狼読
【Photoshop】初心者必見!超初心者Photoshop講座〜レイヤーマスク編〜
Photoshopを使ってみようと考えている方やPhotoshopを購入したけど使い方が全くわからないという超初心者用のPhotoshop講座になるような記事を書いています。今回は、「超初心者Photoshop講座」の3記事目になります。
第1記事「【Photoshop】初心者必見!超初心者Photoshop講座〜レイヤー編その1〜」
第2記事「【Photoshop】初心者必見!超初心者Photoshop講座〜レイヤー編その2〜」
内容は、「レイヤーマスク」についてです。なかなか聞きなれいない言葉だと思いますが、Photoshopを使っていくなかで「レイヤーマスク」はとても重要なポイントになります。ぜひ、「レイヤーマスク」について少しでも知っていただければと思います。
「レイヤーマスク」ってなに?
「レイヤーマスク」はPhotoshopを使っていくうえで、避けては通れません。
まず、「レイヤーマスク」のイメージをつかんでしましましょう。
「レイヤーマスク」とは
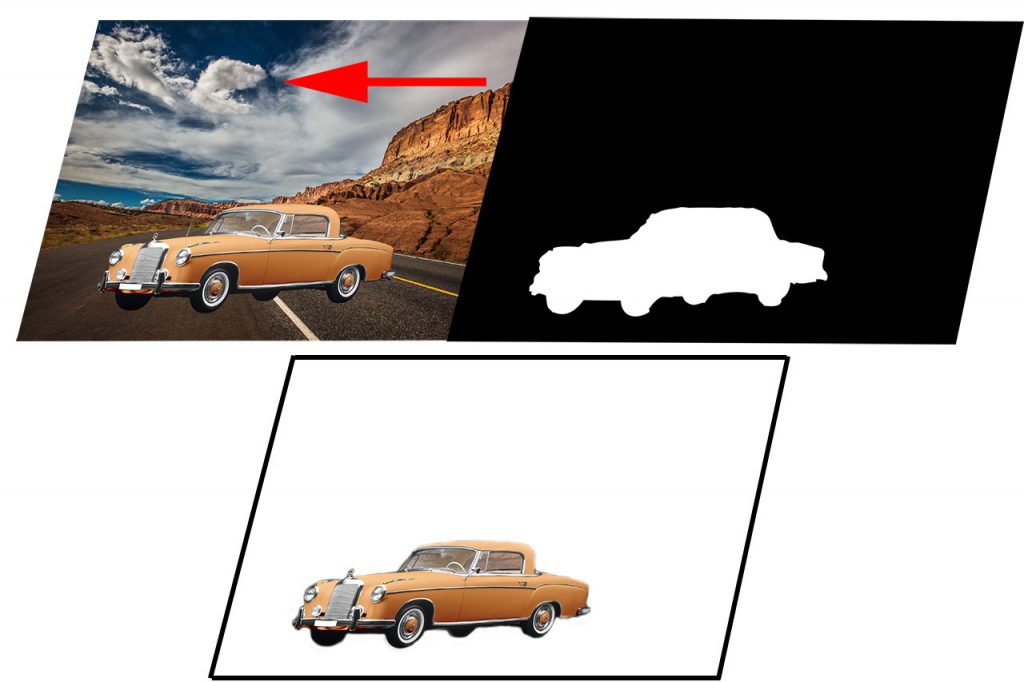
画像の上にかぶさるカバーのようなイメージです!
(窓あき封筒みたいなイメージで不要な部分を隠し、必要な部分だけを見えるようにしておくものです)
「レイヤーマスク」は白色、黒色で構成されています。

「レイヤーマスク」は画像の上に覆いかぶさるカバーのようなものです。黒い部分が隠され、白い部分が見える状態になります!
このように「レイヤーマスク」を用いることで、直接画像を編集しなくても不要物を隠すことができ、編集が非常に簡単になります。
また、「調整レイヤー」と「レイヤーマスク」を併用することで、一部分の色相や色彩を変更することも簡単にできます。


「レイヤーマスク」の使い方
「レイヤーマスク」の基本的な使い方について紹介していきます。
「レイヤーマスク」の作成
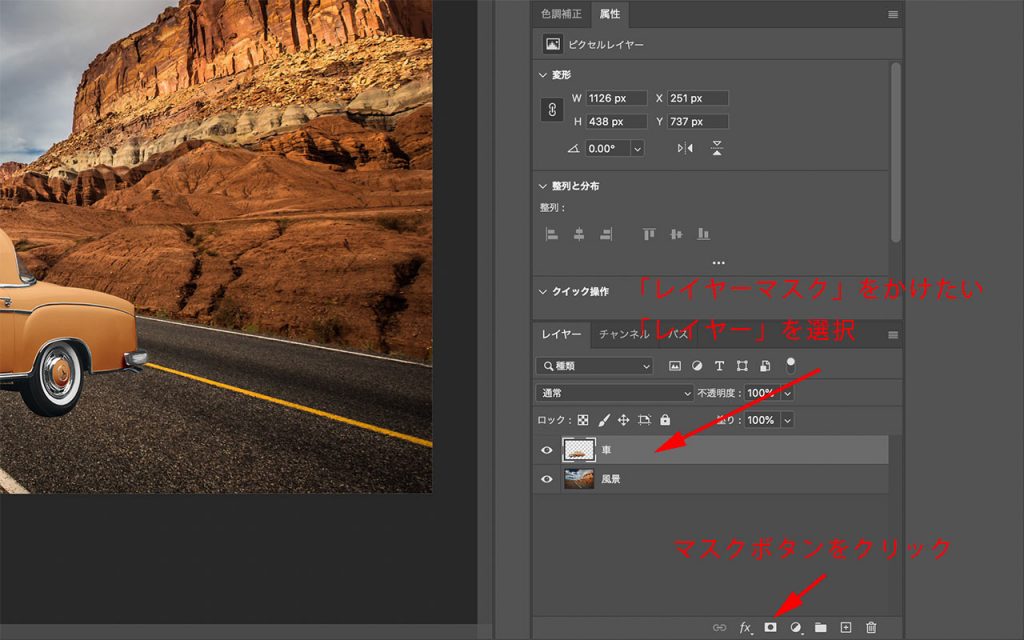
「レイヤーマスク」をかけたい「レイヤー」を選択して、レイヤーパネルのマスクボタンをクリックします。
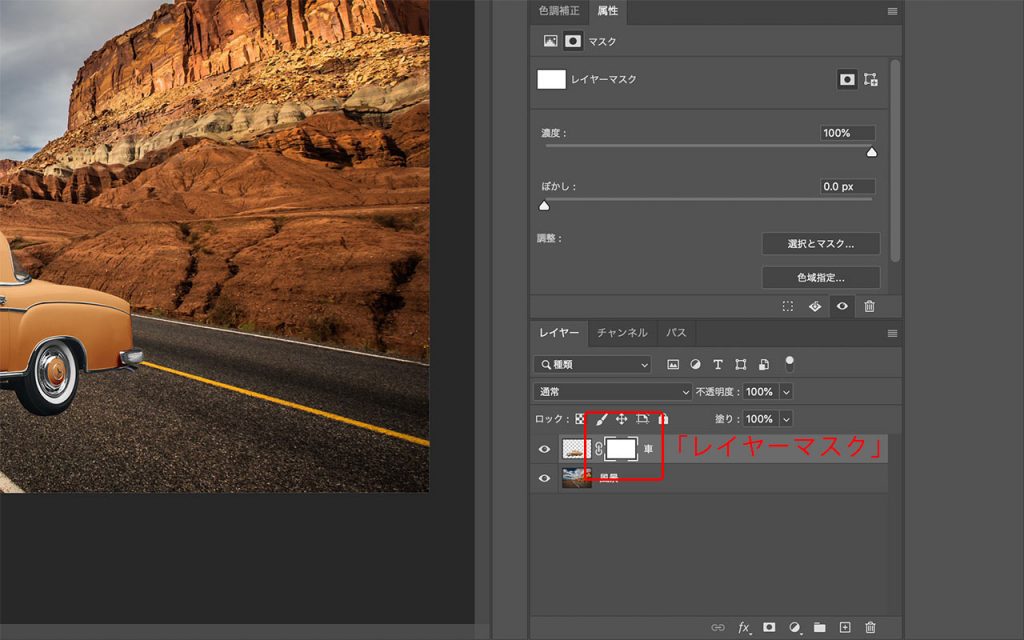
「レイヤー」の横に鎖マークと白い画面ができます。この白い画面が「レイヤーマスク」になります。
「レイヤーマスク」は白色で表示、黒色で非表示を意味します!


「レイヤーマスク」の編集
「レイヤーマスク」が作成できたら、「レイヤーマスク」を編集していきましょう。
「レイヤーマスク」のポイントは、白色が表示、黒色が非表示ということです。
今の「サムネイル」が白い画面の状態では、全表示されている状態です。
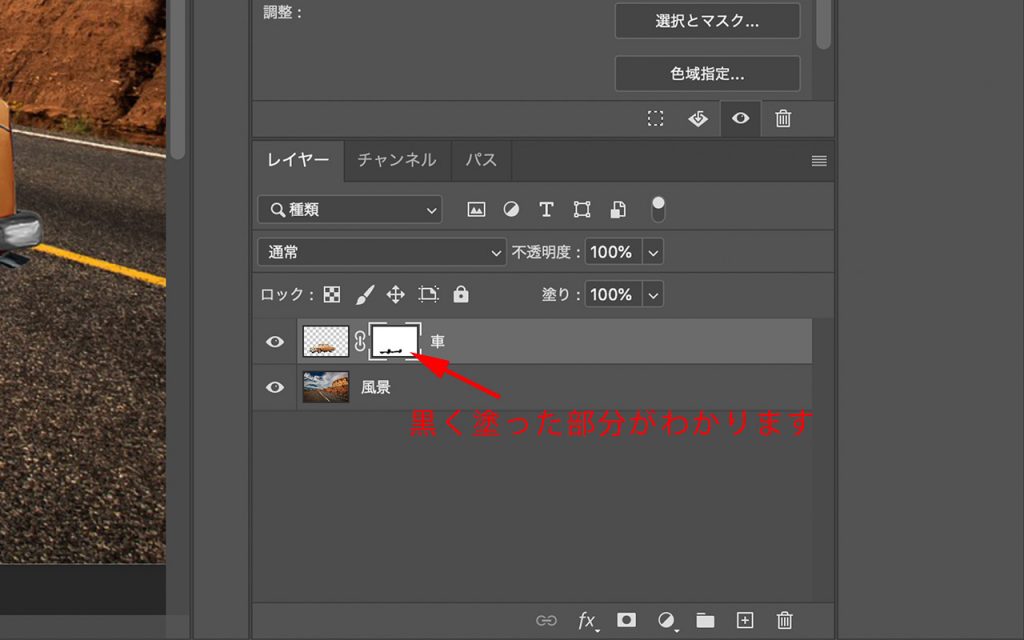
隠したい部分を黒色で塗ることで非表示にできます。
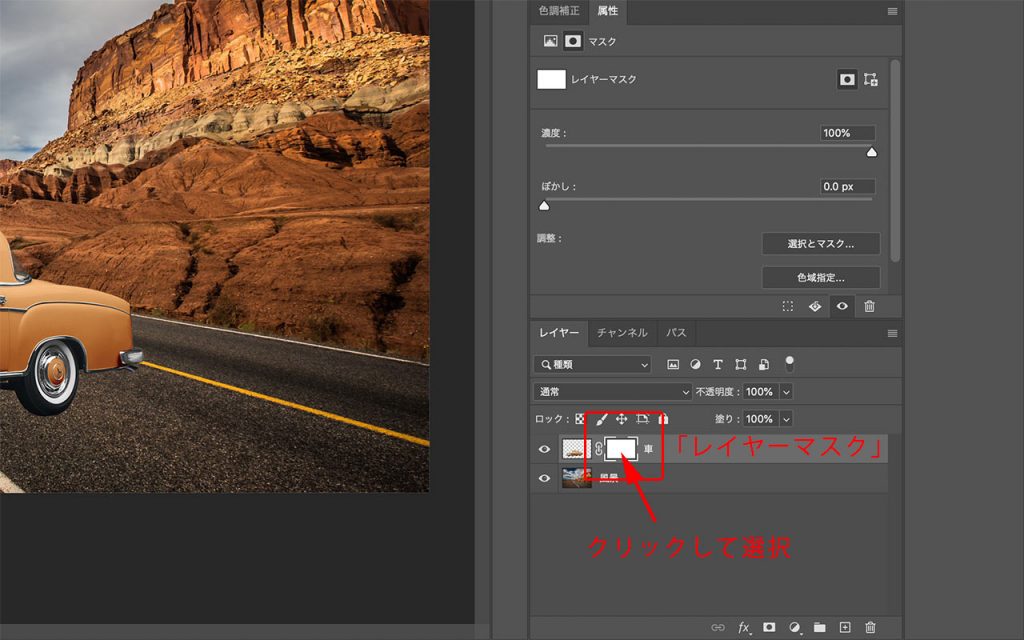
まず、「レイヤーマスク」の「サムネイル(白い画面)」をクリックして選択しましょう。
(注意:「レイヤー」と「レイヤーマスク」のどちらが選択されているかを確認して作業しましょう。サムネイルが白い枠で囲まれている方が選択されている方です。)
「ブラシツール」を選択して、ブラシの色を黒色にします。
あとは、不要部分を黒色のブラシで塗っていけばOKです。





どうでしょうか?
簡単に不要部分を隠すことができたと思います。「レイヤーマスク」を使うメリットはたくさんあります。
ここで疑問に思った方はいますか?
「消しゴムツール」と何が違うの?
このあと違いを紹介していきます。
「消しゴムツール」となにが違うの?
「消しゴムツール」で不要部分を消した場合をみていきましょう。
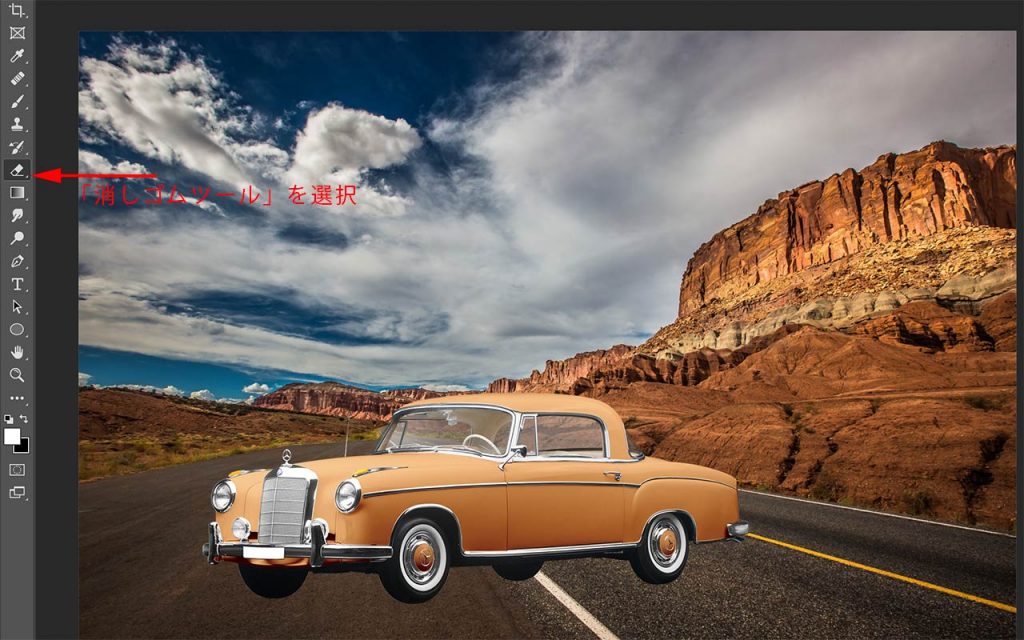
「消しゴムツール」を選択して、不要部分をなぞって消していきます。


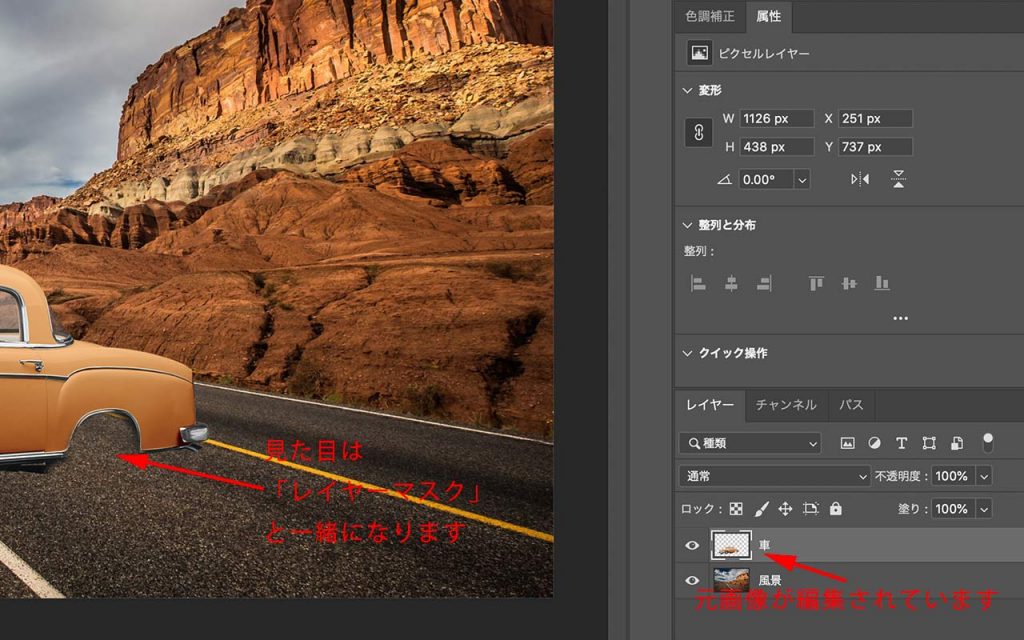
「消しゴムツール」で不要部分を消した場合、見た目は「レイヤーマスク」を用いた場合と違いありません。
でも大きな違いあります。それは、「消しゴムツール」は元画像を直接編集しているという点です!
その場でやっぱり必要だと思えば取り消して元に戻せますが・・・・
あとから消した作業を取り消そうと思ってもできません!
その点、「レイヤーマスク」を用いて消した場合、「レイヤーマスク」によって見てる部分を調整しているだけで、元画像は直接編集されていません。
つまり、あとからでも取り消した部分を戻すことが可能です!
「消しゴムツール」と「レイヤーマスク」の違い
「消しゴムツール」は元画像を直接的に編集
→消した部分の取り消しができない!
(取り消しのヒストリーの範囲のみ戻せます)
「レイヤーマスク」は元画像を直接的に編集していない
→消した部分の修正が簡単にできる!
では、「レイヤーマスク」で隠した部分を再度表示するためにはどのようにすれば良いと思いますか?
答えは、非常に簡単です。
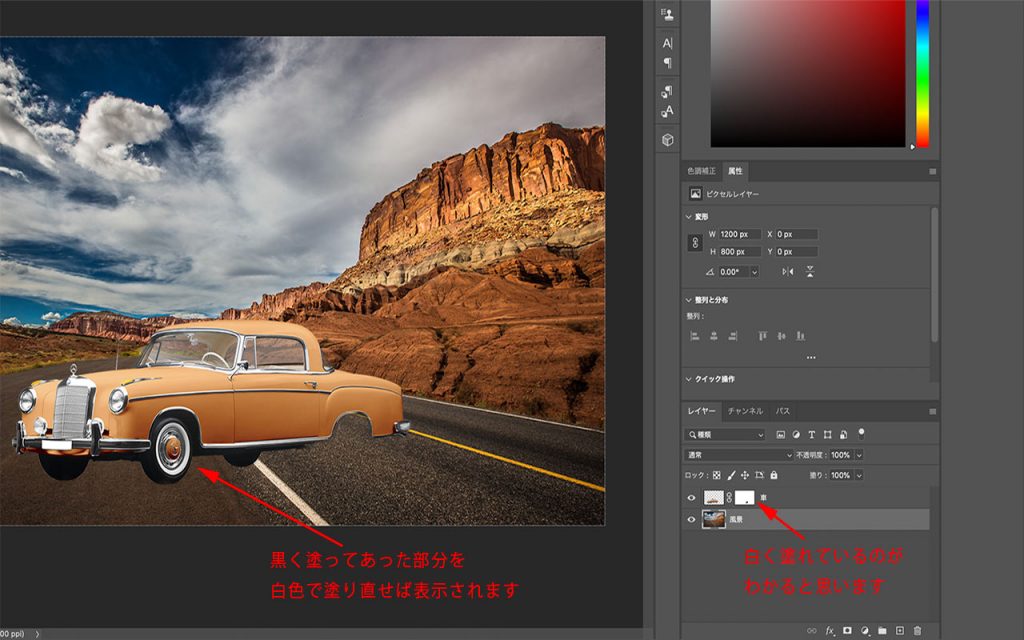
「レイヤーマスク」の白色が表示、黒色が非表示で、不要部分を黒色ブラシで塗ったと思います。
つまり、隠した部分を表示するためには、白色のブラシで塗れば良いわけです。
簡単ですよね。


「調整レイヤー」と「レイヤーマスク」の併用
前回の記事で少し紹介した「調整レイヤー」と「レイヤーマスク」を組み合わせることで抜群の効果を発揮してくれます。
ここでは簡単にだけ紹介したいと思います。
前回の記事と同じ要領で「調整レイヤー」を作成しましょう。
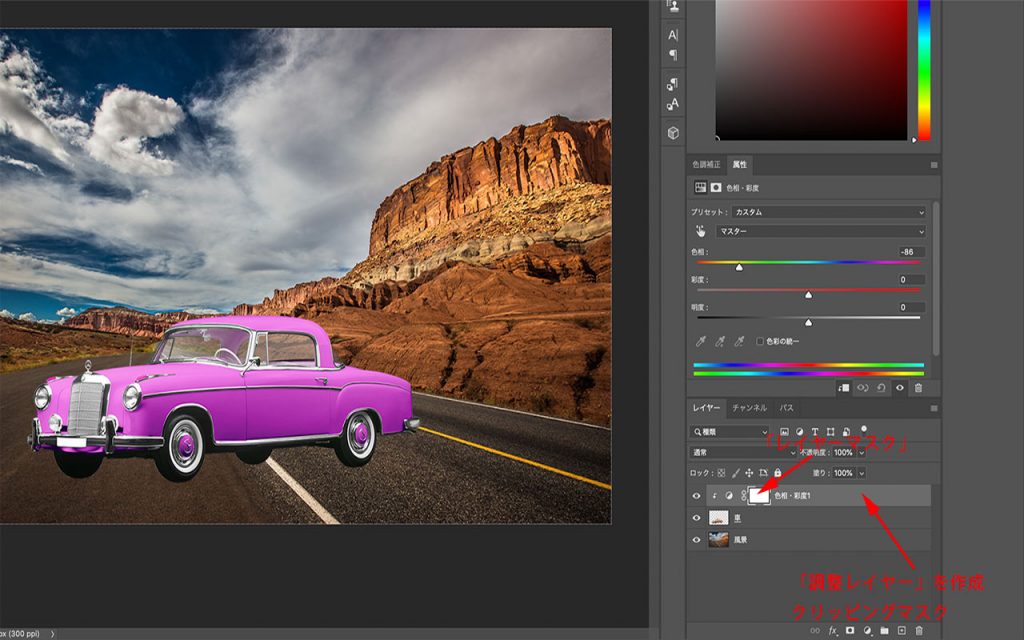
今回は車の色を変えていこうと思いますので、「色相・彩度」の「調整レイヤー」を作成していきます。
お気づきでしょうか!「調整レイヤー」を作成すると「レイヤーマスク」も一緒に作成されます。
「調整レイヤー」は、車の「レイヤー」のクリッピングマスクにしておきます。
好きなように「色相」を変えていきます。
このとき、「調整レイヤー」の「レイヤーマスク」が白になっているので、車の「レイヤー」全てに「調整レイヤー」の効果が反映されています。
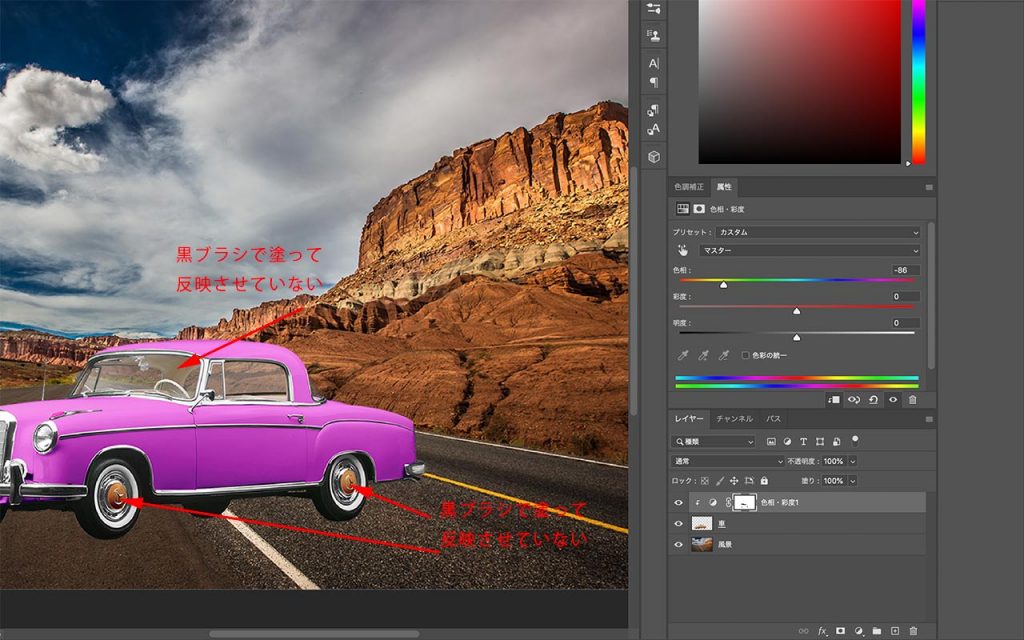
「調整レイヤー」の効果を反映させたくない部分の「レイヤーマスク」を黒色ブラシで塗ってみましょう。黒色で塗った部分は「調整レイヤー」の効果が反映されなくなります!
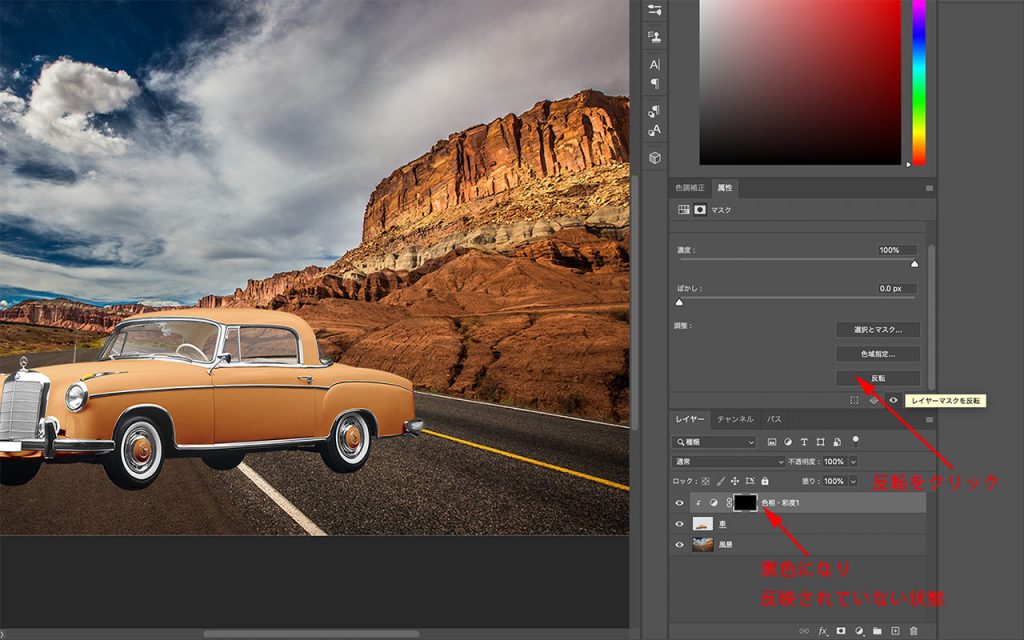
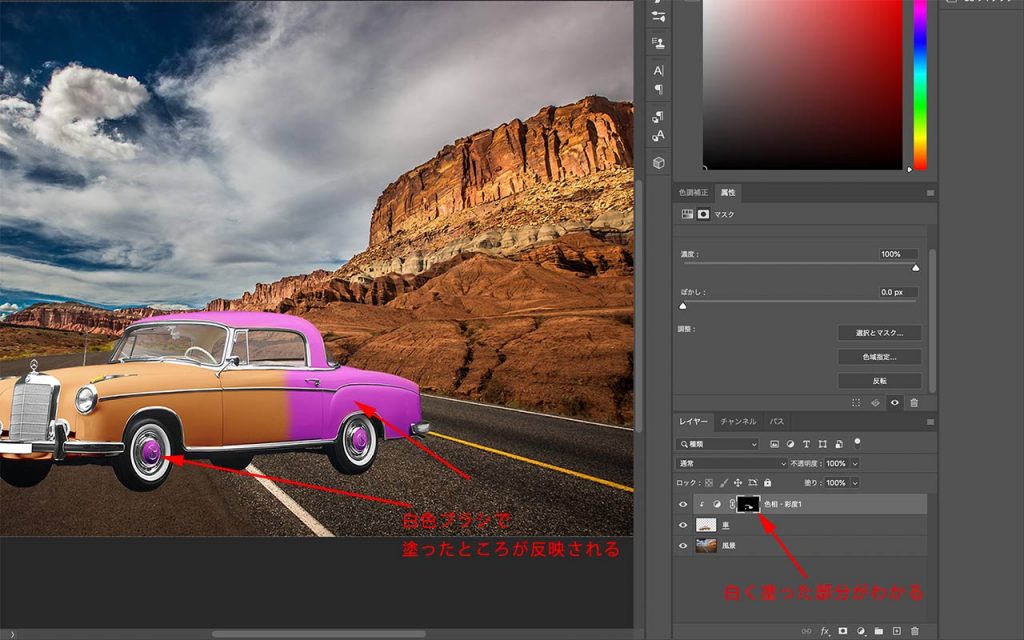
余談にはなりますが、「調整レイヤー」の効果を反映させたい部分が全体の一部の場合は、「レイヤーマスク」を反転させて(黒色)、効果を反映させたい部分を白色ブラシで塗りましょう。




さいごに
今回は、「レイヤーマスク」について紹介してきました。Photoshopを使っていくうえで「レイヤーマスク」の機能は避けて通れません。超初心者の方でも絶対に知っておいて良い知識と言えるでしょう!
ぜひ、記事を読んで頂いた皆さんは、画像はなんでもOKですので、一度さわってみて「レイヤーマスク」がどんな機能か感じてみてください!
「レイヤー」については以前の記事もありますのでご参考程度に読んでみてくだいね!
第1記事「【Photoshop】初心者必見!超初心者Photoshop講座〜レイヤー編その1〜」
第2記事「【Photoshop】初心者必見!超初心者Photoshop講座〜レイヤー編その2〜」
