狼読
【Photoshop】簡単にかっこいい煙エフェクトの作り方!
これまでに「ブラシツール」や「テキストツール」から煙エフェクトを簡単につくる方法を紹介してきました。
今回は、煙エフェクトを作ったあとに、煙の色を調整したり、形を調整する実用的な使い方を紹介していきます。
これができることで煙エフェクトの実用の幅が大きく広がります。
前回までに紹介した煙エフェクトの作り方はこちら
【Photoshop】超簡単!ブラシツールで煙のエフェクトをつくってみよう!
【Photoshop】誰でもできる!テキストから煙エフェクトの作り方!
今回の内容でポイントにしたいのは、簡単に手間をかけずに煙エフェクトをかっこよく実用的にすることです。

煙のエフェクトの作成
煙のエフェクトを作成しておきましょう。
ここでは作成の大まかな流れのみ紹介しておきます。
前回までの煙のエフェクトの作り方をまだ見ていない方は、先に一度目を通してからの方がわかりやすいと思います。
【Photoshop】超簡単!ブラシツールで煙のエフェクトをつくってみよう!
【Photoshop】誰でもできる!テキストから煙エフェクトの作り方!
今回の紹介に使っていく煙エフェクトは、「ブラシツール」から作成しました。
背景は黒色で、1280px × 800pxの環境でつくっていきます。
1.新規画像を作成
2.「ブラシツール」で直線を描きます
3.「フィルター」→「変形」→「波形」を適用します
4.「編集」→「波形をフェード」を適用します
5.「3」と「4」の手順を数回繰り返します
※波形を適用時、「開始位置を乱数的に変化させる」を数回クリック

煙エフェクトに色をつけよう
ここからが本記事のメインの内容になっていきます。
色のつけ方として2通り紹介していきます。
1.単色の色をつける方法
2.グラデーションをつける方法
単色の色をつけてみよう
まず、煙のエフェクトに単色の色つける方法を紹介します。
やり方はとてもシンプルです。
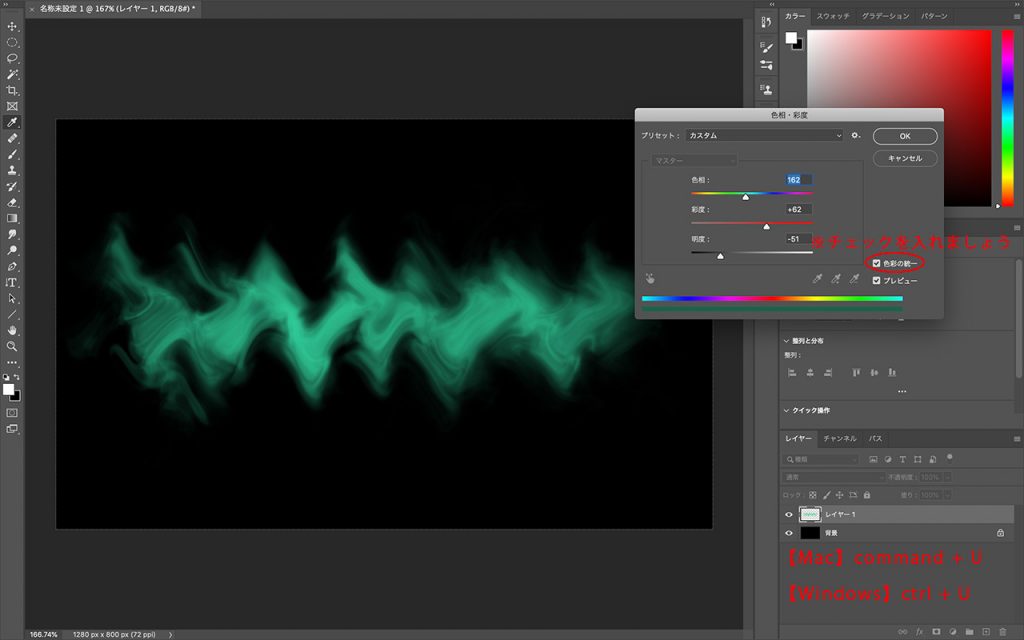
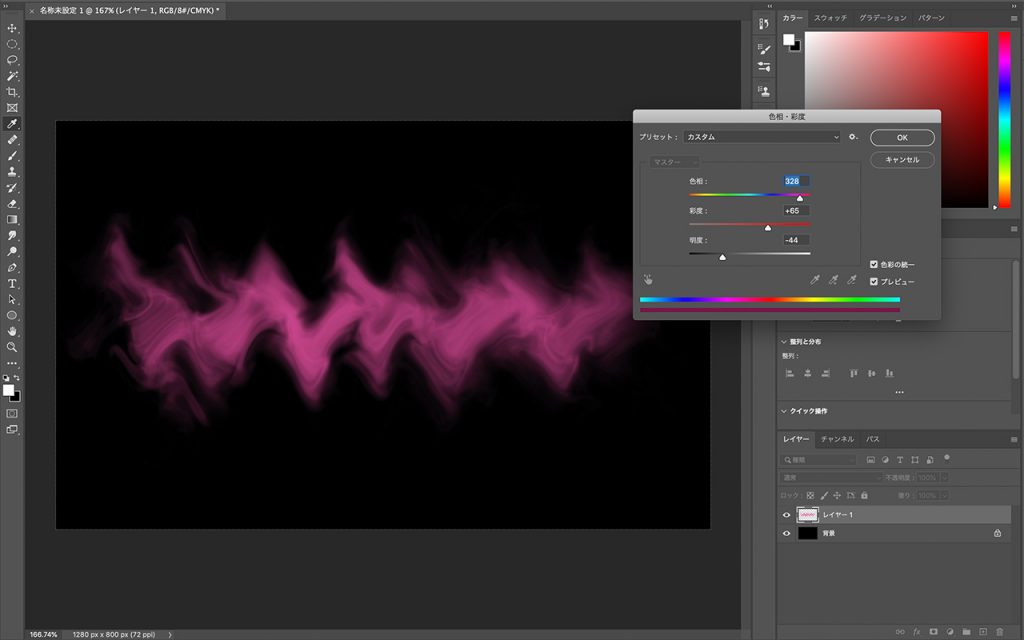
煙のレイヤーの色相・彩度で色を変えていきます。
煙のレイヤーを選択して、
【Mac】command + U
【Windows】ctrl + U
を押して、色相・彩度を変更していきましょう。
このときに、煙の元の色が白色や黒色の場合、色彩の統一にチェックを入れておきましょう。
色相、彩度、明度を変更することで好きに色が変えられるためとても簡単です!


グラデーションをつけてみよう
単色の色では少し物足りなく感じる場面もありますので、グラデーションをつける方法も紹介します。
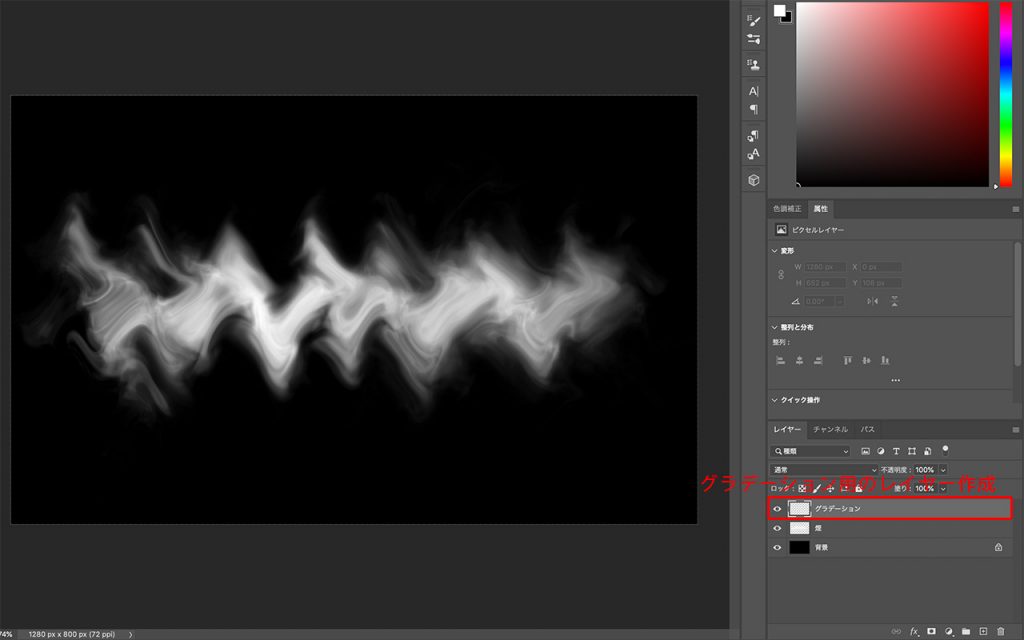
1.グラデーション用のレイヤーを新規作成して、煙のレイヤーの上に配置しておきましょう。

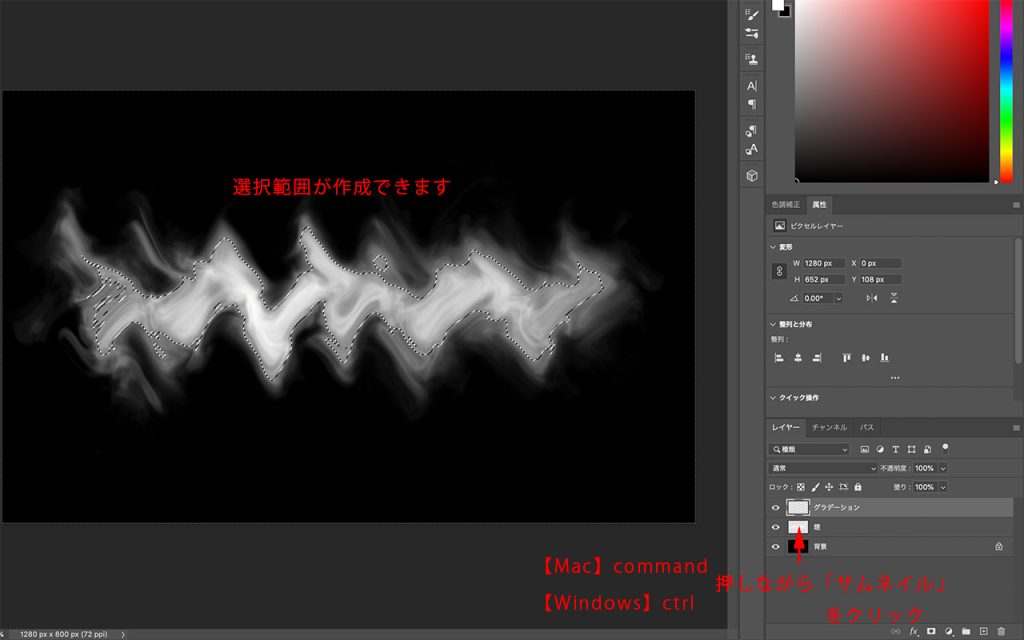
2.煙のレイヤーのサムネイルを
【Mac】command
【Windows】ctrl
をしながらクリックして、煙の選択範囲を作成します。

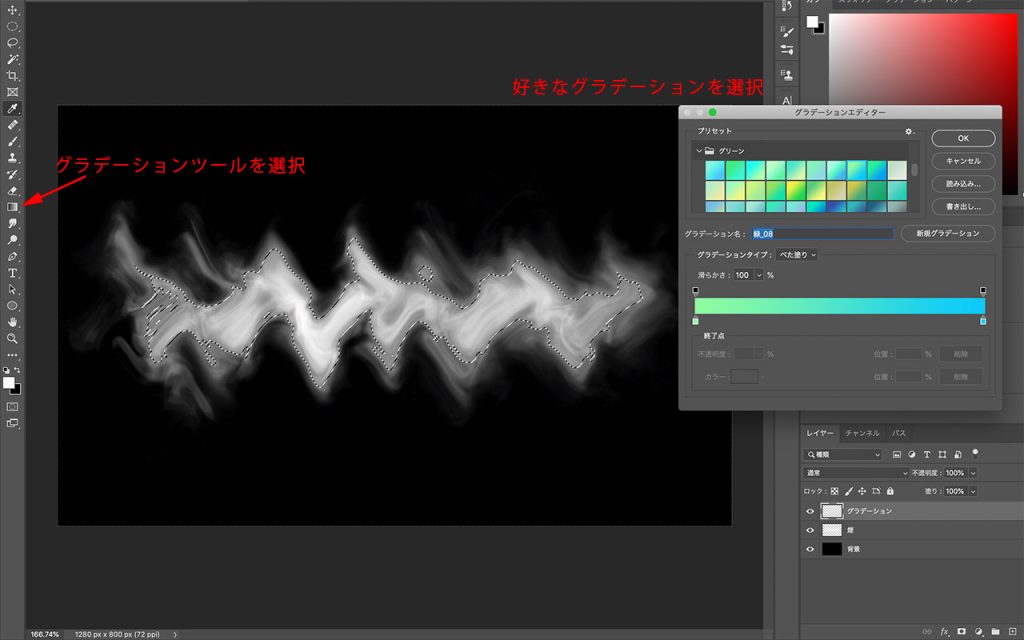
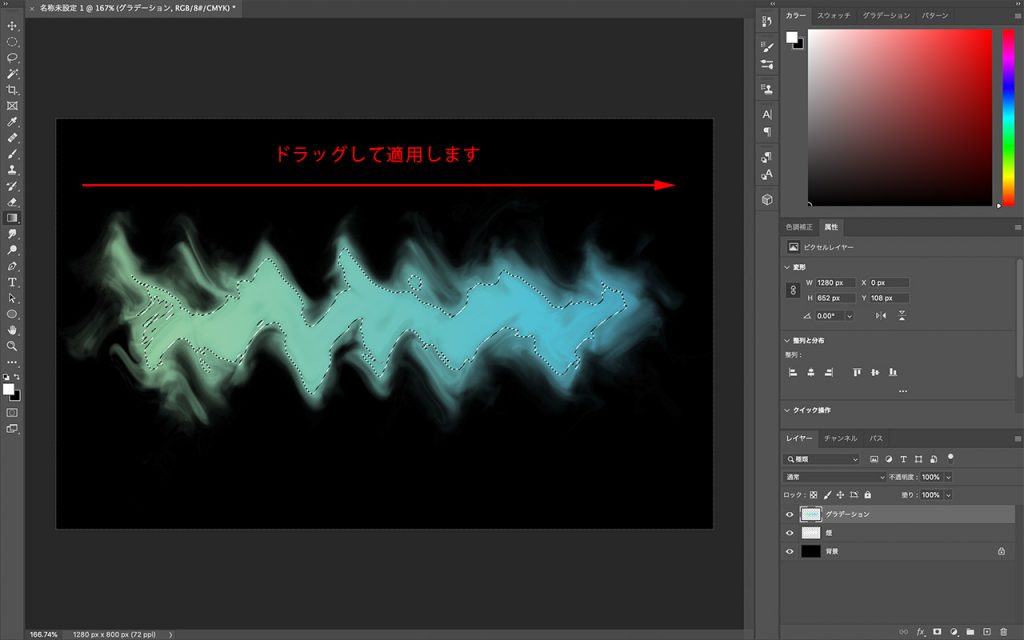
3.「グラデーションツール」を選択して、好きなグラデーションを新規作成したグラデーション用のレイヤーに適用します。
グラデーションが適用できたら、選択範囲を解除しておきましょう。


どうでしょうか?イメージにあったグラデーションをつけることができましたか?
一気に雰囲気がよくなると思います。
グラデーションがつけられたら元の煙のレイヤーは必要なくなるので削除しておきましょう。
煙エフェクトの形を整えよう
グラデーションもついて雰囲気も出てこれでOKという方もいるかもしれませんが、もう少し調整していこうと思います。
煙エフェクトの形を整えていきます。
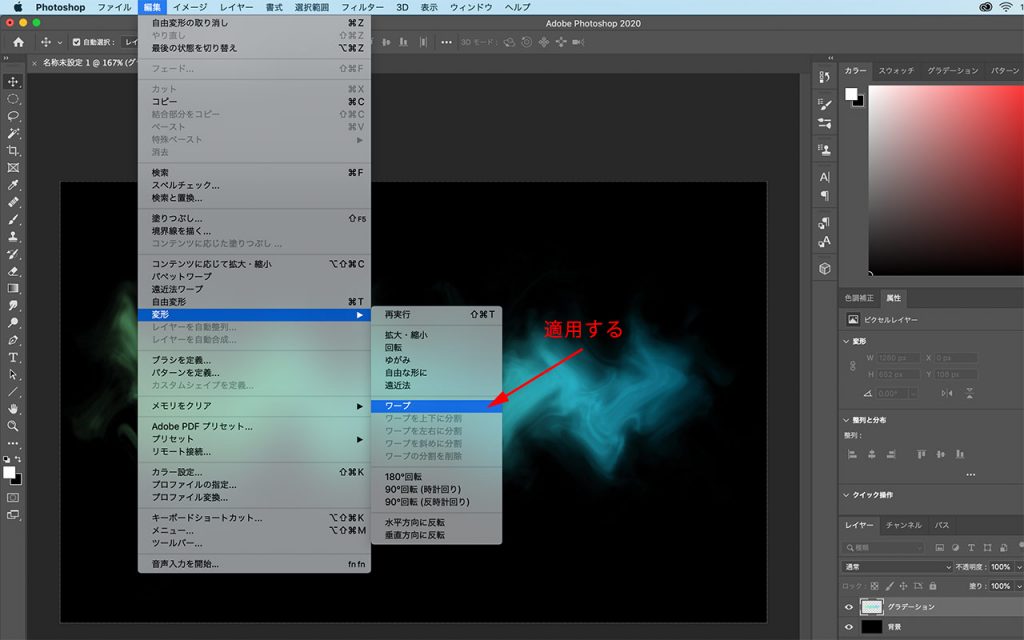
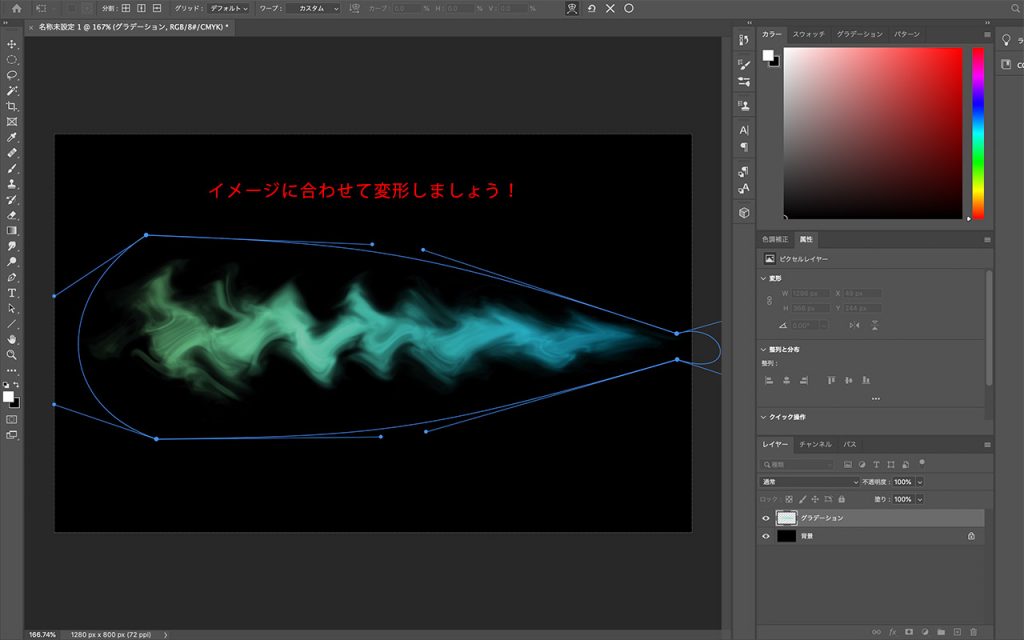
グラデーションの適用された煙のレイヤーを選択して、
「編集」→「変形」→「ワープ」を適用しましょう。
あとは思い描くイメージで調整していけばOKです。
ここでは、少し流れを感じる形にしていきます。


ひと工夫
ここまでで十分雰囲気が出てきていると思います。
さいごにひと工夫してもう一段上のステージにいきましょう。
やることは非常にシンプルです。
煙のエフェクトが発光しているような明るさを出していきます。
手順はとてもシンプルです!
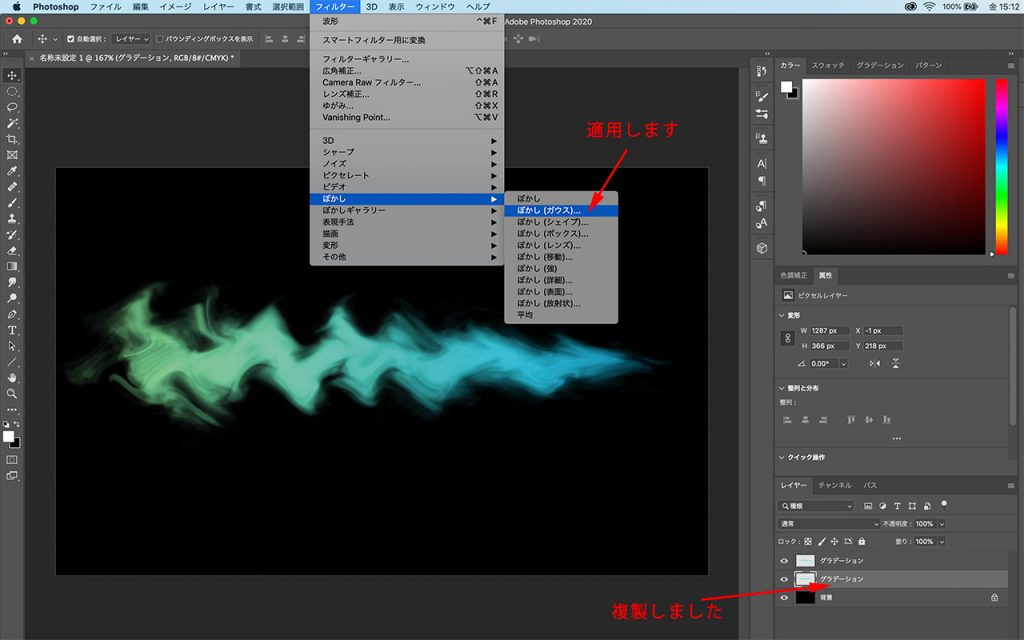
1.煙のレイヤーを複製しましょう。
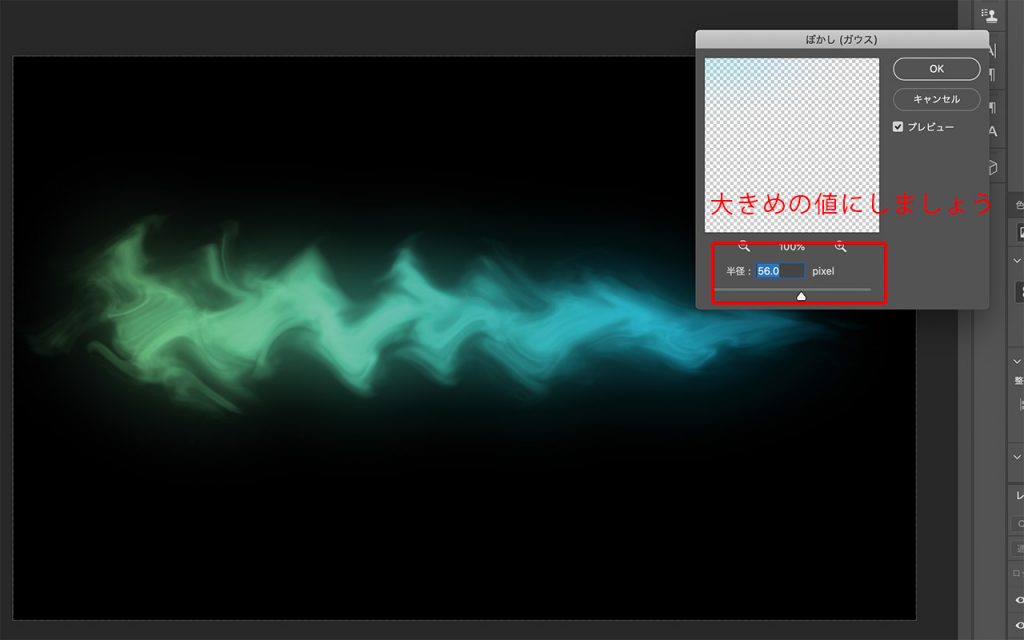
2.下に配置されている煙レイヤーにぼかしを適用します。
以上です。
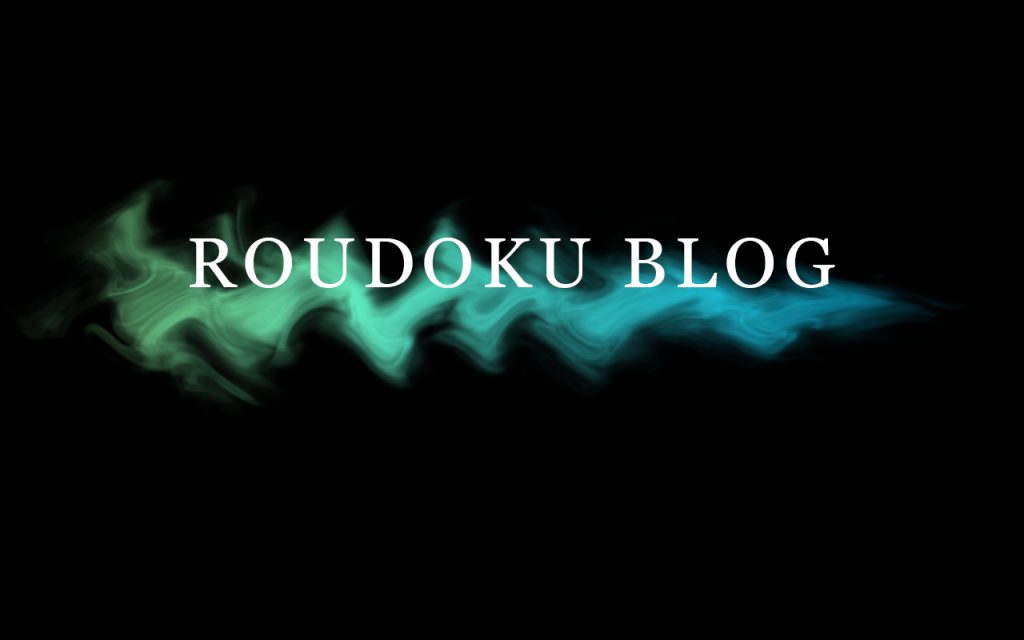
テキストを載せてもいいですね!




さいごに
煙エフェクトに雰囲気を出して実用的に使っていくため方法を紹介してきました。やっていること自体はどれもシンプルで非常に簡単です。
背景に合わせて色決めていくことでグッと良い作品になっていきます。
ぜひ、紹介した方法を試していただければと思います。

タマリュウ
関連記事
Related Post