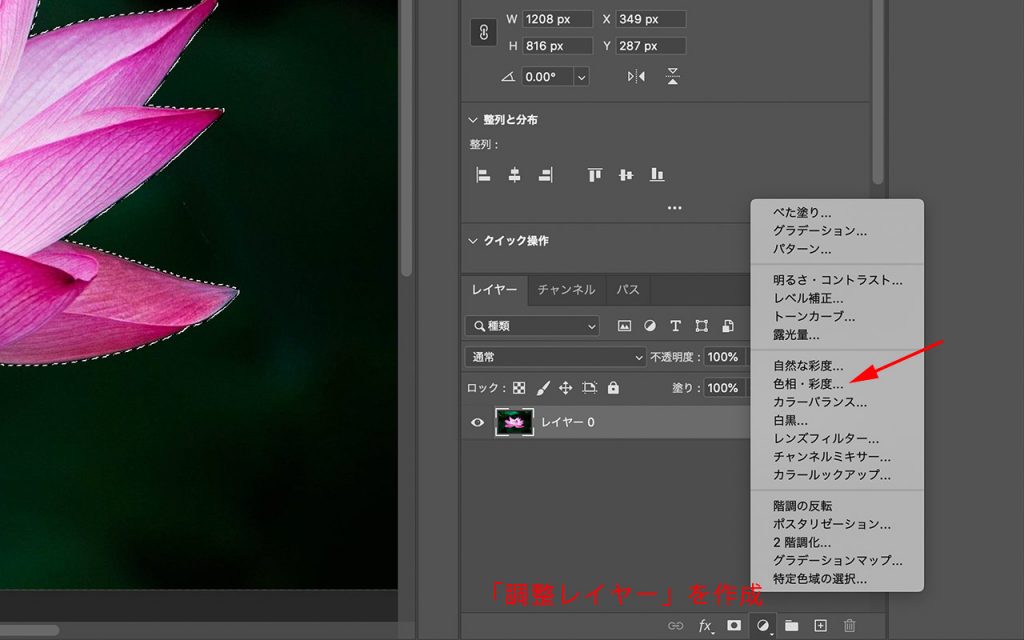
作成した選択範囲で色相・再度の「調整レイヤー」を作成しましょう。
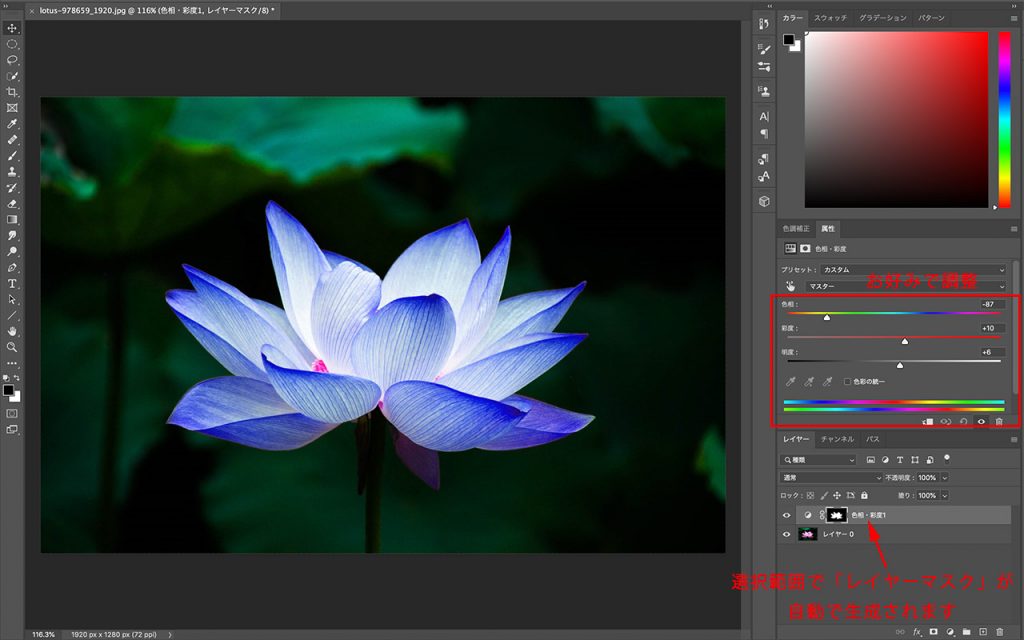
作成した選択範囲で「レイヤーマスク」が自動で生成されているので、そのまま色相や再度、明度の値を変えてみてください。
選択範囲のみ色が変わるはずです。
あとは、お好みの色に調整してもらえればOKです。


仕上げ
色の変え方をみてきました。簡単に色を変えることができたと思います。
これで十分だと思う人もいれば、あれ?と思う人もいると思います。
今回例にしている花の画像を基に説明します。
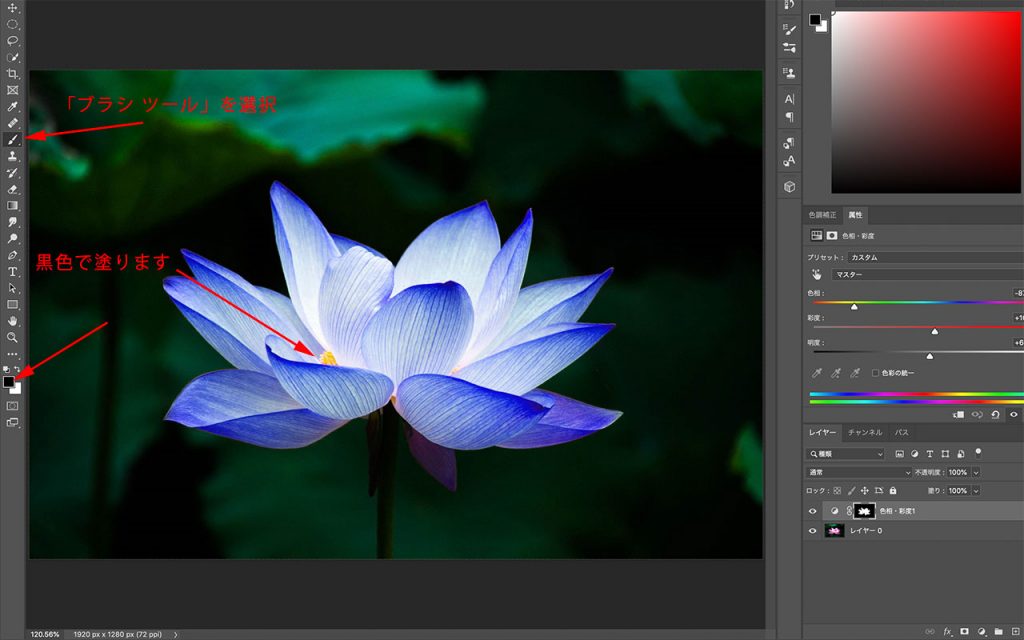
花びらはピンクから青色に変えられて目的を達成できていますが、よく見ると中央にある黄色い雌しべの部分も色が変わっています・・・・
選択範囲に含まれているため「調整レイヤー」の効果が反映されています。
仕上げとしまして、思いがけずに色が変わってしまった部分の効果を消していきたいと思います。
方法は、とてもシンプルです。効果を反映させたくない部分の「レイヤーマスク」をブラシの黒色で塗っていきます。

仕上げにちょいプラス
輪郭を少しぼかしてみよう!
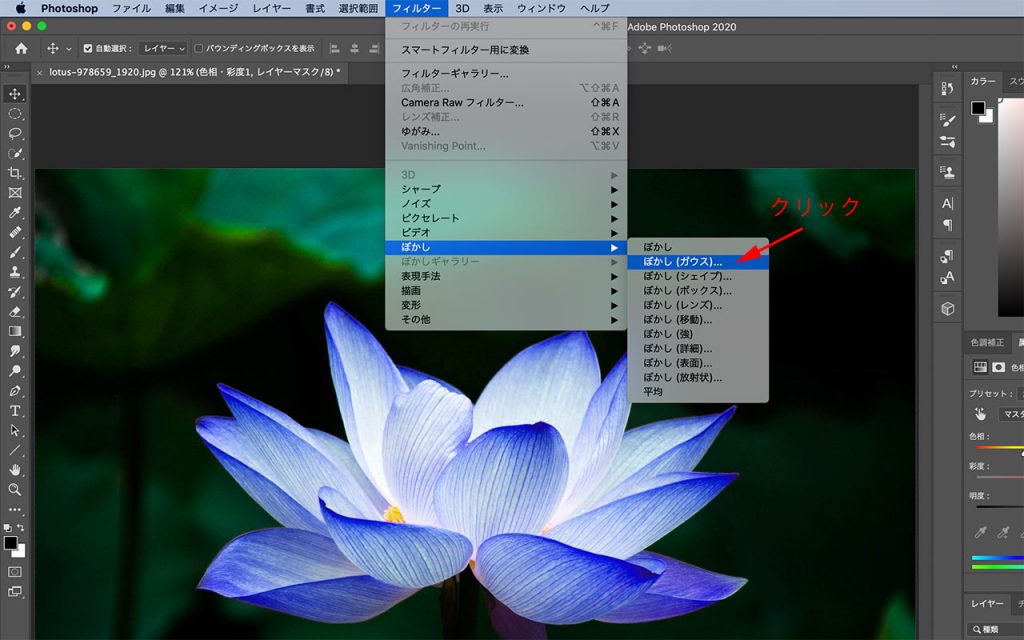
選択範囲の作成時に輪郭(境界線)を拡大したことで輪郭がパックリ見えるので、輪郭をぼかして馴染ませましょう。
「フィルター」→「ぼかし」→「ぼかし(ガウス)」
「ぼかしの半径」は2px前後


さいごに
今回は、被写体の色の変え方を紹介してきました。
非常に簡単に色を変えることができ、いろいろな場面でよく使うスキルになります。初心者の人はぜひ、使えるようになるためにいろいろな画像で試してみてください。
ちょいプラスのポイントも紹介していますので、違いを実際に感じてみてください。

タマリュウ
関連記事
Related Post