狼読
GitHubでRailsアプリケーションを管理する方法
RailsでWebアプリケーションを開発していこうとすると一人で開発を進めるよりも複数人で共同開発した方が効率的で良い場合があります。そのようなときにGitHubでRailsアプリケーションを管理することで共同開発環境を簡単に構築することができます。
今回、私がGitHubでRailsアプリケーションを管理して複数人で共同開発していきたいと思って、GitHubのリモートリポジトリにローカルリポジトリのファイルをアップロードして、共同開発者とファイルを共有しました。上手く使いこなすことができれば作業効率が飛躍的に向上すると思ったので、その手順を紹介していきたいと思います。

GitHubで新しいリポジトリを作成
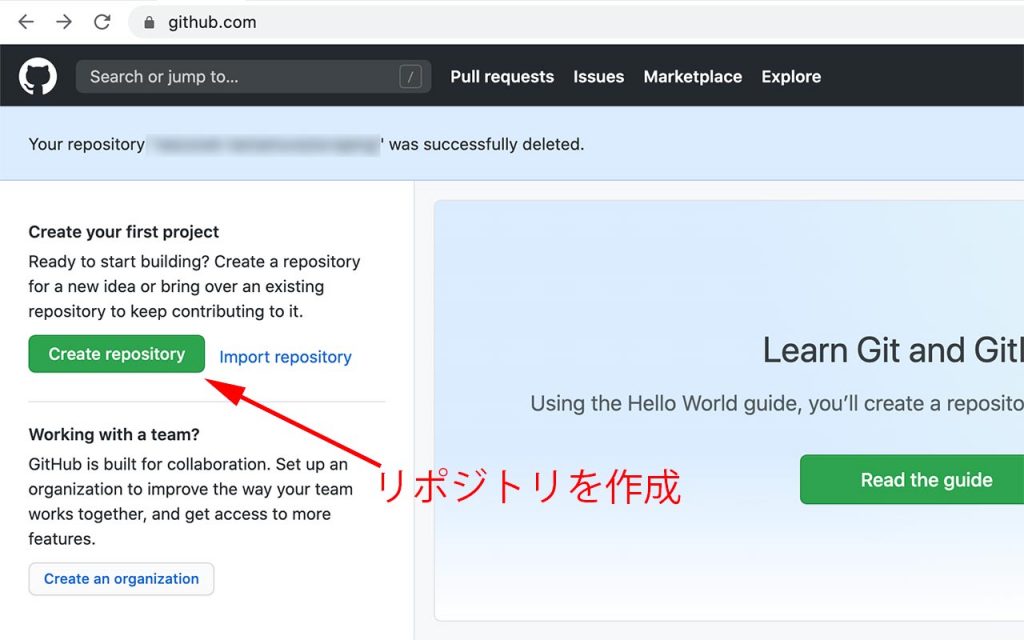
GitHubにログインしてリモートリポジトリとして使用するための新規リポジトリを作成しましょう。
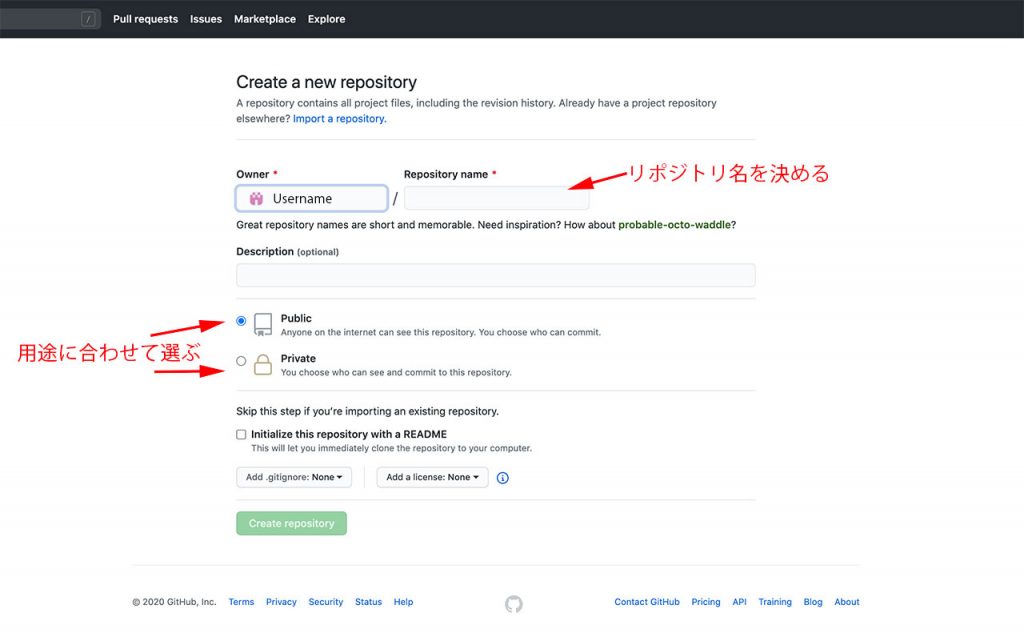
ログイン後、「Create repository」をクリックして新規レポジトリを作成します。リポジトリ名を任意で決めて、リポジトリの種類(パブリック、プライベート)を決めます。


Railsアプリケーション(プロジェクト)の新規作成
これから、Railsアプリケーションを新規作成していく方のために、Railsで新規アプリケーションのディレクトリを作成する方法を簡単に紹介しておきたいと思います。2通りの方法を紹介しておきます。
すでにRailsアプリケーションの作成を開始されている場合は、この過程は不要になります!
また、Railsの環境構築がよくわからない方は、下記の記事を参考にしてみてください。
Ruby on Rails の環境構築と環境構築で生じたエラーの解決方法(Mac用)
今回、ローカル環境のファイル構造は次のようにしておこうと思います。
~/Documents/Rails/Project(新規アプリケーションのディレクトリ名)
方法1:ディレクトリを作ってからRailsのアプリケーションを作成する
$ cd ~/Documents/
$ mkdir Rails
$ cd Rails
$ mkdir Project
# Rails をローカルインストールして環境構築している場合は「bundle exec」が必要
# ドットは今のカレントディレクトリ内にアプリケーションのひな形を作成します
$ bundle exec rails new .Railsについては下記記事を参考にしてみてください。
Ruby on Rails の環境構築と環境構築で生じたエラーの解決方法(Mac用)
方法2:Railsのアプリケーション作成と同時にディレクトリを作成する
$ cd ~/Documents/
$ mkdir Rails
$ cd Rails
# Rails をローカルインストールして環境構築している場合は「bundle exec」が必要
# Projectという名前のディレクトリが自動作成され、Project内にアプリケーションのひな形を作成します
$ bundle exec rails new ProjectRailsについては下記記事を参考にしてみてください。
Ruby on Rails の環境構築と環境構築で生じたエラーの解決方法(Mac用)
Gitで管理するルートディレクトリの初期設定
gitで管理するルートディレクトリの初期設定をしていきます。
リモートリポジトリにアップロードして管理していくために、ファイル構造の最上層のルートディレクトリとなるディレクトリを指定します。基本的には、Railsで新規に開発していくアプリケーションのディレクトリで良いと思います。
Railsで新規アプリケーションのディレクトリに移動しましょう。
$ cd ~/Documents/Rails/Projectgitで管理するルートディレクトリの初期設定をしていきます。
$ git initReinitialized existing Git repository in /Users/username/Documents/Rails/Project/.git/上記のように表示されると思います。(Railsの場合)
これはRailsの場合に、Rails new のコマンドを実行すると .git が自動作成されているため、再度初期化しましたというメッセージです。
つまり、Railsに関して言えば、git init を実行しなくて問題ないと言えるでしょう。
ファイルをインデックスに追加
ファイルをインデックスに追加していきましょう。
Gitでは、ローカルリポジトリにコミットすることでファイルの状態を記録していきます。また、ローカルリポジトリにコミットするためにファイルをインデックスに登録する必要があります。インデックスに登録する作業を経由することで、必要なファイルや変更のあったファイルだけをコミットすることができます。
まず、ファイルの現状を確認してみましょう。
$ git statusOn branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.DS_Store
.browserslistrc
.gitignore
.ruby-version
Gemfile
Gemfile.lock
README.md
Rakefile
app/
babel.config.js
bin/
config.ru
config/
db/
lib/
log/
package.json
postcss.config.js
public/
storage/
test/
tmp/
vendor/
yarn.lock
nothing added to commit but untracked files present (use "git add" to track)このように表示されると思います。
カレントディレクトリにある全てのファイルをインデックスに登録していきましょう。
$ git add .再度、状態を確認してみましょう。
$ git statusOn branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .DS_Store
new file: .browserslistrc
new file: .gitignore
new file: .ruby-version
new file: Gemfile
new file: Gemfile.lock
new file: README.md
new file: Rakefile
new file: app/assets/config/manifest.js
new file: app/assets/images/.keep
new file: app/assets/stylesheets/application.css
new file: app/assets/stylesheets/top.scss
new file: app/channels/application_cable/channel.rb
new file: app/channels/application_cable/connection.rb
new file: app/controllers/application_controller.rb
new file: app/controllers/concerns/.keep
new file: app/controllers/scraping.rb
new file: app/controllers/top_controller.rb
new file: app/helpers/application_helper.rb
・
・
・
<中略>
・
・
・
new file: vendor/bundle/ruby/2.7.0/specifications/webdrivers-4.3.0.gemspec
new file: vendor/bundle/ruby/2.7.0/specifications/webpacker-4.2.2.gemspec
new file: vendor/bundle/ruby/2.7.0/specifications/webrobots-0.1.2.gemspec
new file: vendor/bundle/ruby/2.7.0/specifications/websocket-driver-0.7.2.gemspec
new file: vendor/bundle/ruby/2.7.0/specifications/websocket-extensions-0.1.4.gemspec
new file: vendor/bundle/ruby/2.7.0/specifications/xpath-3.2.0.gemspec
new file: vendor/bundle/ruby/2.7.0/specifications/zeitwerk-2.3.0.gemspec
new file: yarn.lock上記のように新しくファイルが追加されていることが確認できます。
ローカルリポジトリにコミット
インデックスにファイルを追加できたら、インデックスに登録されているファイルをローカルリポジトリにコミットしていきましょう。
# オプション -m をつけることでコメントをつけてコミットできます
$ git commit -m “commit コメントを入力”Auto packing the repository in background for optimum performance.
See "git help gc" for manual housekeeping.
[master (root-commit) d809b2a] first commit 20200707
6505 files changed, 1204538 insertions(+)
create mode 100644 .DS_Store
create mode 100644 .browserslistrc
create mode 100644 .gitignore
create mode 100644 .ruby-version
create mode 100644 Gemfile
create mode 100644 Gemfile.lock
create mode 100644 README.md
create mode 100644 Rakefile
・
・
・
<中略>
・
・
・
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/webdrivers-4.3.0.gemspec
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/webpacker-4.2.2.gemspec
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/webrobots-0.1.2.gemspec
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/websocket-driver-0.7.2.gemspec
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/websocket-extensions-0.1.4.gemspec
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/xpath-3.2.0.gemspec
create mode 100644 vendor/bundle/ruby/2.7.0/specifications/zeitwerk-2.3.0.gemspec
create mode 100644 yarn.lock上記のようにcreate mode と表示され、commitすることができます。
リモートリポジトリにアップロード
ローカルリポジトリにコミットできたら、リモートリポジトリにアップロードしていきます。
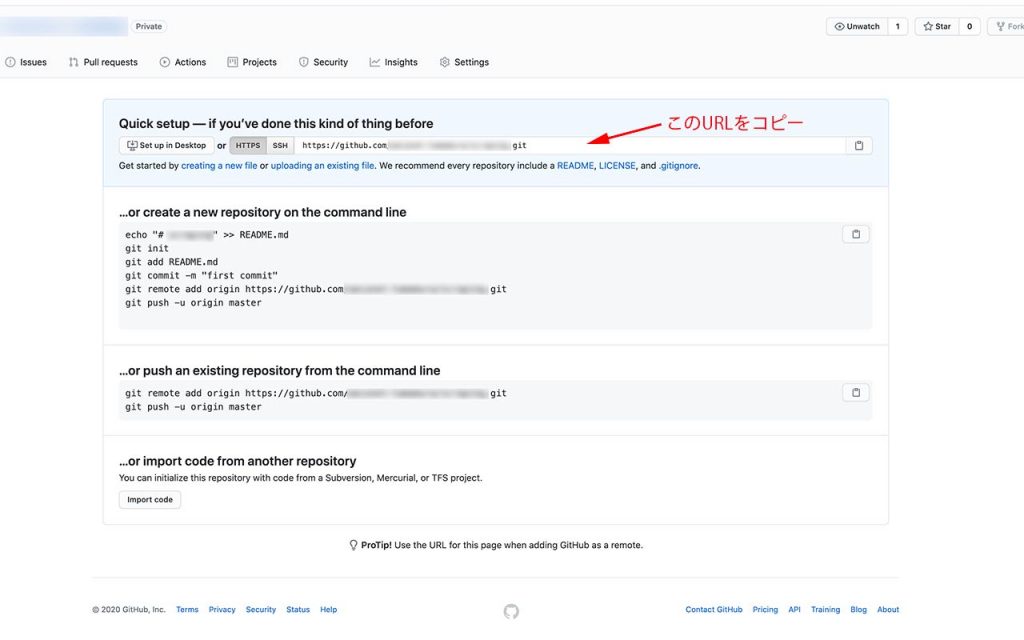
webURLを用いてアップロードしていこうと思うので、アップロード先になるリポジトリのURLを確認します。
例)https://github.com/GitHubID(ユーザごとのID)/project.git

リモートリポジトリの追加をしていきましょう。
$ git remote add origin (追加したいリポジトリのURL)
例) $ git remote add origin https://github.com/GitHubID(ユーザごとのID)/project.gitリモートリポジトリに追加できたか確認してみましょう。
$ git remote -vorigin 追加したリポジトリのURL (fetch)
origin 追加したリポジトリのURL (push)このように正しく追加したいリポジトリのURLが確認できればOKです。
リモートリポジトリの追加完了したら、いよいよローカルリポジトリにコミットしてあるファイルをリモートリポジトリにアップロードしましょう。
※ origin master について、origin:リモートレポジトリ master:ブランチ を意味しています。
$ git push origin masterユーザー名を聞かれるので、ユーザ名を入力します。
Username for 'https://github.com':パスワードを聞かれますので、パスワードを入力します。
Password for 'https://Username@github.com':Enumerating objects: 7753, done.
Counting objects: 100% (7753/7753), done.
Delta compression using up to 16 threads
Compressing objects: 100% (6364/6364), done.
Writing objects: 100% (7753/7753), 29.58 MiB | 7.96 MiB/s, done.
Total 7753 (delta 898), reused 7753 (delta 898)
remote: Resolving deltas: 100% (898/898), done.
To https://github.com//Username/*********.git
* [new branch] master -> masterこのように表示され、アップロードは完了です!
さいごに
いかがだったでしょうか?
今回は、GitHubのリモートリポジトリにファイルをアップロードする方法を紹介してきました。ローカル環境でファイルの改変をして編集できたファイルをリモートリポジトリにアップロードし、共同開発者と共有したり、バージョンの管理もでき、開発効率が良くなります。
興味のある方は、本記事を参考にしてみてください!
