狼読
【Photoshop】初心者必見!画像を左右反転させる方法


今回は、Photoshop初心者向けの記事になります。
画像編集をしていくと画像を左右反転させたいと思う場面が出てくると思います。そんなときに知っていれば簡単にできてしまう画像の左右反転ですが、初心者のなかにはどうやってやるのかわからない方が多くいると思うので紹介しておきます。
俺自身も初めて画像を反転させようとしたときに検索した記憶があるので、初心者の方がつまずきそうなケースでの左右反転させる方法を紹介しています。
画像全体を左右反転させる方法
画像全体を左右反転させる方法を紹介します。
とてもシンプルな機能で簡単に反転させることができます。
方法はとても簡単です!
まず、反転させたい画像の開きましょう。
※「背景レイヤー」であっても大丈夫です
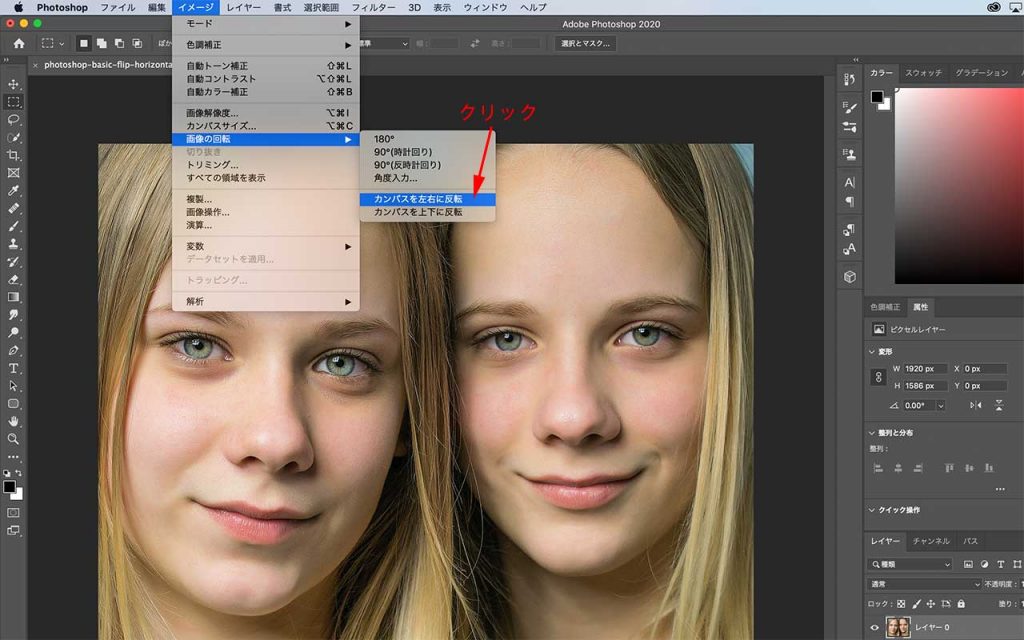
メインメニュー「イメージ」→「画像の回転」→「カンバスを左右に反転」を適用します。

以上の操作だけで画像全体を左右反転することができます。


画像内の一部分を左右反転させる方法
次は、画像全体ではなく、画像の一部分だけを左右反転させる方法を紹介します。
これもとても便利な機能なのですが、こちらは使用できる場面と使用が難しい場面があるので、少し注意が必要になります。
方法はシンプルです!
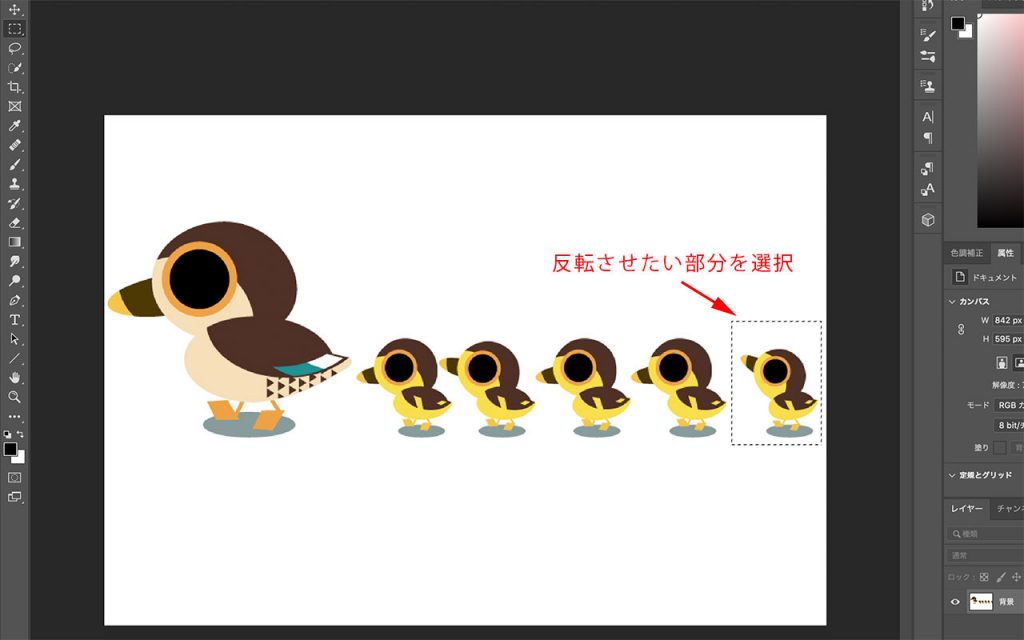
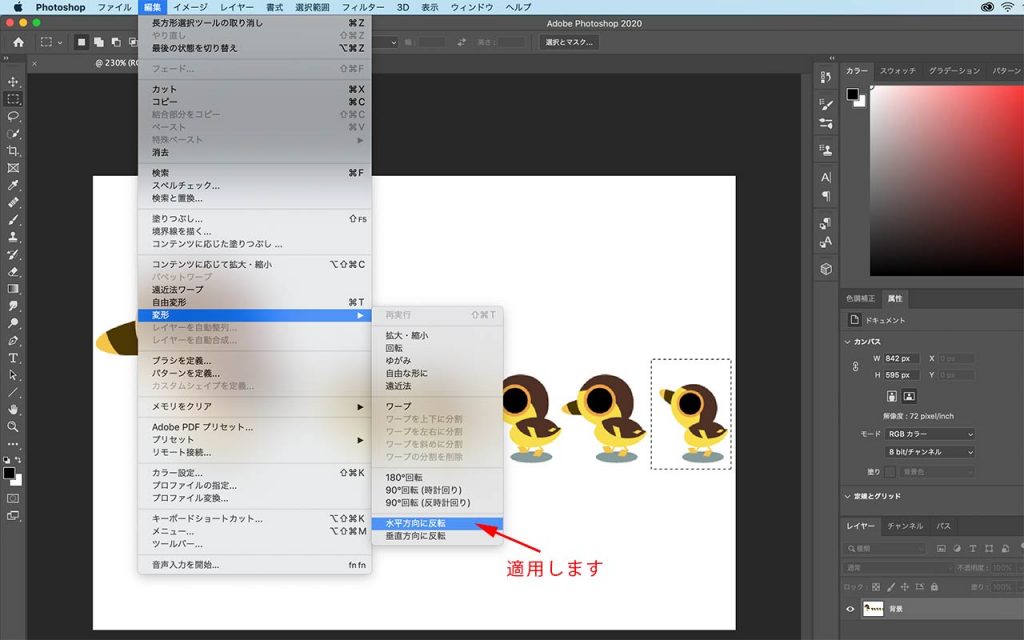
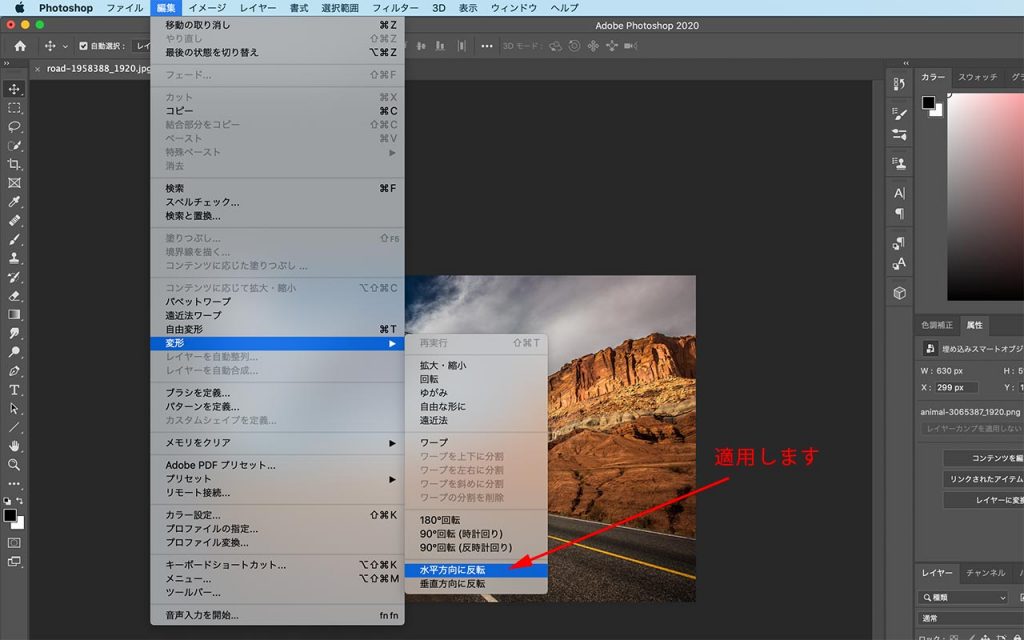
反転させたい画像の一部を選択→メインメニュー「編集」→「変形」→「水平方向に反転」を適用します。
※「背景レイヤー」であっても大丈夫です


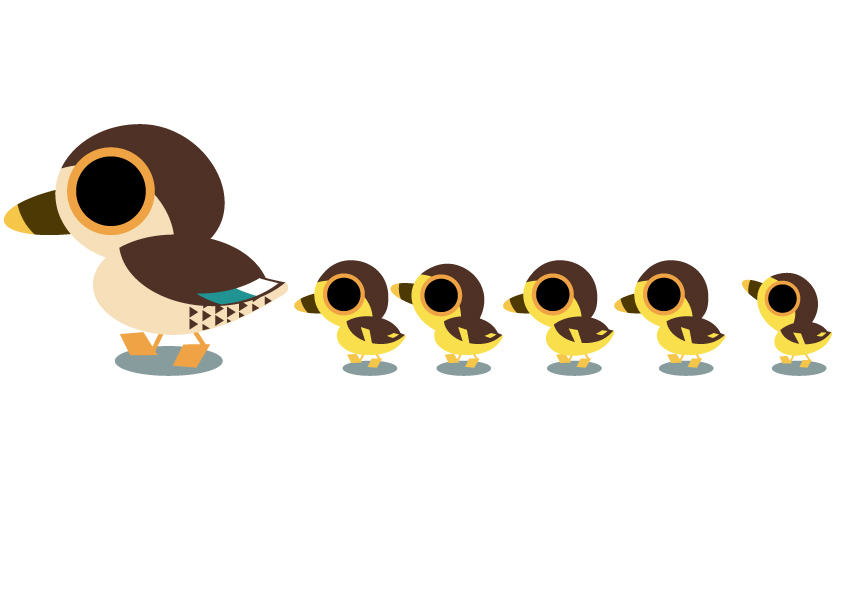
以上の操作で完成です。


使用が難しい場面
画像の一部を反転させる方法には、使用が難しい場合が考えられます。
俺が知らないだけで良い方法があるのかもしれませんが・・・・・
ポイントは画像の背景です!
上の成功事例のカモの画像は、背景が白いためうまくできましたが、普通の写真などではこのようにうまくいきません。


画像を見ていただければわかると思いますが、選択範囲に含まれている背景も一緒に反転してしまうため、違和感が出てしまいます。
対象物のみを選択して、反転させても元の形で背景が白く切り取られてしまうためうまくいきません。
このように背景によっては活用が難しい場合があるので、注意しましょう。
このような場合はひと工夫して違和感を少なくすることはできます。

特定のレイヤーを左右反転させる方法
合成を使って作品を作っていく場合によく使うのが特定のレイヤーのみを反転させる方法です。
今回は、背景となるレイヤーの上に複数のレイヤーを合成していく場合に、背景透過の画像を合成していく場合を仮定しています。
方法は簡単です!
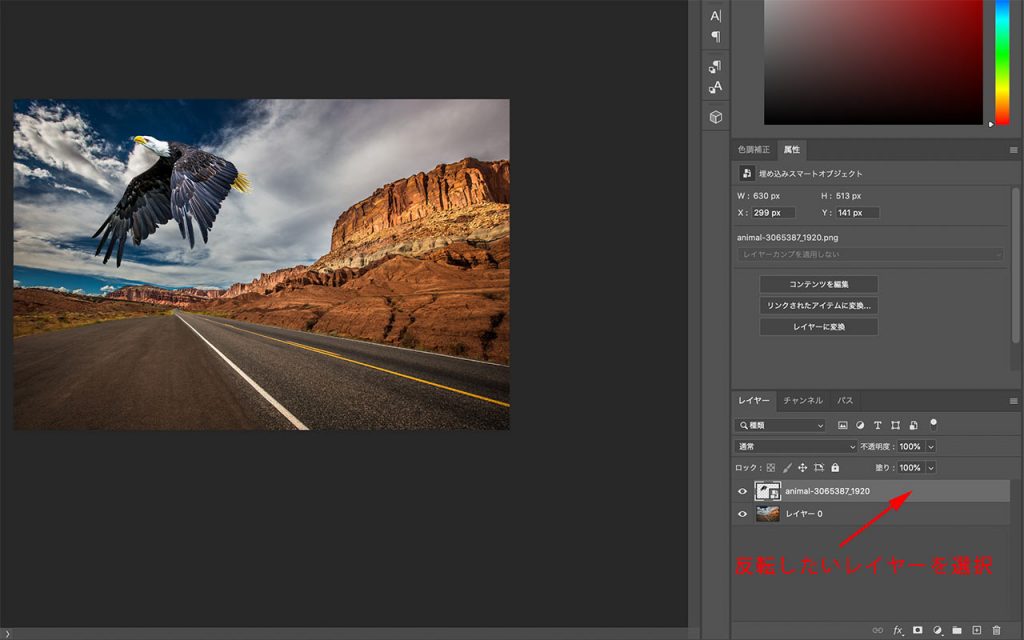
反転したいレイヤーを選択します→メインメニュー「編集」→「変形」→「水平方向に反転」を適用します


これだけでOKです!


反転を活用したちょいテク
反転を使ったちょいテクを紹介します。
使える場面は少し限定的になってしまいますが、次の画像を背景として使いたいから島を消したいなという場面があったとします。

このときに今回紹介した左右反転とマスクの機能を使うことできれいに島を隠すことができてしまいます。
方法自体は非常にシンプルになります。
レイヤーをコピーして、コピーしたレイヤーを左右反転させます。
左右反転させたレイヤーにマスクを適用します。
島の部分を黒色のブラシで塗って隠していけば出来上がりです!

さいごに
今回は、photoshop初心者向けの基本操作「画像の左右反転」を紹介してきました。操作自体がとてもシンプルなので初心者の方でも簡単に使いこなすことができると思います。また、よく使う機能でもあるので使えるようになっておいて損はありません。
画像の一部反転は、使用場面が難しくはありますが、知っていれば役に立つこともあると思い紹介しました。特定のレイヤーを反転させる方法は、画像を合成させていくなかで、よく使うテクニックになります。
今回紹介したちょいテクについては、頭の片隅にでも置いておいてください。使えることもたまにあるかもしれません。
何事も難しく考えず、とりあえずやってみることが何よりも大事ですのでぜひ試してみてください!

タマリュウ
関連記事
Related Post