狼読
Ruby on Rails の環境構築と環境構築で生じたエラーの解決方法(Mac用)
今回は、Ruby on Rails の環境構築の手順と環境構築の中で私が直面したエラーの解決方法を紹介していきます。
Ruby on Rails についての詳しい紹介は、本記事では省略させていただきますが、Ruby on Rails はwebアプリケーションの開発において開発者の負担を大きく減らしてくれるwebアプリケーションのフレームワークです。webアプリケーションの開発やwebサービスの開発を少人数で行っていくうえでとても力強いフレームワークになります。これからwebアプリケーションを開発していきたいという方は、Ruby on Rails の環境を構築して使ってみるのが良いと思います。
本記事では、私がRuby on Rails の環境を構築する際に生じたエラーの解決方法も一緒に紹介していますので、同じエラーで困っている方の助けにもなれれば幸いです。

Ruby のインストール
Ruby on Rails の環境を構築していくうえで、Ruby をまだインストールしていない場合は、Ruby をインストールしましょう。また、せっかくなのでRubyをインストールしてある方も最新バーションをインストールしておきましょう。
Ruby のインストール方法は以下の記事を参考にしてみてください。
【Ruby】Rubyのインストール手順と動作確認(Mac用)
すでにRuby をインストール済みの方(最新バージョンのインストール)
rbenvを最新バージョンにしましょう
$ brew upgrade rbenv公開されているインストール可能なRubyのバージョンを確認しましょう。
$ rbenv install -l現在、標準で使っているRuby のバージョン確認
$ ruby -v現在、標準で使っているRubyのバージョンが最新バージョンでなければ最新バージョンをインストールしましょう。
$ rbenv install 2.7.1(最新バージョン)標準で使っていくRubyのバージョンを設定
$ rbenv global 2.7.1Ruby の設定が反映されているか確認
$ ruby -v反映されていればOKです!
bundler のインストール
bundlerをインストールをしていきます。Ruby on Rails でwebアプリケーションを開発していくなかでbundlerはとても便利なツールになります。そこで、インストールしていく前にbundlerやgemについて簡単に解説しておきたいと思います。
bundlerってなに?
bundlerは、gem同士の依存関係を保持しながらパッケージインストールやバージョンを管理してくれるgemです。
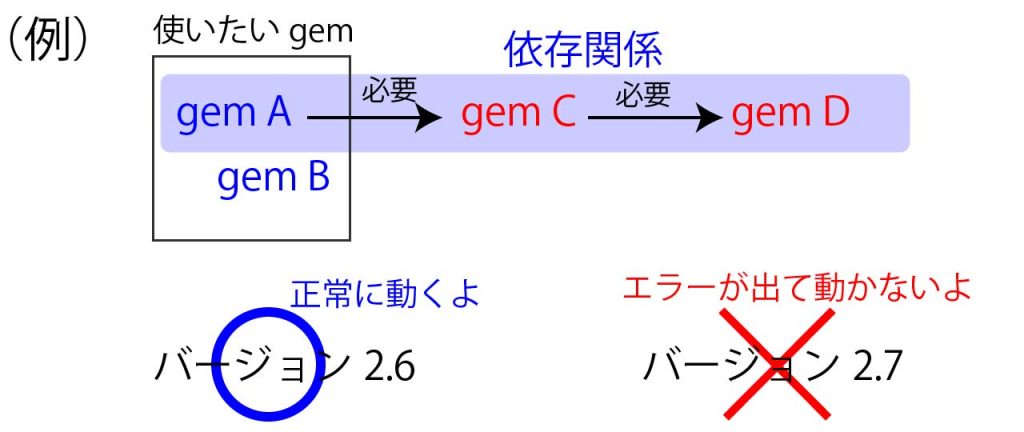
gemには依存関係があります。gem同士の依存関係と言ってもわかりにくいと思いますので具体的な例で解説していきます。
・webアプリケーションを開発するためにAとBというgemを使う必要があるとします。
・Aというgemを使うためにはCというgemが必要になります。また、Cというgemを使うためにはDというgemが必要になるとします。
・Bというgemを使うためにはFというgemが必要になるとします。
つまり、AというgemはCとDのgemに依存関係があるわけです。gemを使っていくとこのような依存関係がたくさん出てきて管理するのが難しくなります。bundlerは、このgemの依存関係を保持しながら一括でインストールしてくれます。これはとても助かりますよね!
また、gemのバージョンが異なることで開発中のwebアプリケーションやwebサービスなどの挙動が大きく変わってきます。以前のバージョンでは、正常に動いていたのに最新バージョンではエラーを出して動かないということがあります。そのため、gemのバージョン管理はとても重要になってきます。bundlerは、このバージョン管理でも大きな力を発揮してくれます。

gemってなに?
gemには2種類の意味があります。
まず、1種類目のgemは、Rubyのパッケージ(ライブラリ)です。プログラムを書いていくうえでライブラリをすべて自作していれば膨大な労力と時間がかかってしまいます。例えば、gemを使うことで会員登録機能やそれに付随する認証機能も簡単に実装することができます。gemを活用するこで開発効率を大きく上げることができます。
2種類目のgemは、パッケージの管理システム(コマンド)です。このパッケージ管理システムは、gemパッケージのインストールやアンインストールなどで使われます。gemでパッケージを管理するよりもbundlerでパッケージを管理することが主流になってきています。
bundlerインストール
bundlerについて簡単に紹介してきましたが、いよいよbundlerのインストールをしていきます。
bundlerのバージョンを確認しましょう。
$ bundle -vBundler version 2.1.4バージョンが確認できた場合はbundlerをアップデートしましょう。
$ gem update bundlerUpdating installed gems
Nothing to updateこのように表示されれば最新バージョンであることがわかります。
bundlerがインストールされていない場合はインストールしていきましょう。
$ gem install bundler通常 gem install でインストールすると「~/.rbenv/versions/○.○.○/bin/」以下に実行可能コマンドが追加されていきます。
インストール後、rehash(リハッシュ)しておきましょう。
$ rbenv rehashこのように rbenv rehash することで、「~/.rbenv/versions/○.○.○/bin/」以下に置かれている実行可能コマンドを「~/.rbenv/shims/」以下に反映させることができます。
インストールができたか確認します。
$ bundle -vBundler version 2.1.4バージョンが確認できればOKです。
Ruby on Rails の環境構築
ここからが本格的な Ruby on Rails の環境構築になります。
gemのインストールには、グローバルインストールとローカルインストールがあります。今回は、ローカルにインストールしてプロジェクト(ディレクトリ)ごとにgemやgemのバージョンを管理していく環境構築を紹介します。
では、いきましょう!まず、Railsを使って作業していくプロジェクト(ディレクトリ)を作成します。
今回は、「~/Documents/」以下にsampleというディレクトリを作っていきます。
$ cd ~/Documents/
$ mkdir sampleディレクトリができたか確認します。
$ lssamplesample ディレクトリができていればOKです。作ったディレクトリに移動します。
$ cd sampleGemfileを作成します。Gemfileは、Railsで利用していくgemを管理するファイルです。
$ bundle initWriting new Gemfile to /Users/username/Documents/Ruby/Sampleproject/Gemfile作成したGemfileを編集します。Railsをインストールしたい場合は、コメントアウトされている # gem “rails” のコメントアウトを外します。
before
# frozen_string_literal: true
source "https://rubygems.org"
git_source(:github) {|repo_name| "https://github.com/#{repo_name}" }
# gem "rails"after
# frozen_string_literal: true
source "https://rubygems.org"
git_source(:github) {|repo_name| "https://github.com/#{repo_name}" }
gem "rails"このGemfileにインストールしたいgemを追記していきます。例は「kaminari」「nokogiri」をインストールする場合です。
例)
# frozen_string_literal: true
source "https://rubygems.org"
git_source(:github) {|repo_name| "https://github.com/#{repo_name}" }
gem "rails"
gem ‘kaminari’
gem ‘nokogiri’作成、編集したGemfileを使ってインストールしていきます。
$ bundle install --path vendor/bundleを実行することでGemfileの内容に基づいてインストールが実行されます。--path vendor/bundleをつけることでgemをグローバルインストールせず、vendor/bundle/のディレクトリ以下にローカルインストールすることができます。
また、gemfile.lockも自動的に生成されているはずです。gemfile.lockには、bundle が実際にインストールしたgemの一覧(詳細)が書かれています。gemの依存関係、バージョンからgemfileに記載していないgemが自動でインストールされることがあります。これがbundlerの大きな強みですね!
さらに、gemfile.lockを再利用することで、別のプロジェクト(別のディレクトリ)で同じgemの依存関係、バージョンで環境を作ることもできます。これはとてもありがたいですよね!!
新規Railsアプリケーションの作成
新しいRailsアプリを作成しましょう。Railsアプリケーションのひな形が入ったディレクトリを作成するディレクトリに移動して以下のコマンドを実行しましょう。
$ bundle exec rails new projectこのようにすることでprojectというディレクトリが作成され、そのなかにRailsアプリケーションのひな形が自動で作成されます。
また、ディレクトリを新規に作らず、カレントディレクトリにアプリケーションのひな形を自動作成したいときは、次のようにすることもできます。この場合は、ひな形を作成したいディレクトリに移動して実行してください。
$ bundle exec rails new .bundle exec コマンドについて(補足)
こちらの内容は補足説明になります。Railsの新規アプリケーション作成の際にしようした bundle exec コマンドについて少しふれておきます。
・bundle exec コマンドを使うことで、ローカルインストールしたプロジェクト(ディレクトリ)の環境内のコマンドを実行することができます。
・bundle exec コマンドを使わなかった場合は、グローバルインストールされているシステム共通のコマンド探して実行します。
つまり、bundle exec を付けることでGemfileに記載されているgemのバージョンを実行することができるわけです。
例)ローカルインストールしたコマンドの実行
$ bundle exec rails new sample例)グローバルインストールされているシステム共通のコマンド実行
$ rails new sampleRuby on Rails サーバーの起動
Railsサーバーを正常に起動するまでエラーとの闘いがありましたので、解決方法も一緒に紹介していきます。エラーが出ずスムーズにRailsの環境構築ができるが一番ですが、私と同じようなエラーが出た場合は参考にしてください。
Railsサーバーを起動してみましょう。
$ bundle exec rails server これで無事にRailsサーバーが起動できればOKです。
ブラウザーを立ち上げて、http://localhost:3000/ にアクセスしてRuby on Rails の画面が確認できるはずです。
私の場合は、Railsサーバーを起動する過程でエラーとの闘いがありました。
エラー解決の過程紹介していきます。
$ bundle exec rails server実行時にエラーが表示され、次のことをやるように書かれていた。なのでやってみる。
$ bundle exec rails webpacker:install次のエラーが表示された。
sh: node: command not found
sh: nodejs: command not found
Node.js not installed. Please download and install Node.js https://nodejs.org/en/download/Node.jsをインストールしないといけないようなので、Node.jsをインストールするためにnodebrewをインストールしていく。
$ brew install nodebrewインストール可能なバージョンを確認してみる。
$ nodebrew -vnodebrew 1.0.1
Usage:
nodebrew help Show this message
nodebrew install <version> Download and install <version> (from binary)
nodebrew compile <version> Download and install <version> (from source)
nodebrew install-binary <version> Alias of `install` (For backword compatibility)
nodebrew uninstall <version> Uninstall <version>
nodebrew use <version> Use <version>
nodebrew list List installed versions
nodebrew ls Alias for `list`
nodebrew ls-remote List remote versions
nodebrew ls-all List remote and installed versions
nodebrew alias <key> <value> Set alias
nodebrew unalias <key> Remove alias
nodebrew clean <version> | all Remove source file
nodebrew selfupdate Update nodebrew
nodebrew migrate-package <version> Install global NPM packages contained in <version> to current version
nodebrew exec <version> -- <command> Execute <command> using specified <version>
Example:
# install
nodebrew install v8.9.4
# use a specific version number
nodebrew use v8.9.4最新の安定バージョンをインストール
$ nodebrew install-binary stableエラーが表示された
Fetching: https://nodejs.org/dist/v14.3.0/node-v14.3.0-darwin-x64.tar.gz
Warning: Failed to create the file
Warning: /Users/username/.nodebrew/src/v14.3.0/node-v14.3.0-darwin-x64.tar.gz:
Warning: No such file or directory
0.0%
curl: (23) Failed writing body (0 != 979)
download failed: https://nodejs.org/dist/v14.3.0/node-v14.3.0-darwin-x64.tar.gzディレクトリがないと怒られているみたいなのでディレクトリをつくる
$ mkdir ~/.nodebrew/src再度実行してみてる
$ nodebrew install-binary stableFetching: https://nodejs.org/dist/v14.3.0/node-v14.3.0-darwin-x64.tar.gz
################################################################################################################# 100.0%
Installed successfully無事にインストールできたので、バージョンを確認してみる
$ nodebrew --versionnodebrew 1.0.1
Usage:
nodebrew help Show this message
nodebrew install <version> Download and install <version> (from binary)
nodebrew compile <version> Download and install <version> (from source)
nodebrew install-binary <version> Alias of `install` (For backword compatibility)
nodebrew uninstall <version> Uninstall <version>
nodebrew use <version> Use <version>
nodebrew list List installed versions
nodebrew ls Alias for `list`
nodebrew ls-remote List remote versions
nodebrew ls-all List remote and installed versions
nodebrew alias <key> <value> Set alias
nodebrew unalias <key> Remove alias
nodebrew clean <version> | all Remove source file
nodebrew selfupdate Update nodebrew
nodebrew migrate-package <version> Install global NPM packages contained in <version> to current version
nodebrew exec <version> -- <command> Execute <command> using specified <version>
Example:
# install
nodebrew install v8.9.4
# use a specific version number
nodebrew use v8.9.4# use a specific version number以下に記載されているコマンドを実行する
$ nodebrew use v8.9.4またまたエラーが表示される
v8.9.4 is not installedバージョン確認で表示されていた# install以下に記載されてコマンドを実行する
$ nodebrew install v8.9.4Fetching: https://nodejs.org/dist/v8.9.4/node-v8.9.4-darwin-x64.tar.gz
################################################################################################################# 100.0%
Installed successfully無事にインストールできたので、再度バージョンを有効にしてみる
$ nodebrew use v8.9.4use v8.9.4うまくいったようなので、バージョンを正常に有効化できたか確認してみる
$ nodebrew lsv8.9.4
v14.3.0
current: v8.9.4パスを通していきましょう。お使いのシェルによって編集するファイルが変わります。私の場合は、「~/.zshrc」を編集します。エディタは何でもOKです。
$ atom ~/.zshrcexport PATH=$PATH:~/.nodebrew/current/bin/上記の内容を追記します。これでログイン時に環境変数(パス)が通るはずです。
確認しておきましょう。
$ npm -vが実行できればOKです。
再度、実行していきます。
$ bundle exec rails webpacker:installWebpacker requires Node.js >= 8.16.0 and you are using 8.9.4
Please upgrade Node.js https://nodejs.org/en/download/アップデートしろと言われる・・・(インストールしたばかりなのに・・・)
$ nodebrew lsv8.9.4
v14.3.0
current: v8.9.4v14.3.0が使えそうなので
$ nodebrew use v14.3.0確認してみる・・・
$ nodebrew lsv8.9.4
v14.3.0
current: v14.3.0おっ!変わった!
これでどうだ
$ bundle exec rails webpacker:installYarn not installed. Please download and install Yarn from https://yarnpkg.com/lang/en/docs/install/エラーが変わった。yarnがインストールされてないと怒られているのでインストールしてみる。
$ brew install yarn※yarn はjavascriptのパッケージマネージャです
これまでにインストールしたnode.jsも自動でインストールされるぽい・・・
インストールできたので再度実行してみる
$ bundle exec rails webpacker:installやっとインストールできた!!
これでできるかな!?実行してみる
$ bundle exec rails server起動したみたいだ!
ブラウザーを立ち上げて http://localhost:3000/ にアクセルしてみる!
Railsの画面が確認できればOKです!お疲れ様でした!
さいごに
今回は、Ruby on Rails の環境構築の手順を紹介してきました。Railsで新しいアプリケーションを作成するための準備段階になりますが、とても重要な内容が多くあります。bundlerのインストール やGemfileの編集など使っていかないとわからないことも多くあると思います。
今回は、Railsの環境をローカルインストールしてプロジェクトごとにgemの依存関係やバージョンを管理できる環境構築を紹介しました。Gemfileを編集してgemを一括でインストールすることが可能で、Gemfile.lockを使うことで同じ開発環境を簡単に再現することができるのも非常に便利ですよね!
Railsサーバーの起動はエラーなしでスムーズにいけば最高ですが、私と同じようなエラーが出た場合は、今回の記事を参考にしてもらえればと思います。
何はともあれ、Railsの環境構築ができれば、開発を進めていけます。ぜひ、この記事を参考にRailsの環境を構築してみてください。
