狼読
【Photoshop】基本操作!画像の拡大・縮小の方法


今回は、Photoshop初心者向けの基本操作である「画像の拡大・縮小」の方法を解説していきたいと思います。
「画像の拡大・縮小」は画像編集していくうえで必須の操作になってきます。Photoshopにおける「画像の拡大・縮小」を知るうえでスマートオブジェクトについても一緒に理解してしまいましょう。
「画像の拡大・縮小」に関連する知識として「ベクター画像」や「ラスター画像」があります。今回の拡大・縮小の基本操作を理解するのと同時に抑えておくと良い知識になりますので、興味のある方は、以下の記事も一緒に目を通してみてください。
画像の拡大・縮小の方法
画像編集のなかで、画像を合成する過程を考えていきます。
背景レイヤーの上に合成した素材(画像レイヤー)を埋め込み配置すると素材画像のサイズによって異なりますが、大きすぎたり、小さすぎたりします。そんな時に拡大・縮小の機能を使って大きさの調整をしていきましょう。
画像の埋め込み配置の方法は以下を参考にしてください。
【Photoshop】基本操作!画像を重ねて配置する方法〜画像合成の第一歩〜
今回、例として取り上げるケースは、背景レイヤーの上に画像レイヤーを埋め込み配置したときの画像レイヤーの拡大・縮小です。
※画像の拡大・縮小の方法は異なるケースでも共通して使える基本操作になります
背景レイヤーの上に画像レイヤーを埋め込み配置した状態から解説を始めていきます。
方法!
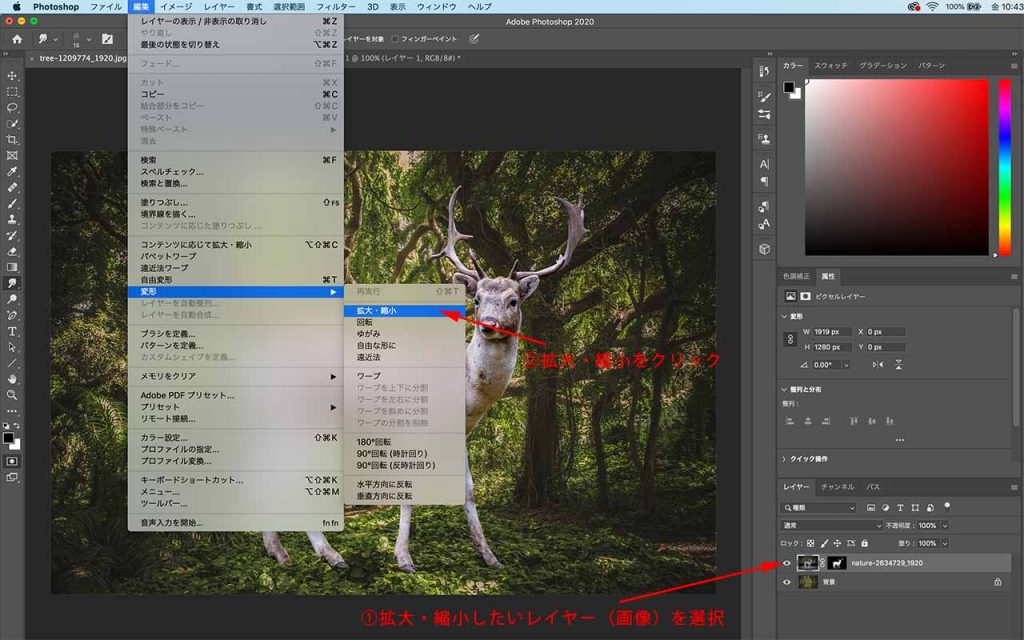
①拡大・縮小したいレイヤー(画像)を選択します
②メインメニュー「編集」→「変形」→「拡大・縮小」をクリック
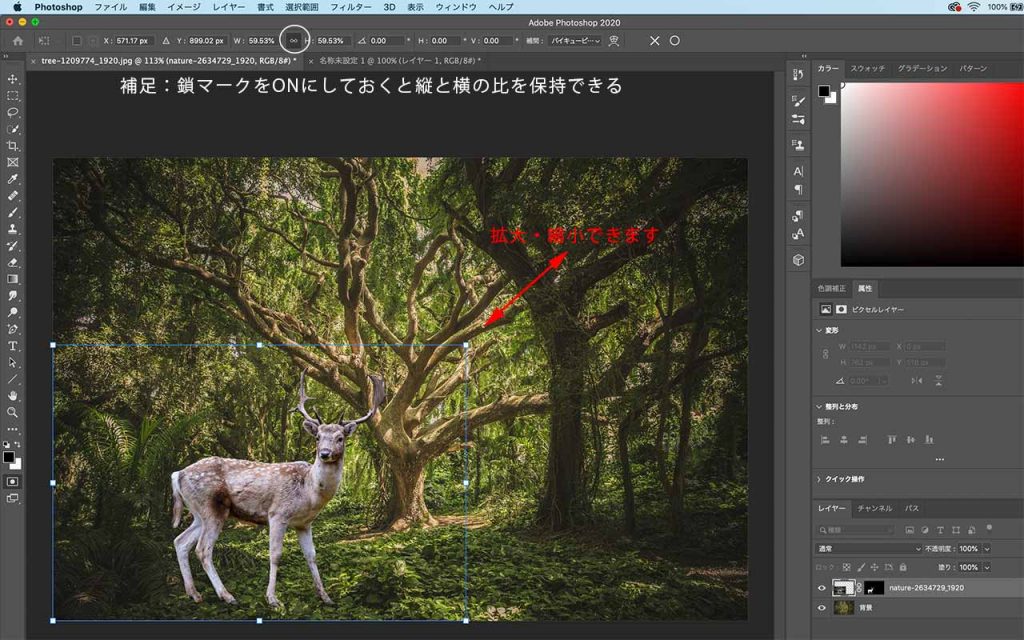
③画像をドラッグして拡大・縮小ができます
※鎖マークをONにしておくことで画像の縦と横の比を保持できます


スマートオブジェクト
画像の拡大・縮小を繰り返し行っていると画像が少しずつ劣化していきます。これを防ぐことができるのがスマートオブジェクトになります。
スマートオブジェクトとは、画像を拡大・縮小しても画質を落とすことなく編集できるデータ形式のことです。
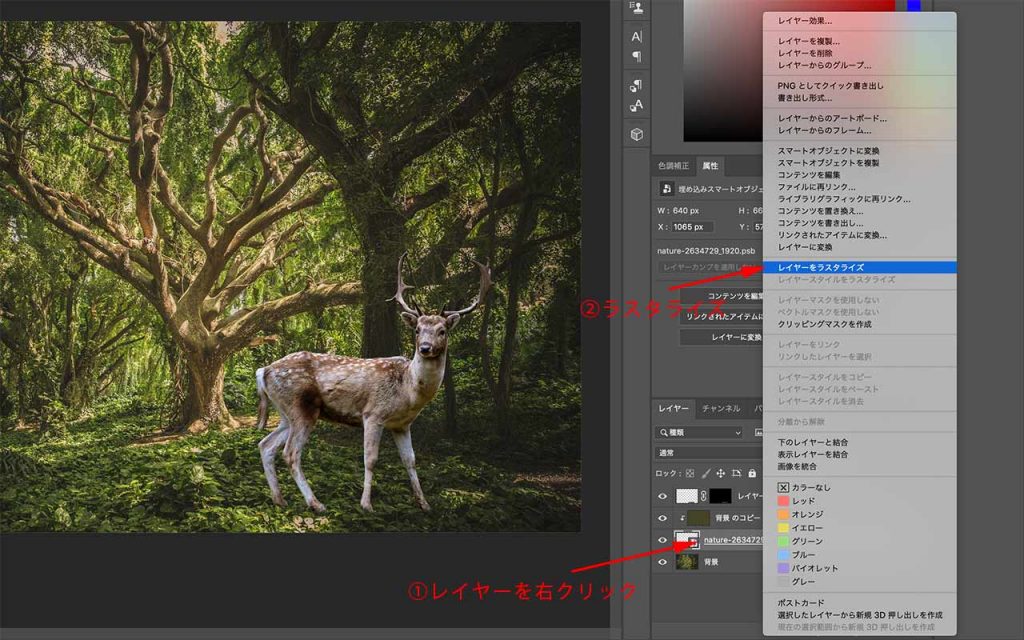
ただし、スマートオブジェクトでは編集できない操作があるのでそのときはレイヤーをラスタライズする必要があります。再度、スマートオブジェクトに変換することもできるので使い分けすると良いでしょう。
スマートオブジェクトにもデメリットがあります。
当然と言ってしまえば当然なのですが、ファイルが重くなります。スマートオブジェクトを多用していくことで操作が重くなってきたなと感じたときにラスタライズするなど対応すれば大丈夫です。

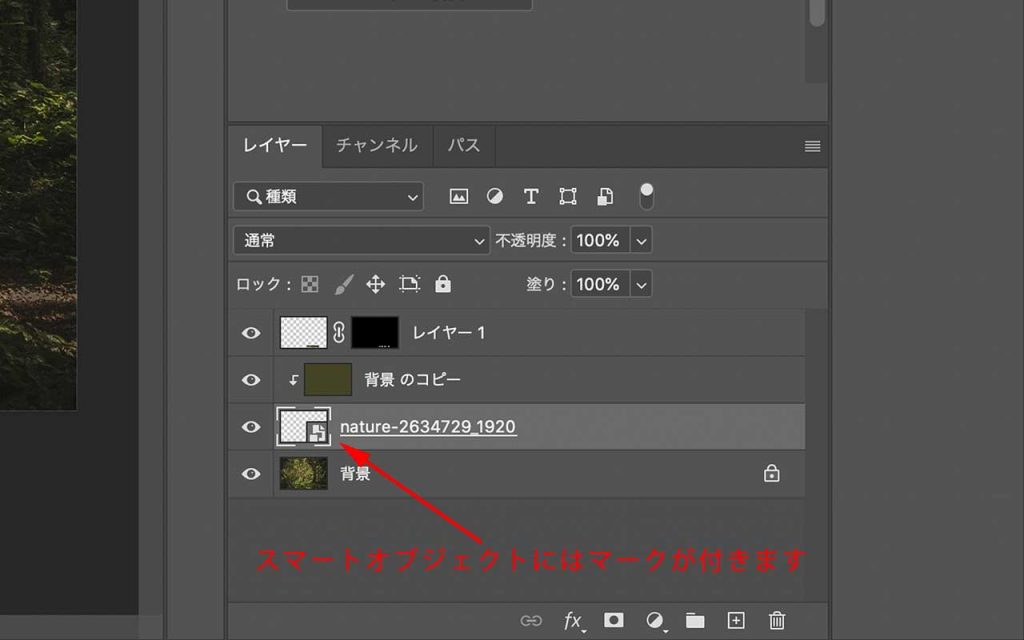
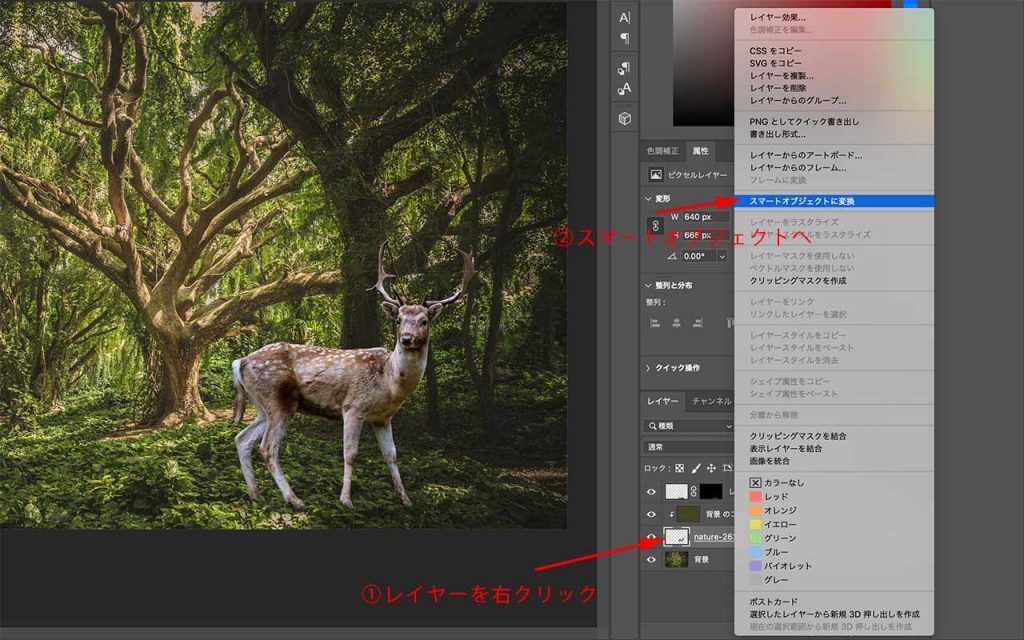
スマートオブジェクトのレイヤーにはスマートオブジェクトのマークがサムネイルに付くので、スマートオブジェクトかどうかはすぐに見分けがつきます。


さいごに
Photoshopの基本操作である「画像の拡大・縮小」の方法を紹介してきました。操作はとても簡単で一度使えば使い方はすぐに覚えられると思います。また、画像の拡大・縮小をするときに画像の縦と横の比を保持しておきたいことがよくありますのでそちらの方法も紹介しました。
スマートオブジェクトは画像の画質を落とすことな編集ができるので完成度が要求される場合には重宝します。作業が重くなってきたらラスタライズするなど対応するようにしましょう。

タマリュウ
関連記事
Related Post