狼読
[js]jqueryでログを出力するにはどうすればいいのか
今回は、jqueryのログの出力方法について書かせていただきます。
jqueryでログを出力することは、取得したデータや、テキスト文などを確認するために使われます。jqueryを使って様々な操作を行う際には、必須となる知識だと思います。ログの出力方法は非常に簡単なので、ぜひ覚えて言ってください。
jqueryでログを出力してみよう
jqueryでログを出力するためには、console.logを使用します。
使用方法をサンプルと合わせてご紹介していこうと思います。
<script>
$(function(){
var test = 2;
console.log("Hello World");
console.log(test);
});
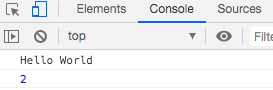
</script>console.logを使った出力サンプル

console.logを使うことで、検証モードのConsoleに出力することができました。テキスト文を出力する際には、上記のように「”」で囲みましょう。また変数を出力する際は、上記のように変数名を記述すると出力することができます。
検証モードにつきましては、ブラウザを右クリックして検証というボタンがありますので、そちらから確認することができます。
まとめ
今回は、jqueryを使ったログの出力方法についてご紹介させていただきました。jqueryで様々な動作を行う際は、デバッグは必要になってきます。非常に基礎的な知識ですが、大事な知識ですのでぜひ活用して見てください。
Profile Card

お空をかけるプログラマー
空のどこか
常時低空飛行のwebプログラマー
徒然なるままに情報を発信します。
©狼読