狼読
【Photoshop】簡単に白黒変換してモノクロ画像を作る方法


今回は、Photoshop初心者の方向けの記事になっています。
画像を白黒に変換したいと思うことがあると思います。
そんなときに手間をかけず簡単操作で一瞬にしてモノクロ画像が作れる方法を紹介していきます。
今回は、ひと味違うカッコイイ白黒画像を作る方法ではなく、あくまでも簡単に白黒画像にする方法です。
ひと味違うモノクロ画像の作り方は、別記事で紹介していきたいと思っています。
また、ホームページなどのwebサイトを作成していくなかで、画像を白黒画像にしたい場合には、画像をPhotoshopなどの画像編集ソフトで直接加工しなくて「css」で白黒にすることもできます。
そのような場合は以下の記事も参考にしてみてください!!
[css]画像をcssだけでモノクロにしてみよう
仕上がりにこだわらない「グレースケール変換」
「グレースケール変換」は最も簡単なモノクロ画像への変換方法になります。
そのかわりに仕上がりにこだわることができないので、とりあえずモノクロ画像にしたい場合や仕上がりよりも時間や楽さをとりたい方向きです。
「グレースケール変換」は元画像を直接編集していくので、後々の取り消しができない点に注意が必要です。
方法は、非常にシンプルです!
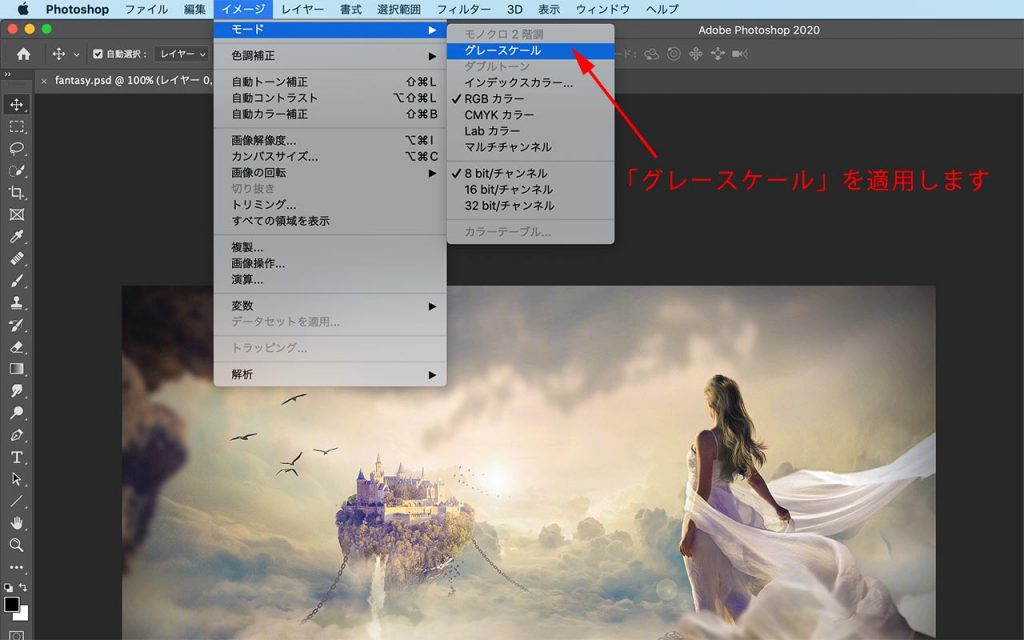
メインメニュー「イメージ」→「モード」→「グレースケール」を適用します。
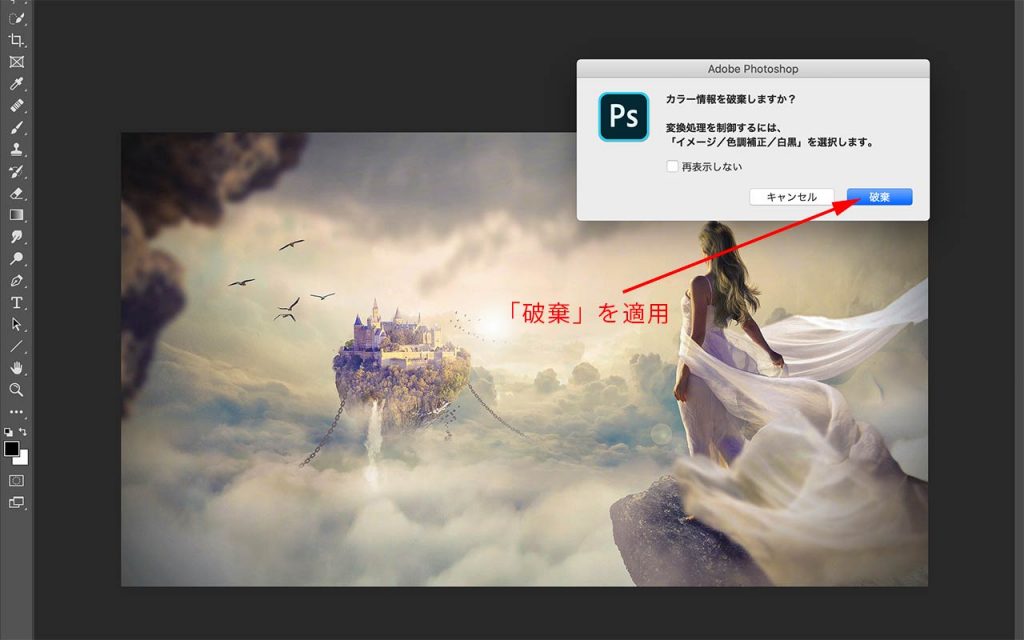
ダイアログが表示され、カラー情報を破棄するか聞かれるので、破棄を適用します。


以上で完成です!とてもシンプルな方法ですよね。

「白黒」の色調補正
「白黒」の色調補正も「グレースケール」と同じくシンプル操作で簡単にモノクロ画像に変換することができる方法です。
「白黒」の色調補正は、「グレースケール」とは違い、仕上がりの調整をすることができます。
プリセットから画像に合うものを選ぶこともでき、初心者でもお手軽に使うことができます。また、レッド系、イエロー系、グリーン系などの割合をスタイダーでお好みで調整することもできます。
「白黒」の色調補正も「グレースケール」と同じく、元画像を直接編集していくので、後々の取り消しができない点に注意が必要です。
方法は、とても簡単です!
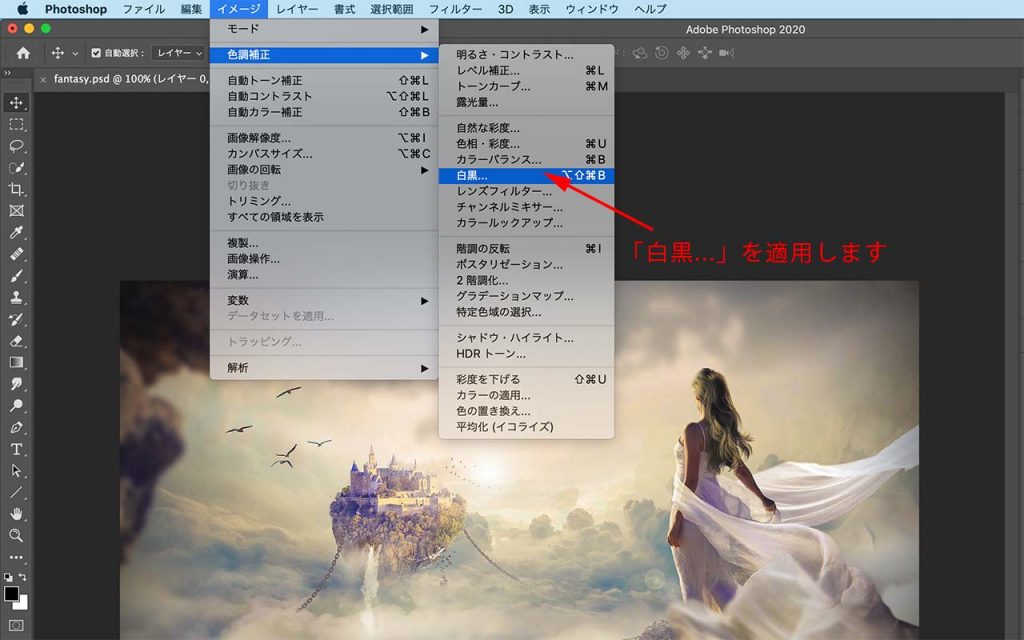
メインメニュー「イメージ」→「色調補正」→「白黒…」を適用します。
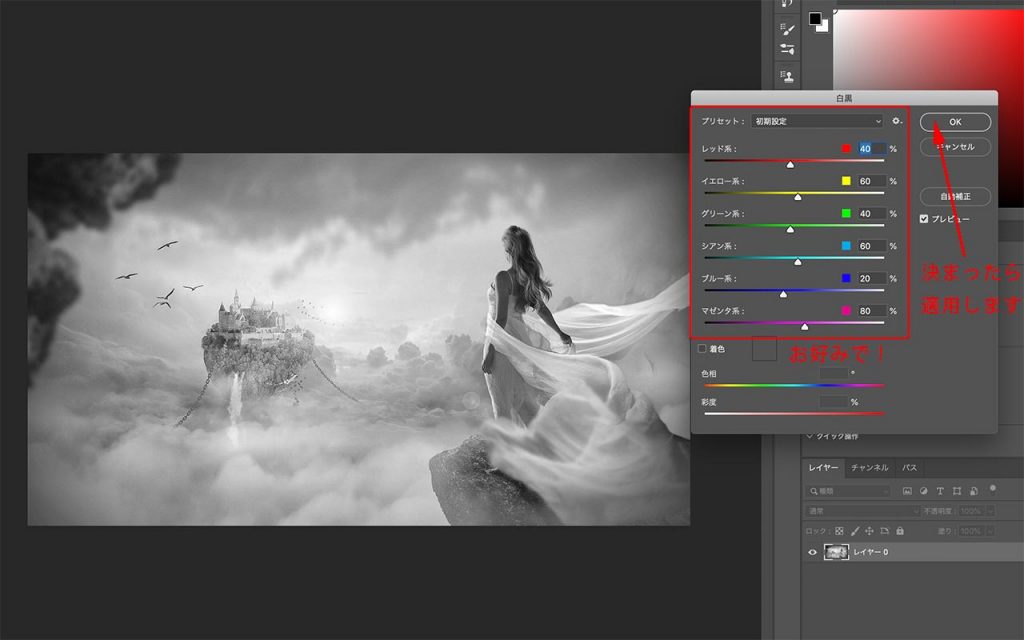
ダイアログが表示されるので、お好みで「プリセット」を適用してみたり、各カラーをスライダーで調整して適用します。


以上で完成です!とても簡単ですよね。仕上がりの調整ができるのもイイです。

「色相・彩度」の調整レイヤー
「色相・彩度」の調整レイヤーを使ってモノクロ画像に変換する方法です。
仕上がりは、これまでみてきた方法とほとんど同じ感じです。
「色相・彩度」の調整レイヤーを使う方法は、これまでみてきた「グレースケール」や「白黒」の色調補正と大きな違いがあります。
「色相・彩度」の調整レイヤーを使う方法は、元画像を直接的に編集していないので、調整レイヤーの効果を外すだけで元画像に戻すことができます。
方法は、これまで同様に簡単です!
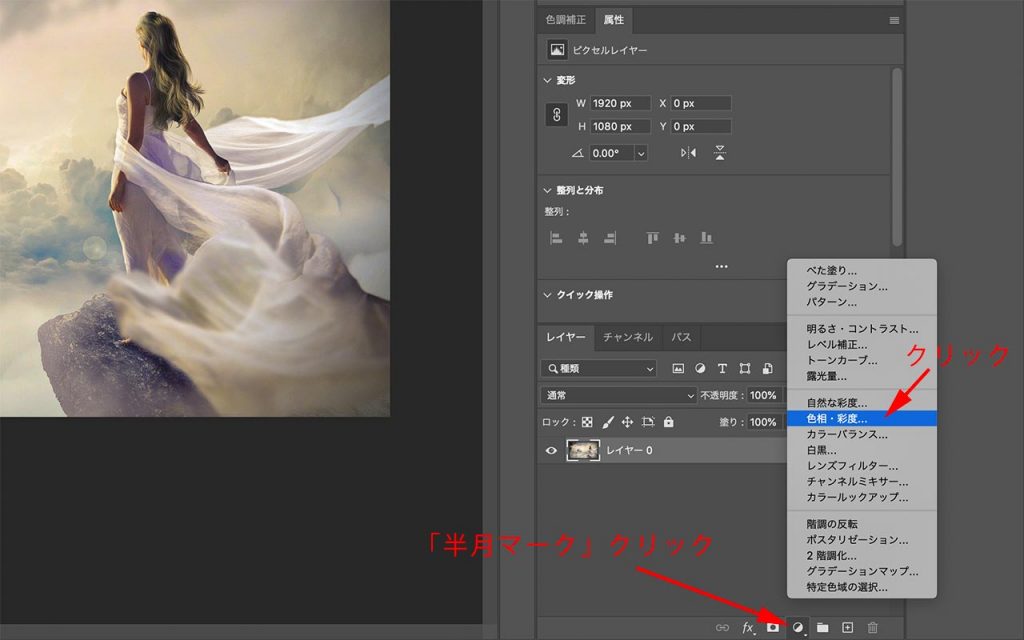
レイヤーパネル「半月マーク」→「色相・彩度」で「色相・彩度」の調整レイヤーを作成します。
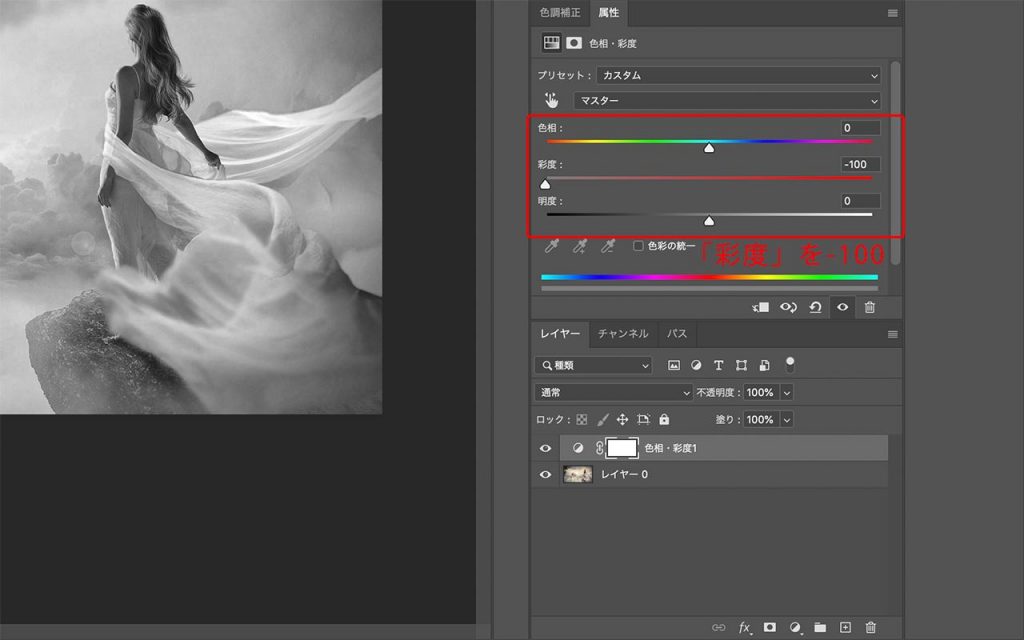
「色相・彩度」の調整レイヤーの「彩度の値」を「-100」にします。


以上で出来上がりです。「色相・彩度」の調整レイヤーを使う方法は、後々の取り消しが可能であることが非常に助かります。

さいごに
今回は、簡単に画像を白黒のモノクロ画像に変換する方法を紹介してきました。
「グレースケール変換」、「白黒」の色調補正、「色相・彩度」の調整レイヤーを使う3つの方法を紹介しました。仕上がりの状態としては、今回紹介した方法では特別大きな違いがあるということはありません。簡単にモノクロ画像に仕上げることを目的としているので・・・
実際に白黒のモノクロ画像を格好よく仕上げる方法もたくさんありますので、別記事で少しずつ紹介できればと思っています。
今回の3方法はどれも簡単ですので、一度試してみてください。
また、「グレースケール変換」と「白黒」の色調補正を使うパターンと「色相・彩度」の調整レイヤーを使うパターンでは、後々の取り消しの有無が大きな違いです。こちらも使って感じてみてください。
